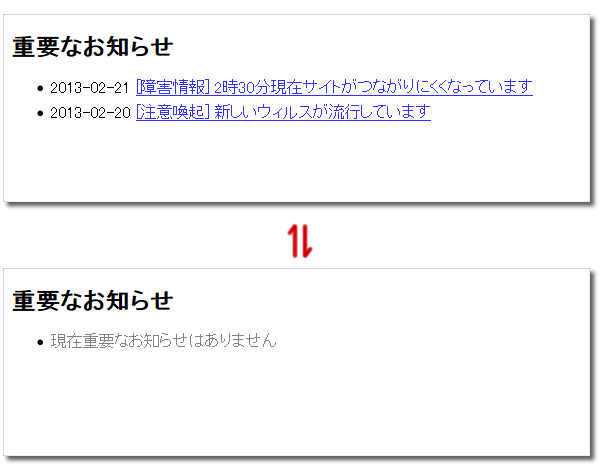
「すぐ使えるCMS」でWebサイトのお知らせを管理する際に、何も登録がされていなかったら新着情報(「短い一覧」)に「現在お知らせはありません」と表示する方法をご紹介します。
jQuery を使わず軽量です。
対象製品
全ての「すぐ使えるCMS」製品。一覧の表示方法が <ol>, <ul>, <div>, <p>, <table> いずれの場合にも対応できます。
応用範囲
新着情報(「短い一覧」)だけでなく、目次(「全一覧」)にも同じ方法が使えます。
準備:「すぐ使えるCMS」製品の設置
まだ設置を行っていない場合は、製品をダウンロードして設置して下さい。
設置を行ったらテストで1件記事を登録して、登録が期待通り行えることを確認して下さい。
JavaScript による表示切り替え設定方法
手順の概要
編集対象ファイルの違い
どの一覧(新着情報 または 目次)に表示切り替えを組み込むかによって編集対象ファイルが違います。このページでは新着情報(「短い一覧」)の編集を例に挙げますが、目次(「全一覧」)の場合はそれぞれ下記のファイルに読み替えて下さい。
| 表示調整するページ | 編集対象ファイル |
|---|---|
| 短い一覧(新着情報) | templates/article/short_list.html templates/article/short_list.txt |
| 全一覧(目次) | templates/article/article_list.html templates/article/article_list.txt |
編集内容の違い
一覧のHTMLタグ構成によって、編集内容が若干違います。具体的には、一覧部分のタグ構成によって以下の3パターンで設定内容が違います。
いずれの場合でも手順は同じですので、このサポートページでは、<ul> リストでの設定方法をまずご説明し、その後、他のタグ構成の場合に異なる点をご説明します。
基本の設定方法(<ul>リスト、<ol>リスト)
<ul> リストで一覧が表示されている場合の表示調整方法をご紹介します。<ol> リストの場合はタグ名読み替えてお応用して下さい。
HTMLタグ構成の確認
<ul> リストで新着情報を表示する場合、まず、デザインテンプレートが以下のよう編集されている事を確認して下さい。
templates/article/short_list.html の確認ポイント
templates/article/short_list.html には「%_article_list_%」というテンプレート変数が記載されています。このテンプレート変数が <ul> タグで囲われて、id属性が付いている事を確認して下さい。タグに他の属性(class など)が指定されていたり、タグ内にコメントが挟まれていても問題ありません。
<ul id="newslist">
<!-- article list : generate from short_list.txt -->
%_article_list_%
</ul>製品の初期設定でテンプレート変数「%_article_list_%」がタグで囲われていないものがありますが、この場合は上記のように変更して下さい。以下は悪い例です。
<!-- article list : generate from short_list.txt -->
<!-- これは悪い例です!上下に <ul> タグがありません。 -->
%_article_list_%templates/article/short_list.txt の確認ポイント
templates/article/short_list.txt では、ファイル全体の内容が、一つの <li> タグで囲われている事を確認して下さい。
<li>
%_yyyy_%-%_mm_%-%_dd_% <a href="%_d_%.html">%_subject_%</a>
</li><li> の中に他のタグが含まれていても構いません。また、製品によってはリンクの href属性が異なる場合がありますがこれも構いません。例えば以下のようでもOKです。
<li>
<span class="listdate">%_yyyy_%-%_mm_%-%_dd_%</span>
<span class="listlink"><a href="%_to_index_%#%_d_%">%_subject_%</a></span>
</li>製品の初期設定で、全体がタグで囲われていないものがありますが、この場合は <li> と </li> で挟んで下さい。以下は悪い例です。
%_yyyy_%-%_mm_%-%_dd_%
<a href="%_d_%.html">%_subject_%</a><br> <!-- 悪い例です! -->JavaScript の追加
HTMLタグの確認ができたら引き続き templates/article/short_list.html を編集します。
</body> の直前に以下の JavaScript を追加して下さい。その際、青字部分は表示したい内容を設定して下さい。また、始めに <ul> に設定した id 属性が「newslist」以外の場合は赤字部分を使用する id 属性に変更して下さい。
<!-- body タグの終了直前に追加 ここから -->
<script type="text/javascript"><!--
var ListPart = document.getElementById('newslist'); // 表示部分のID
var myChildTagName = "li"; // short_list.txt での1件分をまとめたタグ
var nodeRegexp = new RegExp("^"+myChildTagName+"$", "i");
var ItemNo = 0;
for (var i=0; i<ListPart.childNodes.length; i++){
var LItem = ListPart.childNodes.item(i);
if (LItem.nodeType==1 && LItem.nodeName && LItem.nodeName.match(nodeRegexp)){
ItemNo++;
}
}
if (ItemNo == 0){
var newnode = document.createElement(myChildTagName);
//下の1行で表示する内容を指定。タグはあっても無くても可
newnode.innerHTML = '<span style="color: gray;">ただ今お知らせはありません</span>';
newnode.style.display = 'list-item';
ListPart.appendChild(newnode);
}
</script>アップロード
変更したデザインテンプレートファイルをサーバの同じ位置に上書きアップロードして下さい。
再構築
管理画面の一覧の下にある「再構築(テンプレート変更反映)」ボタンを押して下さい。設定内容を反映したファイルが書き出されます。
確認
ブラウザのキャッシュをクリアしながら登録・削除して表示の確認を行って下さい。
<div> や <p> の一覧の設定
<div> や <p> で新着情報を表示している場合も <ul> リストの場合と手順は同じです。設定するコードが少し違いますので、下記で相違点を確認してご自身のファイルを編集して下さい。
HTMLタグ構成の確認
templates/article/short_list.html の確認ポイント
<div> や <p> で新着情報を表示する場合、テンプレート変数「%_article_list_%」は <div> タグで囲い、ここに id 属性「id="newslist"」を付けて下さい。
※一覧の1件1件が <p> タグの場合も、ここは <div> です。
<div id="newslist">
<!-- article list : generate from short_list.txt -->
%_article_list_%
</div>templates/article/short_list.txt の確認ポイント
templates/article/short_list.txt では、ファイル全体の内容が一つの <div> または <p> タグで囲われている事を確認して下さい。例えば以下のような構成です。
<div>
<div class="mainimage"><img src="%_d_%/%_thumbnail_escaped_1_%" alt="%_subject_% %_imagetext_1_%"></div>
<div class="info">
<h3><a href="%_d_%.html" target="_parent" class="%_icon_class_1_%">%_subject_%</a></h3>
<div class="description">
%_summary_%
</div>
<div class="dateinfo">%_yyyy_%年%_mm_%月%_dd_%日更新</div>
</div>
<div style="clear: both;"></div>
</div>JavaScript の追加
HTMLタグの確認ができたら引き続き templates/article/short_list.html を編集します。下記の JavaScript を追加して下さい。
<ul> の時と同様に青字部分は表示したい内容を設定して下さい。また、上で設定した id 属性が「newslist」以外の場合 id 属性を変更して下さい(赤字)。それに加えて templates/article/short_list.txt の一番外側のタグに <p> を使った場合はタグ名を変更して下さい(緑字)。
<!-- body タグの終了直前に追加 ここから -->
<script type="text/javascript"><!--
var ListPart = document.getElementById('newslist'); // 表示部分のID
var myChildTagName = "div"; // short_list.txt での1件分をまとめたタグ
var nodeRegexp = new RegExp("^"+myChildTagName+"$", "i");
var ItemNo = 0;
for (var i=0; i<ListPart.childNodes.length; i++){
var LItem = ListPart.childNodes.item(i);
if (LItem.nodeType==1 && LItem.nodeName && LItem.nodeName.match(nodeRegexp)){
ItemNo++;
}
}
if (ItemNo == 0){
var newnode = document.createElement(myChildTagName);
//下の1行で表示する内容を指定。タグはあっても無くても可
newnode.innerHTML = '<span style="color: gray;">ただ今お知らせはありません</span>';
newnode.style.display = 'block';
ListPart.appendChild(newnode);
}
</script><table> を使った一覧の設定
<table> で新着情報を表示している場合も <ul> リストの場合と手順は同じです。設定するコードが少し違いますので、下記で相違点を確認してご自身のファイルを編集して下さい。
HTMLタグ構成の確認
templates/article/short_list.html の確認ポイント
<table> で新着情報を表示している場合、テンプレート変数「%_article_list_%」を囲っている <table> タグに id 属性を付けて下さい。なお、ヘッダ行などがあっても構いません。
<table id="newslist">
<tr><th>日付</th><th>タイトル</th></tr>
<!-- article list : generate from short_list.txt -->
%_article_list_%
</table>templates/article/short_list.txt の確認ポイント
templates/article/short_list.txt では、ファイル内の HTMLコードが <tr> を使って構成されていることを確認して下さい。1件に付き複数行分 <tr> タグを使っても構いません。全ての <tr> タグに class 属性「item」追加して下さい。既に class 属性を付けている場合はスペースの後に追記して下さい。
<tr class="item">
<td>%_yyyy_%-%_mm_%-%_dd_%</td>
<td><a href="%_d_%.html">%_subject_%</A></td>
</tr>
<tr class="item" colspan="2">
<td>
<img src="%_d_%/%_thumbnail_escaped_1_%" alt="%_subject_% %_imagetext_1_%">
</td>
</tr>JavaScript の追加
HTMLタグの確認ができたら引き続き templates/article/short_list.html を編集します。下記の JavaScript を追加して下さい。
<ul> の時と同様に青字部分は表示したい内容を設定しますが、その時、<tr> の子要素になるように <td> で囲って下さい。また、上で設定した id 属性が「newslist」以外の場合 id 属性を変更して下さい(赤字)。
<!-- body タグの終了直前に追加 ここから -->
<script type="text/javascript"><!--
var ListPart = document.getElementById('newslist'); // 表示部分のID
var ListItems = ListPart.getElementsByTagName("TR");
var ItemNo = 0;
for (var i=0; i<ListItems.length; i++){
var LItem = ListItems.item(i);
var checkClass = LItem.getAttribute("class")||LItem.getAttribute("className");
if (checkClass && checkClass.indexOf("item", 0)>=0){ //記事行のクラスである事を確認
ItemNo++;
}
}
if (ItemNo == 0){
var newnode = document.createElement("tr");
//下の1行で表示する内容を指定。<td>タグが必要。
newnode.innerHTML = '<td colspan="2"><span style="color: gray;">ただ今お知らせはありません</span></td>';
newnode.style.display = 'table-row';
ListPart.appendChild(newnode);
}
</script>