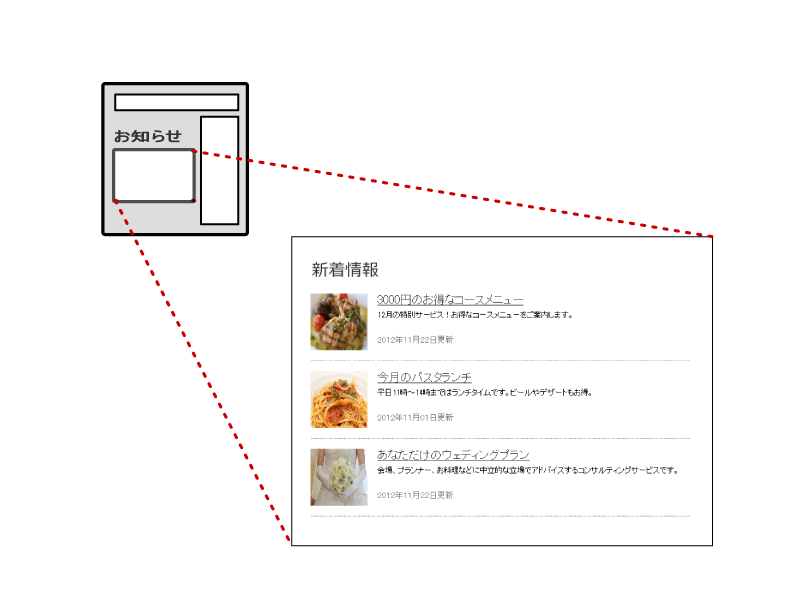
「すぐ使えるCMS」で書き出した「短い一覧」(新着情報、webdir/index_short.html)に、アップロードした画像のサムネイル(縮小版)を表示する方法をご紹介します。
対象製品
以下の「すぐ使えるCMS」製品で新着情報へのサムネイル画像表示が可能です。
- 画像付 ウェブページ更新ツール 大容量版(販売は終了)
- 画像付 ニュース更新ツール 大容量版(販売は終了)
- 添付ファイル付 ウェブページ更新ツール 大容量版(Ver. 4.8 以上の固定位置画像)
サムネイル画像の表示設定の流れ
どの製品の場合も設定手順は同じで下記の通りです。バージョンによって具体的なコードが異なります(後述)。
1.デザインテンプレートの編集
デザインテンプレート templates/article/short_list.txt を後述「サムネイル画像の設定方法」のように編集します。
2.アップロード
編集したファイルをサーバに上書きアップロードして下さい。
3.再構築
管理画面の一覧の下にある「再構築(テンプレート変更反映)」ボタンを押して下さい。最新のテンプレートを反映したファイルが書き出されます。
4.確認
ブラウザのキャッシュを一旦クリアして表示の確認を行って下さい。
サムネイル画像の設定方法
編集対象ファイル
新着情報(短い一覧)用のデザインテンプレートファイルは templates/article/short_list.txt です。このファイルをテキストエディタで開いて、画像タグを足して下さい。
サムネイル用画像タグ
Ver. 4.3 までと Ver. 4.4 以上でコードが異なります。それぞれお使いのバージョンのサンプルコードを選んで下さい。
Ver. 4.4 以上の製品のサムネイル用画像タグ
Ver. 4.4 以上の製品のサムネイル追加用タグは以下の通りです。
赤字の「#」は画像の番号(1から5)に置き換えて下さい(2か所あります)。画像の番号が何番まであるかはバージョンによって異なります。青字部分はサイトのトップディレクトリから書き出しディレクトリ(webdir/)までのパスを指定して下さい。
<img src="/webdir/%_d_%/%_thumbnail_escaped_#_%" alt="%_imagetext_#_%">「画像付 ニュース更新ツール 大容量版 Ver. 4.4」の特記事項
「画像付 ニュース更新ツール 大容量版」の Ver. 4.4 にはサムネイル表示に関するバグがあります。このバグ回避のため、画像タグのに加えて画像の番号に対応したHTMLコメント(下記例)をテンプレートに含めて下さい。
<!-- %_imagename_escaped_#_% -->Ver. 4.3 以下の製品のサムネイル用画像タグ
Ver. 4.3 以下の製品のサムネイル追加用タグは以下の通りです。
赤字の「#」は画像の番号(1から3)に置き換えて下さい(2か所あります)。画像の番号が何番まであるかはバージョンによって異なります。青字部分はサイトのトップディレクトリから書き出しディレクトリ(webdir/)までのパスを指定して下さい。
Ver. 4.3 以下の製品ではサムネイル画像用の自動縮小機能が無いので、小さく表示するためのサイズの指定を必ず含めて下さい(緑字部分)。
<img src="/webdir/%_d_%/%_imagename_escaped_#_%" alt="%_imagetext_#_%" style="width: 100px;">サイズ等のデザイン指定
画像サイズなどのスタイル指定や画像タグ以外のHTMLタグは自由に編集して下さい。
画像のサイズ設定について詳しくは下記ページをご覧下さい。
画像の縮小をする方法