php を使って運用しているホームページや WordPress(ワードプレス)サイトに「すぐ使えるCMS」で更新した新着情報(短い一覧)を 表示する方法を紹介します。
ちょっとした機能のものを php で開発せずに「すぐ使えるCMS」で更新することにしたような場合に、追加でこれを組み込んで表示する方法のご紹介です。
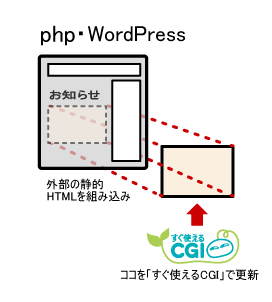
php や WordPress と「すぐ使えるCMS」の組み合わせ
新着情報以外にも、不定期更新のお知らせやスライドショー、広告バナーパーツなども同じ方法で表示できます。
WordPressやphpページに新着情報を表示する方法
WordPressやphpページに新着情報を表示するには、表示したいphpファイル(WordPressの場合はテーマファイル)の希望の位置に、以下のphpコマンドを追加して下さい。
WordPressのテーマ編集の場合は通常、index.php がトップページのテンプレートに該当します。
新着情報表示用phpコマンド
<?php
readfile("sugu/webdir/index_short.html");
?>
「sugu/webdir/index_short.html」の部分は「すぐ使えるCMS」の短い一覧までのパスを指定して下さい。このときパスの起点は、phpファイルの場合はファイルからの相対パス、WordPressの場合はWordPressのトップディレクトリからの相対パスで指定して下さい。
アップロード
phpファイルをローカルパソコンで編集した場合は、編集したファイルをサーバに上書きアップロードして下さい。WordPressのテーマを管理画面から編集した場合はアップロードは不要です。
これでひとまず新着情報が表示されます。リンクなどは切れているかもしれません。調整方法を後述します。
新着情報が表示されない場合
php(WordPress)ファイルの編集後も新着情報が表示されない場合は、以下の点を確認して下さい。
- 表示させたい記事が管理画面から登録してあるか
- 「短い一覧」に管理画面の確認用のリンクからアクセスできるか
- 「短い一覧」のURLと、phpコマンドに指定したパスが同じファイルを指しているか
「すぐ使えるCMS」側の調整
phpやWordPressのページに、「短い一覧」ファイルの内容が表示されたら、引き続き以下のように「すぐ使えるCMS」の設定を編集して下さい。
1. templates/article/short_list.html の編集
templates/article/short_list.html を開き、<body> や <html> タグを削除してテンプレート変数「%_article_list_%」のみ残して上書き保存して下さい。これは、phpページに組み込むのであれば不要になるHTMLタグを削除する作業です。
templates/article/short_list.html 編集例(全体、編集後)
<!-- article list : generate from short_list.txt -->
%_article_list_%
2. templates/article/short_list.txt の編集
次に、templates/article/short_list.txt を開いて編集して下さい。
初期設定で記載されている href 属性に、導入先の php(WordPress)から「すぐ使えるCMS」の書き出しディレクトリまでのパスを追加して下さい。下記の例だと「sugu/webdir/」を追加しています(赤字部分)。この時、Webサイトのデザインに合わせるためにHTMLタグ編集が必要であれば自由に行って下さい。
【注意点】元からファイルに含まれる href 属性の設定は、製品によって異なりますので、赤字の部分のみ追加して下さい。
templates/article/short_list.txt 編集例
<a href="sugu/webdir/%_to_article_%"><a href="sugu/webdir/%_to_index_%#e%_d_%">3. アップロード
変更したファイルをサーバの同じ位置に上書きアップロードして下さい。
- templates/article/short_list.txt
- templates/article/short_list.html
4. 再構築
管理画面の一覧の下にある「再構築(テンプレート変更反映)」ボタンを押して下さい。最新のテンプレートを反映したファイルが書き出されます。
5. 確認
ブラウザのキャッシュをクリアしてから再読み込みし、新着情報からメインページへのリンクができるようになったことを確認して下さい。