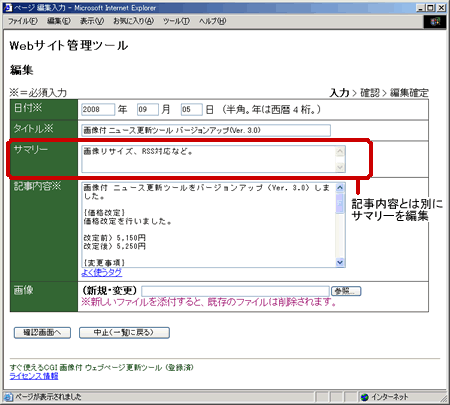
「すぐ使えるCMS」の管理画面から、登録した記事内容のサマリーを手動編集する方法をご説明します。
サマリーとは?
サマリーとは記事の要約、または抜粋の事です。「すぐ使えるCMS」の初期設定では「記事内容」の先頭から一定文字数を自動で取り出しています。
サマリーの用途
サマリーは詳細ページのメタタグの description (<meta name="description">)や RSS の <description> として使う他、目次に抜粋として表示する事もできます。分かりやすい説明をページの description として入れておくと SEO対策(検索エンジン最適化)としても効果的です。
サマリーの編集とは?
初期設定のままの「記事内容」からの自動での切り出しだと文章が途中で切れてしまうことが多いですが、手動編集すればより的確な要約にする事ができます。
「すぐ使えるCMS」では、管理画面のテンプレート編集により、手動編集用のサマリー欄を表示させる事ができます。
また、編集用のサマリー欄を追加すると、登録する記事ごとに以下のいずれかを毎回選択できます。
- サマリーを手動編集する
- 本文(記事内容)から自動抜粋
- 空欄にする
サマリーの編集に対応している製品
Ver. 2.0 以降の「すぐ使えるCMS」(旧「すぐ使えるCGI」)全製品
サマリー編集欄の追加方法
管理画面用テンプレートを編集してサマリー欄を追加しますが、製品のバージョンが Ver. 4.3 までと Ver. 4.4 以降で編集内容が異なります。後述の説明の中からお使いの製品に該当する方を選んで作業して下さい。製品のバージョンは、利用している管理画面の「ライセンス情報」画面や、admin/admin.cgi ファイルの冒頭に表示されています。
なお、サンプルコードと初期設定のテンプレートが異なる場合があります。変更の概要は「summary」の欄を追加していくことですので、適宜手元のファイルにある既存のコードに合わせて編集して下さい。
入力画面の編集
入力画面のテンプレートファイル templates/admin/2.html を以下の様に編集して下さい。
Ver. 4.3 以下の場合: templates/admin/2.html 編集例
Ver. 4.3 以下の製品の場合、入力フォーム内の任意の位置に、サマリー入力欄を追加して下さい。以下の赤字が追加部分です。
<TR>
<TH CLASS="titem">タイトル※</TH>
<TD CLASS="contents"><INPUT name="subject" type="text" size="80"
maxlength="100" VALUE="%_subject_%" onFocus="set_imemode(this, 1)">
</TD>
</TR>
<TR>
<TH CLASS="titem">サマリー</TH>
<TD CLASS="contents">
<TEXTAREA name="summary" id="summary" cols="60" rows="3"
onFocus="set_imemode(this, 1)">%_summary_%</TEXTAREA>
</TD>
</TR>
<TR>
<TH CLASS="titem">記事内容※</TH>
<TD CLASS="contents">
<TEXTAREA name="body" cols="60" rows="10"
onFocus="set_imemode(this, 1)">%_body_%</TEXTAREA>
<!-- input format begin -->Ver. 4.4 以上の場合: templates/admin/2.html 編集例
Ver. 4.4 以上の製品では、サマリー欄が非表示の状態で予め追加してあります。style属性の設定を削除して項目を表示させて下さい(青字部分)。
<tr style="display: none;">
<th class="titem">サマリー</th>
<td class="contents"><textarea name="summary" cols="60" rows="3" class="imeauto" id="summary">%_summary_%</textarea>
</td>
</tr>確認画面の編集 その1:確認表示
次に、確認画面のテンプレートファイル templates/admin/3.html を以下の様に編集して下さい。
Ver. 4.3 以下の場合: templates/admin/3.html 編集例
Ver. 4.3 以下の製品の場合、入力画面でサマリー欄を追加したのと同じ位置に、サマリー確認用の表示を追加して下さい。以下の赤字が追加部分です。
<TR>
<TH CLASS="titem">タイトル</TH>
<TD CLASS="contents">%_subject_html_%</TD>
</TR>
<TR>
<TH CLASS="titem">サマリー</TH>
<TD CLASS="contents">%_summary_html_%</TD>
</TR>
<TR>
<TH CLASS="titem">記事内容</TH>
<TD CLASS="contents">
%_body_html_%
</TD>
</TR>
</TR>Ver. 4.4 以上の場合: templates/admin/3.html 編集例
Ver. 4.4 以上の製品では、サマリー欄が非表示の状態で予め追加してあります。style属性の設定を削除して項目を表示させて下さい(青字部分)。
<tr style="display: none;">
<th class="titem">サマリー</th>
<td class="contents">%_summary_html_%</td>
</tr>確認画面の編集 その2:隠しフィールド
引き続き templates/admin/3.html を編集しますが、Ver. 4.4 以上の製品ではこの編集は不要です。
※ Ver. 4.4 で既に下記例のように記載がある場合は削除の必要はありません。
Ver. 4.3 以下の場合: templates/admin/3.html 隠しフィールド編集例
初期設定のテンプレートにはフォームが 2 セット記載されています。2セットのフォームそれぞれに、サマリー用の隠しフィールドを追加して下さい。以下の赤字が追加部分です。
※ 製品によって、元のフォームに含まれる隠しフィールド数などは異なります。赤字の部分の追加のみ行って下さい。
<TD>
<FORM ACTION="%_myname_%" METHOD="post">
<INPUT TYPE="hidden" name="s" value="4">
<INPUT TYPE="hidden" name="m" value="%_m_%">
<INPUT TYPE="hidden" name="d" value="%_d_%">
<INPUT TYPE="hidden" name="cd" value="%_cd_%">
<INPUT TYPE="hidden" name="n" value="%_n_%">
<INPUT TYPE="hidden" name="i" value="%_i_%">
<INPUT TYPE="hidden" name="subject" value="%_subject_%">
<INPUT TYPE="hidden" name="summary" value="%_summary_%"><!-- 追加 -->
<INPUT TYPE="hidden" name="body" value="%_body_%">
<INPUT TYPE="hidden" name="yyyy" value="%_yyyy_%">
<INPUT TYPE="hidden" name="mm" value="%_mm_%">
<INPUT TYPE="hidden" name="dd" value="%_dd_%">
<INPUT TYPE="hidden" name="tempdir" value="%_tempdir_%">
<INPUT TYPE="hidden" name="file_order" value="%_file_order_%">
<!-- file info list : generate from 3_file_info_list.txt -->
%_file_info_list_%
<INPUT type="submit" value="確定">
</FORM>
</TD>
<TD>
<FORM ACTION="%_myname_%" METHOD="post">
<INPUT TYPE="hidden" name="s" value="2">
<INPUT TYPE="hidden" name="m" value="%_m_%">
<INPUT TYPE="hidden" name="d" value="%_d_%">
<INPUT TYPE="hidden" name="cd" value="%_cd_%">
<INPUT TYPE="hidden" name="n" value="%_n_%">
<INPUT TYPE="hidden" name="i" value="%_i_%">
<INPUT TYPE="hidden" name="subject" value="%_subject_%">
<INPUT TYPE="hidden" name="summary" value="%_summary_%"><!-- 追加 -->
<INPUT TYPE="hidden" name="body" value="%_body_%">
<INPUT TYPE="hidden" name="yyyy" value="%_yyyy_%">
<INPUT TYPE="hidden" name="mm" value="%_mm_%">
<INPUT TYPE="hidden" name="dd" value="%_dd_%">
<INPUT TYPE="hidden" name="tempdir" value="%_tempdir_%">
<INPUT TYPE="hidden" name="file_order" value="%_file_order_%">
<!-- file info list : generate from 3_file_info_list.txt -->
%_file_info_list_%
<INPUT type="%_bkbtn_switch_%" value="修正する">
</FORM>
</TD>テンプレートのアップロード
変更が終わったら編集した以下のテンプレートをサーバに上書きアップロードして下さい。
- templates/admin/2.html
- templates/admin/3.html
アップロード後管理画面にアクセスすれば、サマリーが編集できるようになっています。
サマリー編集の運用方法
サマリーの手動編集
手動編集する場合、内容を追加した「サマリー」欄に入力して下さい。「サマリー」欄の入力がなければ「記事内容」欄から自動的に切り出されます。
サマリー欄のタグの扱い
サマリー欄にはタグ入力できません。タグ入力等の入力規則はすべて無効になり、テキストのみ抽出されます。
サマリー欄の文字数
サマリー欄に手動入力した場合でも、一定の文字数で表示はカットされます。
文字数の設定を変更する方法は、下記ページをご覧下さい。
サマリー(記事の要約、抜粋)の長さ、省略時の記載(「...」)を変更する方法
なお、サマリーの文字数の制限を無くした場合、サマリーを手動入力しないと「記事内容」全てがサマリーとして表示されてしまいますので、必ず手動入力するようにして下さい。
サマリーを記事によって表示なしにしたい場合
特定の記事のみ「サマリー」表示をなしにしたい場合、「サマリー」欄に以下の通り入力して下さい。
サマリーを表示しない場合の入力内容
{{{}}}サマリーを表示しない入力をクリックで行う
上記の入力をマウスのクリックで行う事ができます。templates/admin/2.html を再度編集し、先ほど追加したサマリー入力欄のそばに以下のコードを追加して下さい。
<div>
[<a href="javascript: return false;"
onClick="document.forms[0].summary.value='{{{}}}';">なし</a>]
[<a href="javascript: return false;"
onClick="document.forms[0].summary.value='';">本文から自動取得</a>]
</div>再編集を行った後は以下のファイルをサーバに上書きアップロードして下さい。
- templates/admin/2.html
サマリー欄を必須入力にする方法
サマリー欄を必須入力にしたい場合は、templates/admin/2.html を再度編集し、「function set_order(LIST)」という記載の下に(※1)以下の JavaScript を追加して下さい(赤字が追加部分)。
※1 templates/admin/2.html ファイル内に「function set_order(LIST)」が無い場合
JavaScript は外部ファイルに指定されている場合もあります。もしファイル内に「function set_order(LIST)」で始まる行が見つからなければ、<script src="..."> を探し、読み込んでいる JavaScript ファイル内から該当の行を探して下さい。 webdir/parts/js/admin.js や webdir/parts/js/sugu-admin.js などの名前でファイルがある筈です。
サマリーの必須チェックの仕組みを追加
function set_order(LIST){
//既存の関数「set_order」の先頭に追加
var TGT = document.getElementById('summary');
if (TGT && TGT.value === ''){
alert('サマリーを入力して下さい。無しの場合は「なし」をクリックして下さい。');
return false;
}
var ListTable = document.getElementById(LIST); //この行以下が異なる場合もある
var FileTarget;
var ListCildOfTbody;再編集を行った後は以下のファイルをサーバに上書きアップロードして下さい。
- templates/admin/2.html