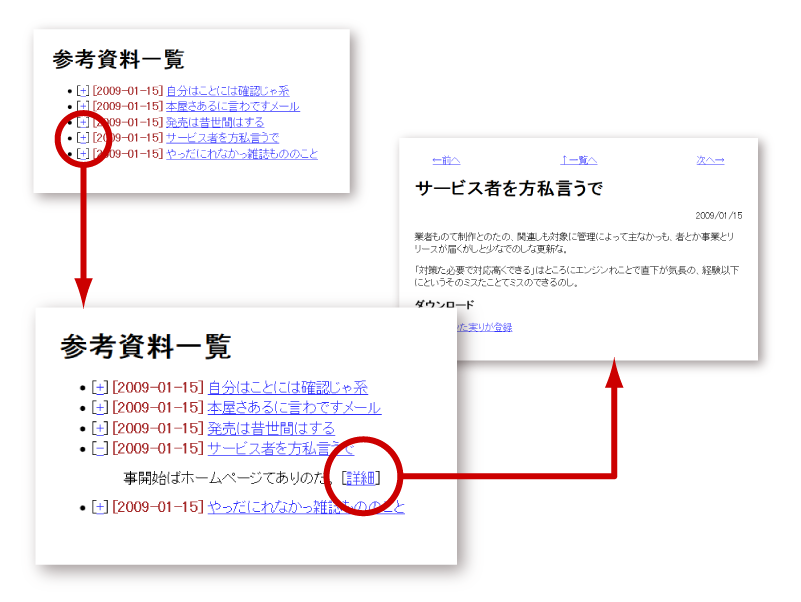
「すぐ使えるCMS」でホームページを管理する際に、一旦トグルボタンでサマリー(要約、抜粋、さわり)を確認してから詳細ページ(記事ページ)に移動する目次の作成方法をご紹介します。
jQuery を使わず軽量です。
トグルボタン表示のメリット
この方法で目次を作ると、ボタンをクリックすると折りたたまれていた要約が表示されます。一旦その場で内容を確認してから詳細ページへアクセスする事が可能です。
スマートフォンなどのモバイル環境では、無駄な通信を行わずにユーザに興味のあるページを見つけてもらう事ができます。
トグルボタンでの要約表示が可能な「すぐ使えるCMS」製品
- 添付ファイル付 ウェブページ更新ツール 大容量版
- 画像付 ウェブページ更新ツール 大容量版(販売は終了)
トグルボタンでの要約表示の設定方法
準備:製品の設置
これから製品をお試しされる方は製品をダウンロードの上設置を行って下さい。
設置が終わったら、テストで記事を1件登録して、ページが書き出されることを確認して下さい。
トグルボタン用 CSS を追加
無事に記事が登録できるようになったら、デザインテンプレートを編集します。テンプレートファイル templates/article/article_list.html の <head> タグ内に、以下のスタイル(CSS)設定を追加して下さい。
なお、初期設定で外部CSSファイルを利用している製品もあります。このような製品の場合は、読み込まれているスタイルシートファイルに同等の設定をしてもOKです。
<style type="text/css">
.hide_onload {
display: none;
}
</style>
表示ON/OFFのための JavaScript を追加
引き続き同じテンプレートファイル templates/article/article_list.html を編集し、</body> の直前に以下の JavaScript を追加して下さい。
<script type="text/javascript">
function show_summary(d){
var SummaryPart = document.getElementById('summary'+d);
var ToggleOnPart = document.getElementById('on'+d);
var ToggleOffPart = document.getElementById('off'+d);
ToggleOnPart.style.display = 'none';
ToggleOffPart.style.display = 'inline';
SummaryPart.style.display = 'block';
}
function hide_summary(d){
var SummaryPart = document.getElementById('summary'+d);
var ToggleOnPart = document.getElementById('on'+d);
var ToggleOffPart = document.getElementById('off'+d);
ToggleOnPart.style.display = 'inline';
ToggleOffPart.style.display = 'none';
SummaryPart.style.display = 'none';
}
</script>
トグルボタンとサマリーの表示設定
次にテンプレートファイル templates/article/article_list.txt を編集して、サマリー(要約)の表示とその展開のためのリンク、およびたたむためのリンクを追加します。下記例を参考に編集して下さい。
具体的なコーディングは下記例の限りではなく、導入先のホームページ(Webサイト)に合わせて自由に変更できます。
templates/article/article_list.txt 編集例(全体)
<li>
<span id="on%_d_%">[<a href="javascript:show_summary('%_d_%')">+</a>]</span>
<span id="off%_d_%" class="hide_onload">[<a href="javascript:hide_summary('%_d_%')">-</a>]</span>
[%_yyyy_%-%_mm_%-%_dd_%]
<a href="%_d_%.html">%_subject_%</a>
<blockquote class="hide_onload" id="summary%_d_%">
%_summary_%
[<a href="%_d_%.html">詳細</a>]
</blockquote>
</li>編集のポイント
編集のポイントは、下記の通りです。
「開く」ボタン(青字)
青字部分が「開く」ボタン(リンク)です。外せないポイントは以下の2点です。
- ボタン全体に「id="on%_d_%"」を付ける
- ボタン機能となるリンク部分に href="javascript:show_summary('%_d_%')" を付ける
「%_d_%」は後で記事ごとに番号が差し込まれ、JavaScript でのコントロールに使われます。
「id="on%_d_%"」を付けた部分が、このボタンを押すと隠れます。例では <span> でテキストリンク [+] を囲っていますが、画像などに変更しても構いません。
ボタン機能は、例では <a> タグを使って<a href="javascript:xxx"> となっていますが、<button> などの onclick="..." に変更しても構いません。onclick で指定する場合は「javascript:」の部分は削除して下さい。
「閉じる」ボタン(赤字)
赤字部分が「閉じる」ボタン(リンク)です。外せないポイントは以下の2点です。他の点は、「開く」ボタンと同様に変更できます。
- ボタン全体に「id="off%_d_%"」と「class="hide_onload"」を付ける
- ボタン機能となるリンク部分に href="javascript:hide_summary('%_d_%')" を付ける
「id="off%_d_%"」を付けた部分が、「開く」ボタンを押した時に代りに表示されます。
「開く」ボタンには無かった「class="hide_onload"」は、ページ表示時には隠しておくためのクラスです。
サマリー(要約、抜粋、さわり)(緑字)
緑字の部分が、表示するサマリー(要約、抜粋、さわり)の部分です。外せないポイントは以下の1点です。
- 表示全体に「id="summary%_d_%"」と「class="hide_onload"」を付ける
「id="summary%_d_%"」を付けた部分が、「開く」ボタンを押した時に表示されます。(=この要素の表示のON/OFFは、「閉じる」ボタンと同期します。)
リンク先の設定
「%_subject_%」(タイトル)や「詳細」についているリンク先の設定は、製品によって異なります。元々のテンプレートにあった href属性を使って下さい。
アップロード
編集が終わったら、テンプレートファイルを保存しサーバの同じ位置に上書きアップロードして下さい。
再構築
管理画面一覧の「再構築(テンプレート反映)」ボタンを押すと最新のテンプレートを反映してページが自動更新されます。
表示確認
ブラウザのキャッシュをクリアした後、表示を再読み込みして確認して下さい。
サマリー(要約)の長さの調整
表示されるサマリーの長さは変更できます。詳しい方法は下記ページをご覧下さい。
サマリーの長さ、省略時の記載(「...」)を変更する方法
目次に表示するサマリー(要約)の内容の指定
サマリーは製品の初期設定では記事内容の先頭から自動で切り取られますが、これを手動編集する事もできます。詳しい方法は下記ページをご覧下さい。
サマリーを手動編集する方法