「すぐ使えるCMS」にjQuery lightBox を導入して、サムネイル画像をクリックした時にホームページ上で画像を拡大表示する方法をご紹介します。
lightBox とは?
lightBox は、サムネイル(サムネイル、縮小版)表示されている画像を、同じWebページ上で拡大表示する方法です。ポップアップウィンドウの動作に近いですが、JavaScript と CSS を利用して表示を調整します。このため、実サイズと異なるサイズでも拡大画像の表示が可能です。
この動作の事を「lightBox(ライトボックス)」と呼びこのためのツールはたくさんあるのですが、ここでは「jQuery lightBox plugin 0.5」というものを使います。
これは以前に http://leandrovieira.com/projects/jquery/lightbox/ で公開されていたツールですが、2017年6月現在、このページはありません。このサポートページからダウンロードできるのは、上記サイトのオリジナルバージョンの lightBox に拡大画像が大きく表示されすぎないようにサイズ調整機能を加えたものです。
lightBox(PC用 固定サイズ版)の表示パターン
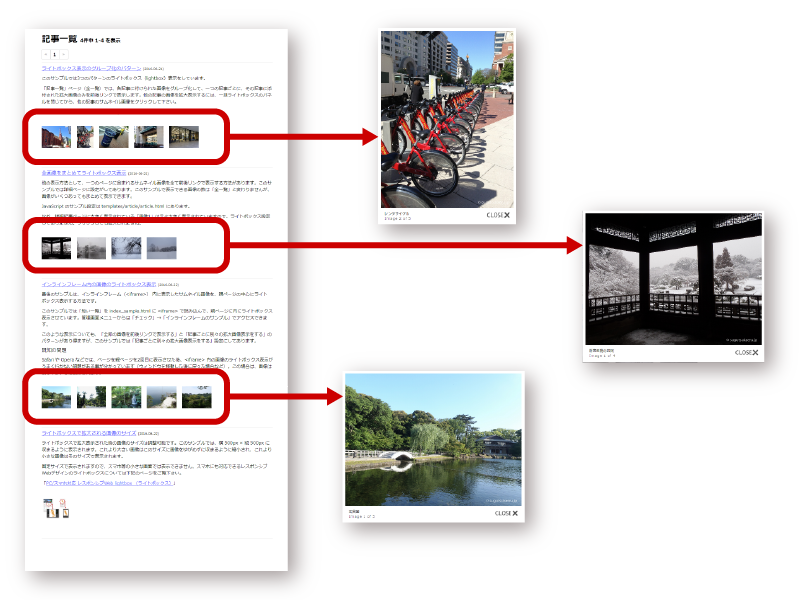
画像の拡大や前後リンクの仕方に、いくつかパターンがあります。設定をする際は、どのパターンで画像を表示したいかを予め決定して下さい。
Webページ上の全ての画像を拡大表示
Webページ上の画像をグループ化して拡大表示
一つのWebページページ内に多数の画像が掲載されている場合には拡大画像表示のグループを作り、その内だけで前後リンクする事もできます。
「すぐ使えるCMS」の場合は「全一覧」にサムネイル画像を表示し、記事ごとに画像をグループ化して表示したい場合に使います。
インラインフレーム内に表示しているサムネイル画像を親ページ内に拡大表示
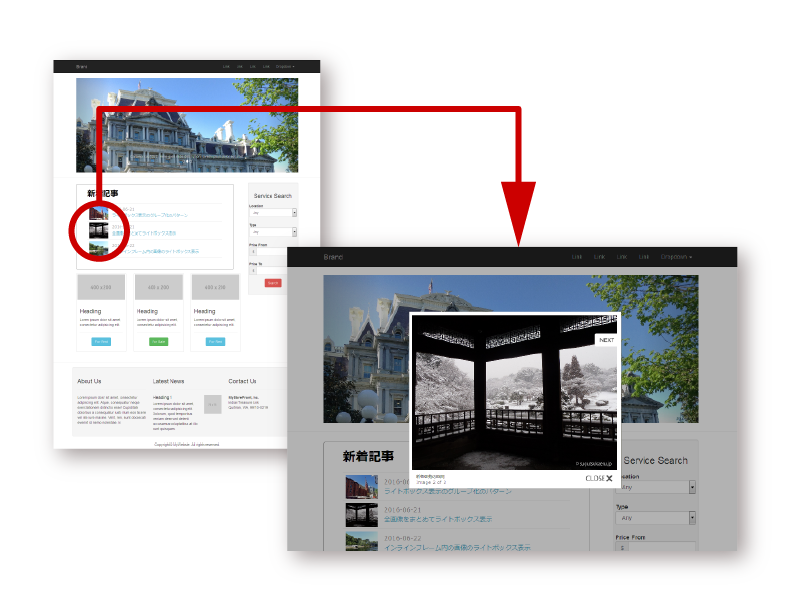
インラインフレーム(アイフレーム、<iframe>)内に表示しているページにある画像を親ページ内にライトボックス表示させる事もできます。
「すぐ使えるCMS」の場合は、画像付の短い一覧(新着情報)をホームページに表示している場合や、全てのページをインラインフレーム内に表示してしまっている場合にこの方法を使います。
スマホ対応(レスポンシブWebデザイン)が必要な場合
このページでご紹介する lightBox は、表示サイズを固定するタイプのものです。このため、スマホ(スマートフォン)などの小さな画面用にレスポンシブWebデザインを採用している場合は、拡大画像が画面に収まりきらない可能性があります。
スマートフォンでもPCでも対応可能なレスポンシブWebデザインのライトボックスについては、下記のページをご覧下さい。
準備:lightBox(PC用 固定サイズ版)ファイルのダウンロード
lightBox を「すぐ使えるCMS」製品に組込む場合は、関連ファイルを追加ダウンロードして設定して下さい。
なお、製品には既に ライトボックス表示が組み込まれている場合があります。編集する際は、ファイル内に既に同様の表示が無いか確認しながら行って下さい。同様の表示が既にある場合は、既存のコードを置き換えて下さい。
準備1:「すぐ使えるCMS」の設置
使用する「すぐ使えるCMS」製品をダウンロードし、設置して下さい。
テスト登録
テストデータとして記事を1件登録して、管理画面が正常に動作する事を確認して下さい。画像のアップロードも試して下さい。
準備2:lightBox ファイルのダウンロード
下のボタンから、lightBox(PC用 固定サイズ版)のデモ製品をダウンロードして下さい。この中に、lightBox 組込みに必要なファイルが含まれています。
解凍
ダウンロードした ZIP ファイルを解凍ソフトで解凍して下さい。解凍した中にある lightbox-fixed-size/ というディレクトリに lightBox 用のファイル一式が入っています。
lightbox-fixed-size/
|-- css/
| `-- jquery_lightbox-0_5.css
|-- img/
| |-- lightbox-blank.gif
| |-- lightbox-btn-close.gif
| |-- lightbox-btn-next.gif
| |-- lightbox-btn-prev.gif
| `-- lightbox-ico-loading.gif
`-- js/
`-- jquery_lightbox-0_5.js
これらのファイルは後でサーバにアップロードしますが、アップロードする場所を決めておいて下さい。
lightBox の設定方法
lightBox が使えるように「すぐ使えるCMS」のテンプレートを編集していきますが、編集する内容は以下の4点です。
- 画像を<a> タグで囲い、class属性に「image-link」を追加、title属性にキャプション(画像の説明)を設定
- lightBox 用の CSS の読み込み
- lightBox 用の JavaScript の設定
- グループ化のための設定(オプション)
順番に説明します。
1. 画像タグの編集
まずは画像タグに拡大画像へのリンクを付け、class属性とtitle属性を追加していきます。画像タグはページが書き出された時に以下のようなるようにします。
最終的なHTMLコード
<a href="(拡大画像のURL)" target="_blank" title="(画像の説明)" class="image-link">
<img src="(サムネイル画像のURL)" alt="(画像の説明)">
</a>このHTMLコードの要件はどの書き出しページでも同じですが、どのページにライトボックスを設定するかによって、画像タグの編集対象ファイルや具体的なテンプレート変数が違います。それぞれ以下の用に編集して下さい。
画像タグ編集対象ファイル
| ページ | 編集するテンプレートファイル (templates/article 内) |
|
|---|---|---|
| 詳細ページ | webdir/1.html、2.html、... | article_image_#.txt (#は画像番号に対応する数字) |
| 全一覧(目次) | webdir/index.html | article_list.txt |
| 短い一覧(新着情報) | webdir/index_short.html | short_list.txt |
詳細ページ用の設定例
詳細ページの画像の編集例は下記の通りです。これ以外にクラス設定やサイズ指定などの必要なHTMLコードがあれば追加して下さい。対象ファイルは templates/article/article_image_#.txt (#は画像番号に対応する数字)です。
<a href="%_d_%/%_filename_escaped_%" target="_blank" title="%_imagetext_%" class="image-link">
<img src="%_d_%/%_thumbnail_escaped_%" alt="%_imagetext_%">
</a>全一覧と短い一覧用の設定例
全一覧(目次)と短い一覧(新着情報)の画像の編集例は下記の通りです。これ以外にクラス設定やサイズ指定などの必要なHTMLコードがあれば追加して下さい。コード内の#は画像番号に対応する数字です。対象とする画像番号に応じて変更して下さい。
<a href="%_d_%/%_imagename_escaped_#_%" target="_blank" title="%_imagetext_#_%" class="image-link">
<img src="%_d_%/%_thumbnail_escaped_#_%" alt="%_imagetext_#_%">
</a>2. lightBox 用のCSS の読み込み
次に、lightBox 用のCSSファイルを読み込みます。以下のコードを編集対象ファイル(後述)の </head> (終了タグ)の直前に追加の上、調整をして下さい。
lightBox 用のCSS のタグ
<!-- ライトボックスによる画像拡大をする場合、以下の1行を追加 -->
<link rel="stylesheet" type="text/css" href="./lightbox-fixed-size/css/jquery_lightbox-0_5.css">
<link rel="stylesheet" type="text/css" href="(任意のパス)/jquery-lightbox.css">調整内容
- 青字の部分は先ほどダウンロードしたファイルにあった lightbox-fixed-size/css/jquery_lightbox-0_5.css の設置予定場所に変更して下さい。
- もし編集するファイル内に赤字のコードが含まれていれば、削除して下さい。
CSS用 <link> タグ編集対象ファイル
上記のコードを追加する編集対象ファイルは、サムネイルのある場所ではなく、「拡大画像を表示するページ」です。通常は「すぐ使えるCMS」のテンプレートファイルですが、もしインラインフレームでの読み込みを予定しているのであれば、編集対象は <iframe> タグを設定する親ページです。下表を参考にして下さい。
CSS用リンクタグ編集対象ファイル
| ページ | 編集するテンプレートファイル (templates/article 内) |
|
|---|---|---|
| 詳細ページ | webdir/1.html、2.html、... | article.html |
| 全一覧(目次) | webdir/index.html | article_list.html |
| 短い一覧(新着情報) | webdir/index_short.html | short_list.html |
| <iframe>を使う場合 | (Webサイト内の任意のページ) | (当該ページ) |
【注意点】この編集で読み込むCSSファイルは拡大表示された画像のスタイルを指定します。サムネイル画像のスタイルの設定は適宜自由に設定して下さい。
3. lightBox 用の JavaScriptの設定
続いて、JavaScript を設定します。編集対象ファイルは上記のCSS編集対象ファイルと同じです。編集内容は以下の3つの部分に分かれます。以下にそれぞれ説明します。
- JavaScript ファイルの読み込み(共通)
- JavaScript コードの指定(表示方法によって異なる)
- lightBox の動作設定(共通)
I. JavaScript ファイルの読み込み(共通)
JavaScript タグは </body> (終了タグ)の直前に追加の上、調整をして下さい。
<script src="//lcns2.sugutsukaeru.jp/c803d429b782f84/4.9/a4b94adbcbff24406a11ec647abba536/js/jquery-1_11_3-min.js" type="text/javascript"></script>
<script src="(任意のパス)/jquery-lightbox-min.js" type="text/javascript"></script>
<script src="./lightbox-fixed-size/js/jquery_lightbox-0_5.js" type="text/javascript"></script>調整内容
- 緑字の部分は、ページ内に既に jQuery 1.x が読み込まれていれば不要です。
- もし編集するファイル内に赤字のコードが含まれていれば、削除して下さい。
- 青字の部分は、先ほどダウンロードしたファイルにあった lightbox-fixed-size/js/jquery_lightbox-0_5.js の設置予定場所に変更して下さい。
II. JavaScript コードの指定
上記で追加した <script> タグの後に lightBox の動作用のコードを追加します。以下のパターンにより、必要なタグを追加して下さい。
a. Webページ上の全ての画像を拡大表示
一つのサムネイル画像をクリックした時に、そのページ内にある画像を全て拡大画像の前後リンクで表示するパターンです。
詳細ページや、一覧ページでも全て記事の画像を全てまとめて拡大表示したい場合は以下のコードを追加して下さい。
<script type="text/javascript">
$(document).ready(function(){
/* ライトボックス */
$('.image-link').lightBox({
overlayBgColor: '#000',
overlayOpacity: 0.4,
maxImageWidth: 500, //拡大画像の最大横幅: 高さのみでサイズ制限する時は 0を設定
maxImageHeight: 500, //拡大画像の最大高さ: 幅のみでサイズ制限する時は 0を設定
imageLoading: './lightbox-fixed-size/img/lightbox-ico-loading.gif',
imageBtnClose: './lightbox-fixed-size/img/lightbox-btn-close.gif',
imageBtnPrev: './lightbox-fixed-size/img/lightbox-btn-prev.gif',
imageBtnNext: './lightbox-fixed-size/img/lightbox-btn-next.gif',
imageBlank: './lightbox-fixed-size/img/lightbox-blank.gif'
});
});
</script>
b. Webページ上の画像をグループ化して拡大表示
<script type="text/javascript">
$(document).ready(function(){
/* ライトボックス */
//記事ごとにライトボックスによる拡大画像の表示をグループ化
$('.sugu-entry').each(function(){
$('.image-link', this).lightBox({
overlayBgColor: '#000',
overlayOpacity: 0.4,
maxImageWidth: 500, //拡大画像の最大横幅: 高さのみでサイズ制限する時は 0を設定
maxImageHeight: 500, //拡大画像の最大高さ: 幅のみでサイズ制限する時は 0を設定
imageLoading: './lightbox-fixed-size/img/lightbox-ico-loading.gif',
imageBtnClose: './lightbox-fixed-size/img/lightbox-btn-close.gif',
imageBtnPrev: './lightbox-fixed-size/img/lightbox-btn-prev.gif',
imageBtnNext: './lightbox-fixed-size/img/lightbox-btn-next.gif',
imageBlank: './lightbox-fixed-size/img/lightbox-blank.gif'
});
});
});
</script>緑字の部分は、後で説明する「グループ化のための設定」で指定するクラス名と一致させて下さい。
c. インラインフレームで表示
インラインフレーム(アイフレーム、<iframe>)で短い一覧(新着情報)を表示させていたり、インラインフレーム内に記事ページを表示させていたりする場合は以下のコードを追加の上、「調整内容」の調整を行って下さい。
<script type="text/javascript">
/* ライトボックス */
var NoticeCtl = {
NoticeID: "notice" //インラインフレームのid属性
,imageClass: "image-link" //画像のリンクに付けたクラス
,entryClass: "sugu-entry" //記事1件に付けたクラス(グループ化する場合)
,CalledSrc: ""
,LoadedSrc: ""
};
function set_frame_lightbox(F){
var myF = document.getElementById(F);
var fDoc = myF.contentDocument || myF.contentWindow.document;
if (
NoticeCtl.CalledSrc!='' && NoticeCtl.CalledSrc == NoticeCtl.LoadedSrc && NoticeCtl.CalledSrc == fDoc.location.href
){
return;
} else if (NoticeCtl.CalledSrc=='' && NoticeCtl.LoadedSrc!='' && NoticeCtl.LoadedSrc == fDoc.location.href){
setTimeout(function(){
set_frame_lightbox(F);
}, 400);
}
if (fDoc.location.href != 'about:blank' && fDoc.readyState == 'complete') {
$('#'+F).contents().find('.'+NoticeCtl.imageClass).each(function(){
$(this).attr("href", $(this).get(0).href);
});
//全ての記事の画像をまとめて拡大画像の表示を循環させる場合(全一覧・短い一覧・詳細ページ)
//この場合は読み込むページのテンプレートからはライトボックス設定を削除しておく必要があります。
$('#'+F).contents().find('.'+NoticeCtl.imageClass).lightBox({
overlayBgColor: '#000',
overlayOpacity: 0.4,
maxImageWidth: 500, //拡大画像の最大横幅: 高さのみでサイズ制限する時は 0を設定
maxImageHeight: 500, //拡大画像の最大高さ: 幅のみでサイズ制限する時は 0を設定
imageLoading: './webdir/lightbox-fixed-size/img/lightbox-ico-loading.gif',
imageBtnClose: './webdir/lightbox-fixed-size/img/lightbox-btn-close.gif',
imageBtnPrev: './webdir/lightbox-fixed-size/img/lightbox-btn-prev.gif',
imageBtnNext: './webdir/lightbox-fixed-size/img/lightbox-btn-next.gif',
imageBlank: './webdir/lightbox-fixed-size/img/lightbox-blank.gif'
});
NoticeCtl.CalledSrc = fDoc.location.href;
NoticeCtl.LoadedSrc = fDoc.location.href;
$('#'+F).contents().find('a:not([class~="'+NoticeCtl.imageClass+'"])').bind("click", function(){
if (NoticeCtl.CalledSrc == $(this).get(0).href){
return false;
}
NoticeCtl.CalledSrc = '';
set_frame_lightbox(F);
});
} else {
setTimeout(function(){
set_frame_lightbox(F);
}, 400);
}
}
$(document).ready(function(){
set_frame_lightbox(NoticeCtl.NoticeID);
});
</script>調整内容
- インラインフレームには id属性を付け、そのid属性を赤字部分に設定して下さい。
- 拡大画像へのリンクに付けるクラスを変更していたら、それに合わせて青字部分を変更て下さい。
画像をグループ化する場合
拡大する画像をグループ化して表示したい場合は、追加で以下の調整も行って下さい。
- 上記に記載したコードの冒頭の緑字の部分を、後で説明する「グループ化のための設定」で指定するクラス名と一致させて下さい。
- 上記で黒太字になっている部分を下記のコードと置き換えて下さい。
//一覧(全一覧・短い一覧)を組み込み、記事ごとにライトボックスによる拡大画像の表示をグループ化
$('#'+F).contents().find('.'+NoticeCtl.entryClass).each(function(){
$('.'+NoticeCtl.imageClass, this).lightBox({
overlayBgColor: '#000',
overlayOpacity: 0.4,
maxImageWidth: 500, //拡大画像の最大横幅: 高さのみでサイズ制限する時は 0を設定
maxImageHeight: 500, //拡大画像の最大高さ: 幅のみでサイズ制限する時は 0を設定
imageLoading: './webdir/lightbox-fixed-size/img/lightbox-ico-loading.gif',
imageBtnClose: './webdir/lightbox-fixed-size/img/lightbox-btn-close.gif',
imageBtnPrev: './webdir/lightbox-fixed-size/img/lightbox-btn-prev.gif',
imageBtnNext: './webdir/lightbox-fixed-size/img/lightbox-btn-next.gif',
imageBlank: './webdir/lightbox-fixed-size/img/lightbox-blank.gif'
});
});
III. lightBox の動作設定(共通)
JavaScript の設定の最後に、lightBox の動作設定を行います。以下の設定を変更できます。
コピーしたJavaScriptコードの中に以下のような部分があります。これらが lightBox の動作設定です。
overlayBgColor: '#000',
overlayOpacity: 0.4,
maxImageWidth: 500, //拡大画像の最大横幅: 高さのみでサイズ制限する時は 0を設定
maxImageHeight: 500, //拡大画像の最大高さ: 幅のみでサイズ制限する時は 0を設定
imageLoading: './webdir/lightbox-fixed-size/img/lightbox-ico-loading.gif',
imageBtnClose: './webdir/lightbox-fixed-size/img/lightbox-btn-close.gif',
imageBtnPrev: './webdir/lightbox-fixed-size/img/lightbox-btn-prev.gif',
imageBtnNext: './webdir/lightbox-fixed-size/img/lightbox-btn-next.gif',
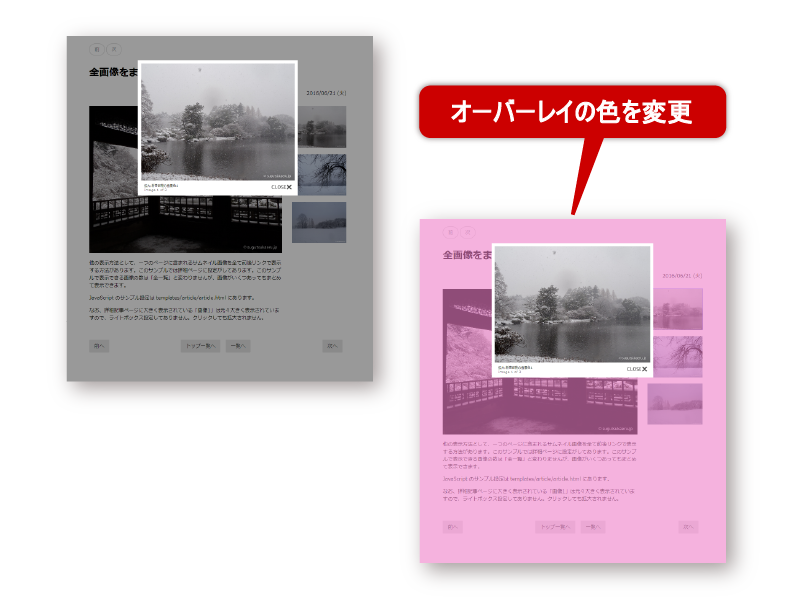
imageBlank: './webdir/lightbox-fixed-size/img/lightbox-blank.gif'拡大表示した時の背景の色
拡大表示した時の背景の濃さ
赤字の部分を変更すると、画像拡大表示時の背景色の濃さが変更されます。0から1までの小数で、数字が高いほど濃くなります。左の画像は設定を初期設定の「0.4」(図中左)から「0.8」(図中右)に変更した所です。
overlayOpacity: 0.8,拡大画像のサイズ
青字部分は、拡大画像の表示サイズを指定して下さい。拡大画像はこのサイズに収まるように表示れます。
maxImageWidth: 800, //拡大画像の最大横幅: 高さのみでサイズ制限する時は 0を設定
maxImageHeight: 800, //拡大画像の最大高さ: 幅のみでサイズ制限する時は 0を設定
部品画像のパス
黒太字部分は最初にダウンロードした画像ディレクトリ lightbox-fixed-size/img/ をアップロードする位置に変更して下さい。
なお、この設定はテンプレートに指定する場合とインラインフレームの親ページに指定する場合とで、ファイルへの相対パスが変わるために通常は異なります。コピーして設定した場合はパスがリンク切れにならないように注意して下さい。
imageLoading: './webdir/lightbox-fixed-size/img/lightbox-ico-loading.gif',
imageBtnClose: './webdir/lightbox-fixed-size/img/lightbox-btn-close.gif',
imageBtnPrev: './webdir/lightbox-fixed-size/img/lightbox-btn-prev.gif',
imageBtnNext: './webdir/lightbox-fixed-size/img/lightbox-btn-next.gif',
imageBlank: './webdir/lightbox-fixed-size/img/lightbox-blank.gif'4. グループ化のための設定
全一覧(目次)や短い一覧(新着情報)で拡大画像の表示を記事ごとにグループ化したい場合は、以下の編集も行って下さい。
グループ化編集対象ファイル
インラインフレームを使っている場合も、使っていない場合も同じファイルが編集対象です。
| ページ | 編集するテンプレートファイル (templates/article 内) |
|
|---|---|---|
| 全一覧(目次) | webdir/index.html | article_list.txt |
| 短い一覧(新着情報) | webdir/index_short.html | short_list.txt |
編集のポイント
記事1件分のコードがファイル内に記載されていますので、一番外側のタグに「sugu-entry」というクラスを追加して下さい(下記例緑字部分)。
もし1件分のコードが一つのHTMLタグ内にまとまっていなかったら一番外側を <div class="sugu-entry"> と </div> で囲って下さい。なお、具体的なHTMLコードは下記例に限りません。クラス追加の部分のみ編集して下さい。
<div class="pure-g sugu-entry">
<div class="pure-u pure-u-1 sugu-entry-left">
<h3 class=""><a href="%_to_article_%">%_subject_%</a> <small>(%_yyyy_%-%_mm_%-%_dd_%)</small></h3>
<p>%_body_%</p>
</div>
<div class="pure-u pure-u-1 sugu-entry-left">
<a class="image-link wrapper-h80" href="%_d_%/%_imagename_escaped_1_%" title="%_imagetext_1_%" target="_blank">
<img src="%_d_%/%_thumbnail_escaped_1_%" alt="%_imagetext_1_%">
</a>
: (省略)
</div>
</div><!-- /sugu-entry -->もし一番外側のタグに既に class属性が設定されていれば、スペースに続けて「sugu-entry」を追加して下さい。class属性が複数あるとどちらかが無効になってしまうので注意して下さい。
また、このクラスは「すぐ使えるCMS」のバージョンによっては既に設定されている場合があります。設定されていれば追加する必要はありません。
アップロードと動作確認
全てのファイルの編集が終わったら、編集したファイルをサーバに上書きアップロードして下さい。
アップロード後「すぐ使えるCMS」の管理画面一覧から「再構築(テンプレート変更反映)」を行い、ブラウザのキャッシュを一旦クリアしてから動作確認を行って下さい。