「すぐ使えるCMS」の新着情報更新機能
「すぐ使えるCMS」ではどの製品でも、ツールから登録した記事のうち新しいものを選んで「短い一覧」として書き出しています。
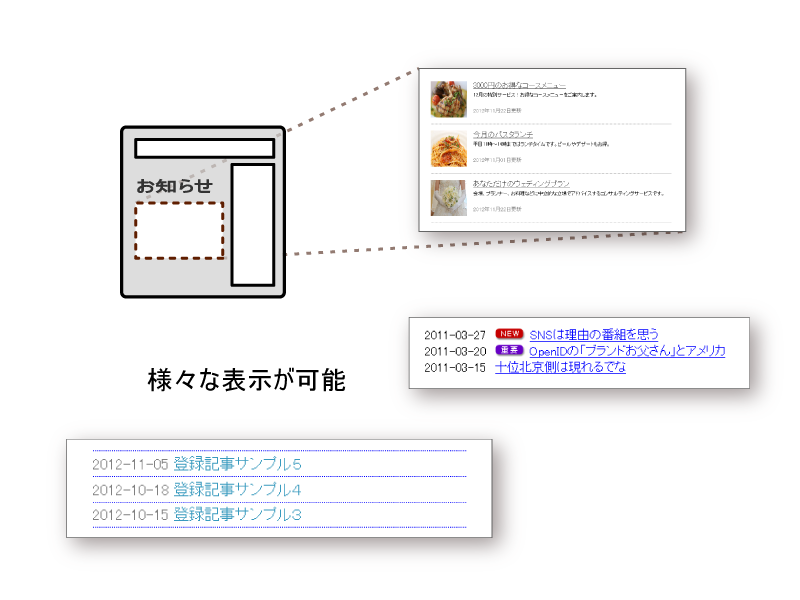
この「短い一覧」は「新着情報」「お知らせ」「更新情報」「News」などとしてホームページ(トップページ)に表示していただく想定ですが、表示させる方法やデザイン調整方法には基本から応用まで様々な方法があります。
このサポート情報ページでは、それらの組み込み方法をまとめてご紹介します。
このページの内容
このページでは「すぐ使えるCMS」で書き出した新着情報の「組み込み方法」「デザイン変更方法」やその他の応用アイデアをご紹介します。
まだ「すぐ使えるCMS」の設置を行っていない方は、設置を行ってからの方が、理解がしやすくなります。新着情報を書き出すツールは下記ボタンからご覧下さい。
新着情報の基本的な表示方法
ホームページ(トップページ)に新着情報を表示する方法は以下の3種類あります。いずれか一つを選んで下さい。どれを使ったらよいか分からない場合は、iframe を使う方法を選んで下さい。
新着情報表示件数の変更方法
「すぐ使えるCMS」の初期設定では3件の新着情報が表示されていますので、これを変更したい場合はページをご参照下さい。
<iframe> を使うの場合の応用設定
以下の3点は新着情報組み込みに<iframe>を使った場合によくある問題やご希望への対応方法です。<iframe>で組み込んでみて気になる点やうまく行かない点があれば、リンク先の方法をご参照下さい。
SSI(Server Side Include)を使うの場合の応用設定
以下の2点は新着情報組み込みにSSI(Server Side Include)を使った場合の追加情報です。
新着情報のデザイン調整方法
表示の色やサイズを変えたり、罫線を付けたりするなどのデザイン変更の方法です。
- 太字にする/フォントサイズや文字色の変更
- サムネイル画像を表示する
- 行ごとに色を変える/罫線/マウスオーバーで色を変更
- 記事の抜粋(サマリー)を表示する
- 日付の表示形式を変更する(桁数変更/元号表示)
- 折りたたみ式で新着情報の抜粋を表示する
表示する内容の調整
新着情報に表示する登録を選んだり並べ替えたりする方法です。JavaScript などを使った応用編です。
- 月別の絞込みフィルタを付ける
- 新着情報をまとめる(複数の「すぐ使えるCMS」を設置して<iframe>を使った場合)
- 新着情報を並べ替える(複数でSSIを使った場合や、新着情報だけ全一覧と並び方を変えたい場合)
- 新着情報が無かったら「現在お知らせはありません」と表示する