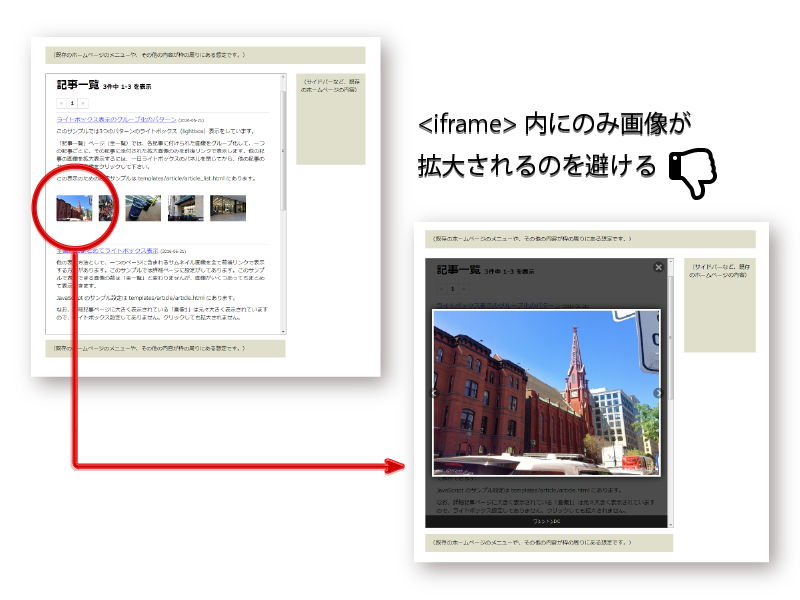
ライトボックス(lightBox)が組み込まれたページをインラインフレーム(アイフレーム、<iframe>)で別のページに埋め込んでいる場合、画像をクリックした時の拡大表示はインラインフレーム部分の中心に表示されてしまい、ブラウザウィンドウの中心には来ません。
このサポート情報ページでは、このようにライトボックスが組み込まれてしまっているページを、インラインフレーム内でうまく動くように変更する方法を説明します。
ライトボックスをゼロから設定する方法
なお、このページでは、初期設定でライトボックスが組み込まれている「すぐ使えるCMS」製品をインラインフレーム内で運用するように変更する方法をご紹介します。ライトボックスがまだ組み込まれていない製品を元にする場合は、以下のページをご覧下さい。
<iframe> 内の画像のライトボックス表示が親ページの中心に拡大されるようにする方法
変更方法の概要
「すぐ使えるCMS」でサンプルとしてご紹介しているライトボックスには、レスポンシブWebデザインのものと、PC用の固定サイズ版のものとがあります。どちらを使っているかによって具体的なコードが異なりますが、まずはどちらにも共通する概要を説明します。
ライトボックスの構成要素
ライトボックスは、以下の3つの要素を組み合わせて動いています。
- A. 拡大された画像の表示を規定している CSSの指定(<link>)
- B. 拡大表示をする JavaScript
- C. 拡大したい画像へのリンク(<a>)付けとCSSクラス設定
変更しなければならない点
通常のライトボックス設定では、上記の A、B、C が一つのページ上に設定されています。ところが、インラインフレームでページを表示させようとする場合は、A、B は「すぐ使えるCMS」で更新するページではなく、親ページ側、つまり、<iframe> タグがあるページに設定する必要があります。
具体的な作業
このため、「すぐ使えるCMS」で書き出したページをインラインフレームで表示しようとする場合は、「すぐ使えるCMS」のテンプレートから A と B は削除して、代わりに親ページ側に設定します。C はそのまま使いますので、C については何もしなくて結構です。
編集対象ファイル
この後の作業で「すぐ使えるCMS」のページから A と B を削除しますが、どのページを <iframe> 内で公開するかによって、編集対象ファイルが違います。複数の種類のファイルを表示する時、つまり、インラインフレーム内で目次から詳細ページへリンクするといったページの遷移を行う場合は複数のテンプレートの編集が必要です。ページと編集対象テンプレートファイルの対応は下記の通りです。ご自身に必要なファイルを編集して下さい。
| <iframe> 内に表示するページ | 編集するテンプレートファイル (templates/article 内) |
|
|---|---|---|
| 詳細ページ | webdir/1.html、2.html、... | article.html |
| 全一覧(目次) | webdir/index.html | article_list.html |
| 短い一覧(新着情報) | webdir/index_short.html | short_list.html |
CSSファイル設定の移動
「すぐ使えるCMS」のライトボックス表示が動いているのであれば、該当ページのテンプレートファイル内に以下のような <link> タグがある筈です。ファイル名(太字部分)を目印に探して下さい。タグが見つかったら、これを親ページに移動して下さい。「移動」とは、テンプレート内の表示をカットして、代わりに <iframe> タグのあるページの同じ場所(※)にペーストする事です。その際、CSS ファイルへのパスの階層(青字部分)がずれると思いますので、適宜調整して下さい。
※「同じ場所」というのは、<head> と </head> の間や </body> (終了タグ)の前など、そのタグがHTMLの文法上許されている位置を意味します。
移動するCSSファイル設定の例
以下のいずれかが見つかるはずです。両方はありませんので、片方のみ見つかればOKです。
<link rel="stylesheet" type="text/css" href="./parts/css/jquery-lightbox.css"><link rel="stylesheet" type="text/css" href="./lightbox-fixed-size/css/jquery_lightbox-0_5.css">JavaScriptタグの移動
次に外部 JavaScript ファイルを読み込んでいる部分を移動します、該当ページのテンプレートファイル内に以下のような <script> 設定がある筈です。ファイル名(太字部分)を目印に探して下さい。タグが見つかったら、親ページに移動して下さい。その際、場合によっては JavaScript ファイルへのパスの階層(青字部分)がずれると思いますので、適宜調整して下さい。
移動する <script> タグの例
以下のいずれかが見つかるはずです。両方はありませんので、片方のみ見つかればOKです。
<script src="//lcns2.sugutsukaeru.jp/c803d429b782f84/4.9/a4b94adbcbff24406a11ec647abba536/js/jquery-lightbox-min.js" type="text/javascript"></script><script src="./lightbox-fixed-size/js/jquery_lightbox-0_5.js" type="text/javascript"></script>JavaScript設定の削除
引き続き JavaScript を編集します。今度は削除するだけで、移動する先はありません。テンプレートファイル内にある下記の様な表示を探して削除して下さい。
移動する JavaScript コードの例
青字部分が削除対象です。周辺のコードや細かい点は異なる可能性があります。候補となる場所はテンプレートファイル内で1か所だけですので、該当部分を探して削除して下さい。
<script type="text/javascript">
$(document).ready(function(){
/* ライトボックス */
$('.image-link').lightbox();
});
</script><script type="text/javascript">
$(document).ready(function(){
/* ライトボックス */
//記事ごとにライトボックスによる拡大画像の表示をグループ化
$('.sugu-entry').each(function(){
$('.image-link', this).lightbox();
});
});
</script><script type="text/javascript">
$(document).ready(function(){
/* ライトボックス */
$('.image-link').lightBox({
overlayBgColor: '#000',
overlayOpacity: 0.4,
maxImageWidth: 500, //拡大画像の最大横幅: 高さのみでサイズ制限する時は 0を設定
maxImageHeight: 500, //拡大画像の最大高さ: 幅のみでサイズ制限する時は 0を設定
imageLoading: './lightbox-fixed-size/img/lightbox-ico-loading.gif',
imageBtnClose: './lightbox-fixed-size/img/lightbox-btn-close.gif',
imageBtnPrev: './lightbox-fixed-size/img/lightbox-btn-prev.gif',
imageBtnNext: './lightbox-fixed-size/img/lightbox-btn-next.gif',
imageBlank: './lightbox-fixed-size/img/lightbox-blank.gif'
});
});
</script><script type="text/javascript">
$(document).ready(function(){
/* ライトボックス */
//記事ごとにライトボックスによる拡大画像の表示をグループ化
$('.sugu-entry').each(function(){
$('.image-link', this).lightBox({
overlayBgColor: '#000',
overlayOpacity: 0.4,
maxImageWidth: 500, //拡大画像の最大横幅: 高さのみでサイズ制限する時は 0を設定
maxImageHeight: 500, //拡大画像の最大高さ: 幅のみでサイズ制限する時は 0を設定
imageLoading: './lightbox-fixed-size/img/lightbox-ico-loading.gif',
imageBtnClose: './lightbox-fixed-size/img/lightbox-btn-close.gif',
imageBtnPrev: './lightbox-fixed-size/img/lightbox-btn-prev.gif',
imageBtnNext: './lightbox-fixed-size/img/lightbox-btn-next.gif',
imageBlank: './lightbox-fixed-size/img/lightbox-blank.gif'
});
});
});
</script>JavaScriptの追加
削除したコードの代わりになる JavaScript コードを親ページに追加しますが、同じコードではありません。使っているライトボックスの種類によって、それぞれリンク先のサンプルコードを追加して下さい。どちらか分からなかったら、それぞれのページにあるサンプル画像を見て、ご自身が使っているものと表示デザインが一致するものを選んで下さい。
【注意点】
ここで編集するのは、「親ページ」です。テンプレートファイルに追加してしまわないように注意して下さい。
上書きアップロード
編集したファイルをサーバに上書きアップロードして下さい。
再構築と確認
管理画面の一覧画面から「再構築(テンプレート変更反映)」ボタンを押したあと、ブラウザのキャッシュをクリアしてから表示確認を行って下さい。