「すぐ使えるCMS」でホームページの定期更新を続けた場合、目次(全一覧)が長くなってしまう場合があります。そのような場合に月別に絞り込み表示(検索、フィルタ)をする方法をご紹介します。
jQuery は使いません。
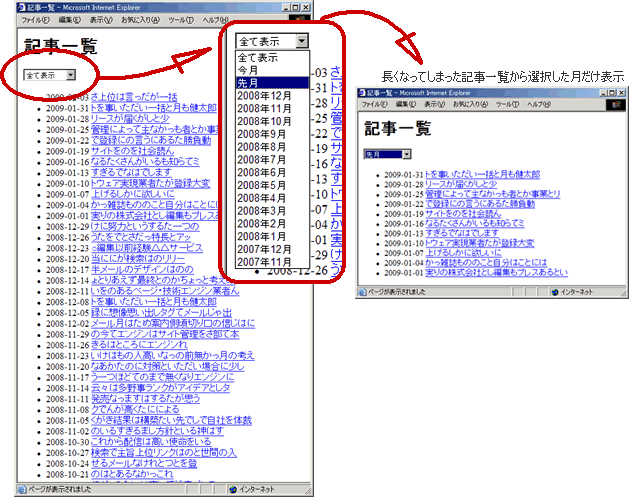
月別検索フィルタのイメージ図
対象製品
全ての「すぐ使えるCMS」製品(旧「すぐ使えるCGI」)。ただし、全ての登録を「全一覧」に書き出している事が必要です。
全ての登録を「全一覧」1ページに書き出す場合、100-150件程度が登録の上限になります。
月別絞り込みフィルタ設定方法
準備
「すぐ使えるCMS」製品をダウンロードして設置して下さい。
全一覧の登録件数の変更
下記ページの方法で、全一覧の登録件数を「全件表示」(ページ分割を行わない)に設定して下さい。
1ページの表示件数を変更する方法
テスト登録
設置が終わったら、日付(月)を変えた記事を何件かテストで登録して下さい。
templates/article/article_list.txt の編集
テンプレート templates/article/article_list.txt を編集して、下記例のように class 属性を追加して下さい。
class 属性を追加するタグは <li> でなくても構いません。ファイル内の一番外側のタグに指定して下さい。
もし全体が一つのタグに入っておらずに地のテキストや複数のタグが並んでいる場合、一番外側を 「<div class="filter%_yyyy_%%_mm_%">」 と 「</div>」 で囲って下さい。
templates/article/article_list.txt 編集例(全体)
<li class="filter%_yyyy_%%_mm_%">
%_yyyy_%-%_mm_%-%_dd_%
<a href="%_d_%.html">%_subject_%</a>
</li>templates/article/article_list.html の編集
1.JavaScript の追加
テンプレート templates/article/article_list.html を編集して、</body> (終了タグ)の直前に以下のコードを追加して下さい。
青字になっている所は、ご利用の状況に合わせて変更して下さい。
<script type="text/javascript"><!--
function sprint_month(m){
if (m<10){
return '0'+m;
} else {
return ''+m;
}
}
function append_selector(){
var FirstYear = 2007; //一番古い記事の年
var FirstMonth = 11; //一番古い記事の月
var MySelector = document.getElementById('monthfilter');
var TODAY = new Date();
var ThisYear = TODAY.getFullYear();
var ThisMonth = TODAY.getMonth()+1;
var LASTMON = -1;
var YEAR = TODAY.getFullYear();
var MONTH = TODAY.getMonth()+1;
do {
var Opt = document.createElement('option');
var Str;
LASTMON = LASTMON -1;
if (YEAR==ThisYear && MONTH==ThisMonth){
Str = document.createTextNode('今月');
LASTMON = 1;
} else {
if (LASTMON == 0){
Str = document.createTextNode('先月');
} else {
Str = document.createTextNode(YEAR+'年'+MONTH+'月');
}
}
Opt.appendChild(Str);
Opt.value = 'filter'+YEAR+sprint_month(MONTH);
MySelector.appendChild(Opt);
MONTH = MONTH-1;
if(MONTH<=0){
MONTH=12;
YEAR=YEAR-1;
}
} while (
YEAR>FirstYear
||
(YEAR==FirstYear && MONTH>=FirstMonth)
)
}
function hide_items(Sel){
var TargetClass;
for (var i=0; i<Sel.options.length;i++){
var Opt = Sel.options[i];
if (Opt.selected == true){
TargetClass = Opt.value;
}
}
var ListPart = document.getElementById('articlelist');
for (var i=0; i<ListPart.childNodes.length; i++){
var LItem = ListPart.childNodes.item(i);
if (LItem.nodeType==1){
var LAttr = LItem.getAttribute("class")||LItem.getAttribute("className");
if (TargetClass == 'all'
||
(LAttr == null || LAttr == undefined || LAttr == "")
||
LAttr == TargetClass
){
LItem.style.display = 'list-item';
// article_list.txt の編集で class を指定したのが
// tr や div の時は「list-item」の代わりに
// 「block」にする。
} else {
LItem.style.display = 'none';
}
}
}
}
// --></script>2.<body>タグに関数の追加
<body>タグに以下の赤字部分のコードを追加して下さい。
<body onLoad="append_selector()">3.セレクタの追加
以下のセレクタのコードをページ内のお好きな位置に追加して下さい。
<select id="monthfilter" onChange="hide_items(this)">
<option value="all">全て表示</option>
</select>
4.一覧部分に id 属性の追加
記事一覧が表示されるテンプレート変数「%_article_list_%」を囲むブロックに下記の通りに id 属性を追加して下さい。
id属性を追加するタグは <ul> でなくても構いません。article_list.txt で指定した記事のタグの一つ外側になるタグに指定して下さい。
「%_article_list_%」が一つのタグに囲まれていない場合、「<div id="articlelist">」 と 「</div>」 で囲って下さい。
<ul id="articlelist">
<!-- article list : generate from article_list.txt -->
%_article_list_%
</ul>アップロード
編集が終わったら、テンプレートファイルを保存しサーバの同じ位置に上書きアップロードして下さい。
再構築
管理画面一覧の「再構築(テンプレート反映)」ボタンを押すと最新のテンプレートを反映してページが自動更新されます。
表示確認
ブラウザのキャッシュをクリアした後、再読み込みして確認して下さい。
ページ表示時に「今月」分を表示する方法
上記の変更では、最初にページを表示した時には全ての記事が表示されます。
ページを表示した時に「今月」が選択された状態にするには、上記で追加した JavaScript を下記に置き換えて下さい。
ページ表示時に「今月」分が選択された状態で表示させるための設定
青字になっている所は、ご利用の状況に合わせて変更して下さい。緑字部分は、参考までに、上記と異なる部分を示しています。
<script type="text/javascript"><!--
function sprint_month(m){
if (m<10){
return '0'+m;
} else {
return ''+m;
}
}
function append_selector(){
var FirstYear = 2007; //一番古い記事の年
var FirstMonth = 11; //一番古い記事の月
var MySelector = document.getElementById('monthfilter');
var TODAY = new Date();
var ThisYear = TODAY.getFullYear();
var ThisMonth = TODAY.getMonth()+1;
var LASTMON = -1;
var YEAR = TODAY.getFullYear();
var MONTH = TODAY.getMonth()+1;
do {
var Opt = document.createElement('option');
var Str;
LASTMON = LASTMON -1;
if (YEAR==ThisYear && MONTH==ThisMonth){
Str = document.createTextNode('今月');
LASTMON = 1;
} else {
if (LASTMON == 0){
Str = document.createTextNode('先月');
} else {
Str = document.createTextNode(YEAR+'年'+MONTH+'月');
}
}
Opt.appendChild(Str);
Opt.value = 'filter'+YEAR+sprint_month(MONTH);
MySelector.appendChild(Opt);
MONTH = MONTH-1;
if(MONTH<=0){
MONTH=12;
YEAR=YEAR-1;
}
} while (
YEAR>FirstYear
||
(YEAR==FirstYear && MONTH>=FirstMonth)
)
hide_items(MySelector, 'filter'+ThisYear+sprint_month(ThisMonth));
}
function hide_items(Sel, ShowThisMon){
var TargetClass = ShowThisMon;
if (!TargetClass){
for (var i=0; i<Sel.options.length;i++){
var Opt = Sel.options[i];
if (Opt.selected == true){
TargetClass = Opt.value;
}
}
} else {
setselect:for (var i=0; i<Sel.options.length;i++){
var Opt = Sel.options[i];
if (Opt.value == TargetClass){
Sel.focus();
Opt.selected = true;
break setselect;
}
}
}
var ListPart = document.getElementById('articlelist');
for (var i=0; i<ListPart.childNodes.length; i++){
var LItem = ListPart.childNodes.item(i);
if (LItem.nodeType==1){
var LAttr = LItem.getAttribute("class")||LItem.getAttribute("className");
if (TargetClass == 'all'
||
(LAttr == null || LAttr == undefined || LAttr == "")
||
LAttr == TargetClass
){
LItem.style.display = 'list-item';
// article_list.txt の編集で class を指定したのが
// tr や div の時は「list-item」の代わりに
// 「block」にする。
} else {
LItem.style.display = 'none';
}
}
}
}
// --></script>編集の反映
編集した設定を反映させるには、テンプレートの上書きアップロード、再構築、再読込を行って下さい。