「すぐ使えるCMS」で書き出した新着情報(「短い一覧」)を JavaScript で日付順に並べ替える方法をご紹介します。
この方法は、一つのWebサイトで2か所以上「すぐ使えるCMS」を設置した場合に、それぞれの設置場所で書き出される新着情報(「短い一覧」)をひとまとめにしてホームページ(トップページ)に表示するために使用します。
2つ以上の新着情報をまとめてしまうと件数が多すぎる場合は、表示件数を絞る事もできます。また、1件も新着情報が無い場合、「ただ今お知らせはありません」と表示します。
どんな時にこの方法が必要ですか
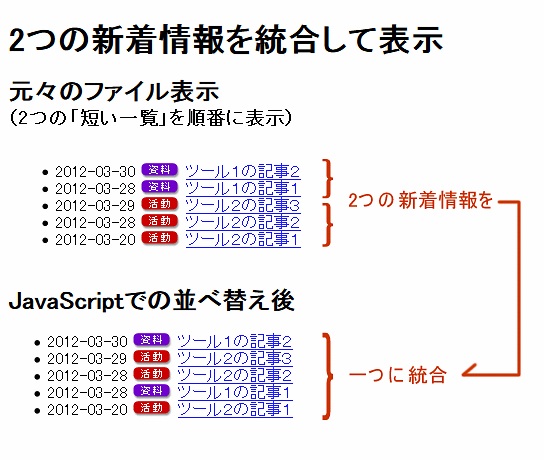
この設定をしなくても単純に複数の新着情報(「短い一覧」)を並べる事は可能ですが、それぞれの新着情報内で新しい順番に並んでいるだけで、全体を日付順に並べる事はできません。このページでご紹介する方法では、複数の新着情報をまとめて日付順に並べる事ができます。
また、まとめて日付順にした後で表示件数を絞る事ができますので、その時の更新状況によって、更新頻度の低い場所の表示を除く事も可能です。
ホームページへの組み込み方法の違い
このサポート情報ページでは、新着情報(短い一覧)をホームページに組み込む方法として SSI(Server Side Include)を使う場合の方法をご紹介します。
<iframe> で新着情報を表示している場合は下記のページをご参照下さい。
複数の新着情報 <iframe> をまとめる方法
対象製品
全ての「すぐ使えるCMS」製品。どの製品の組合せでも並べ替えできます。3つ以上の製品をまとめて並べ替えることも可能です。
以下では更新ツールが一通り設置できた所から説明を始めますので、まだ設置していない方は、先に設置を行って下さい。
新着情報ページの設定
ディレクトリ設定例
この説明では、「すぐ使えるCMS」を2か所、以下のように設置してあると仮定します。
public_html/
|
|-- index.html <-- ホームページ(新着情報を表示する)
|
|-- admintooldir/ <-- 管理ツールディレクトリ
| |
| |-- tool1/ <-- 1つ目の管理画面一式
| | |-- admin/
| | | |-- admin.cgi
| | |-- data/
| | |-- templates/
| | |-- tempfiles/
| |
| |-- tool2/ <-- 2つ目の管理画面一式
| |-- admin/
| | |-- admin.cgi
| |-- data/
| |-- templates/
| |-- tempfiles/
|
|-- tool1_webdir/ <-- 1つ目の記事用ディレクトリ
|-- tool2_webdir/ <-- 2つ目の記事用ディレクトリ
新着情報用テンプレートの編集
まず、それぞれのツールでの新着情報ファイル(短い一覧)を準備します。下記のように編集して下さい。
1つ目の新着情報の設定
tool1/templates/article/short_list.html 編集例(ファイル全体)
1つ目の新着情報(tool1_webdir/index_short.html)全体のための指定をします。
テンプレート tool1/templates/article/short_list.html を編集して下さい。「%_article_list_%」だけ残して後は削除します。
<!-- これだけ残す -->
%_article_list_%
tool1/templates/article/short_list.txt 編集例(ファイル全体)
次に同じファイル(tool1_webdir/index_short.html)の各記事部分の設定です。テンプレート tool1/templates/article/short_list.txt を編集して下さい。
<li id="news%_yyyy_%%_mm_%%_dd_%tool1%_d_%" class="tool1">
%_yyyy_%-%_mm_%-%_dd_%
<span><a href="/tool1_webdir/%_d_%.html">%_subject_%</a></span>
</li>ポイントは以下の4点です。
(i) 1件分のデータ全体を <li> や <div> などのタグで囲う
(ii) 囲ったタグの id 属性が「news(日付情報)(ツールの名前)(記事番号)」となるように設定する(上記青字部分)
(iii) 囲ったタグの class 属性が「(ツールの名前)」となるように設定する(上記青字部分)
(iv) 記事へのリンクの href 属性に、トップディレクトリから書き出しディレクトリまでのパスを指定する(上記赤字部分)
この例では、後で<ul>タグで挟む予定なので (i) の点は<li>タグを使い、(ii)、(iii) の「ツールの名前」は「tool1」と指定しています。
(ii) の「日付情報」と「記事番号」はテンプレート変数から出力されるようにしますので、例の通りに指定して下さい。
2つ目の新着情報の設定
tool2/templates/article/short_list.html 編集例(ファイル全体)
今度は2つ目の新着情報(tool2_webdir/index_short.html)全体の指定です。
編集するファイルは tool2/templates/article/short_list.html です。
これも先ほどと同じように「%_article_list_%」だけ残して後は削除します。
<!-- これだけ残す -->
%_article_list_%
tool2/templates/article/short_list.txt 編集例(ファイル全体)
先ほどと同様に、tool2_webdir/index_short.html の各新着情報の部分の設定をします。tool2/templates/article/short_list.txt を編集して下さい。
ポイントは先ほどと同じですが、(ii)、(iii) の「ツールの名前」は変更して下さい。下記例では「tool2」としています(青字2か所)。また、(iv) の href属性の中身も変更して下さい(赤字)。
<li id="news%_yyyy_%%_mm_%%_dd_%tool2%_d_%" class="tool2">
%_yyyy_%-%_mm_%-%_dd_%
<span><a href="/tool2_webdir/%_d_%.html">%_subject_%</a></span>
</li>アップロードと再構築
編集した以下のファイルをサーバに上書きアップロードして下さい。
- tool1/templates/article/short_list.html
- tool1/templates/article/short_list.txt
- tool2/templates/article/short_list.html
- tool2/templates/article/short_list.txt
記事の登録
テスト用に2-3件ずつ日付を変えて記事登録し、それぞれの「短い一覧」が書き出されることを確認して下さい。
ホームページへの新着情報の表示設定
次に、準備した2つの「短い一覧」をホームページ(トップページ)に組込みます。編集ポイントは以下の3か所です。順番に説明します。
SSI(Server Side Include)、WordPress または php での新着情報表示
ホームページ(index.html や index.php、WordPress の場合はテーマファイル)に、書き出された2つの「短い一覧」を組み込む SSI タグ(またはphpコマンド)を設定して下さい。この時、外側を <ul> や <div> などで囲い、id 属性に「id="mergedlist"」を指定して下さい(下記例赤字部分)。この例では、<ul> を使っています。(それに合わせて、上記の編集で各記事に<li>を使っています。)
青字部分は設置した書き出しディレクトリに変更して下さい。
SSI での設定例
<ul id="mergedlist">
<!--#include virtual="tool1_webdir/index_short.html" -->
<!--#include virtual="tool2_webdir/index_short.html" -->
</ul>WordPress または php での設定例
WordPress や php でもポイントは同じです。php の場合は表示したいファイルに、WordPress の場合はテーマファイルに下記のphpコマンドを追加して下さい。
書き出しディレクトリのパスは、普通のphpファイルの場合はそのファイルから、WordPressの場合は WordPress のトップディレクトリからのパスを指定して下さい。
<ul id="mergedlist">
<?php
readfile("tool1_webdir/index_short.html");
readfile("tool2_webdir/index_short.html");
?>
</ul>新着情報並べ替え用 JavaScript の設定
2つの新着情報を並べ替えて表示するための JavaScript を追加します。引き続き同じトップページ用ファイル(.html、.php または WordPressテーマファイル)を編集し、末尾に下記の JavaScript コードを追加して下さい。追加の際、それぞれの環境に合わせて以下の2つのポイントを変更して下さい。
(a) 開始の <script> タグの次の行にある「統合した後表示する件数を指定」と書いてある行は、新着情報をまとめた後に表示する件数を減らす場合に件数を指定して下さい(赤字部分)。
(b) どの短い一覧にも新着情報が表示されてなかった時の表示を「1件もお知らせが無い場合の表示」と書いてある行の次の行に指定して下さい(青字部分を書き換え)。もしこのような表示が不要な場合は、その下の「1件もお知らせが無い場合の表示が不要なら以下の1行を削除」と書いてある行の下1行を削除して下さい(グレー字)。
<!-- body タグの終了直前に追加 ここから -->
<script type="text/javascript">
var Limit = 0; //統合した後表示する件数を指定。0 を指定すると全件表示。
var ListPart = document.getElementById('mergedlist');
var ListIds = new Array();
for (var i=0; i<ListPart.childNodes.length; i++){
var LItem = ListPart.childNodes.item(i);
if (LItem.nodeType==1 && LItem.id && LItem.id.indexOf("news",0)==0){
ListIds.push(LItem.id);
}
}
for (var i=0; i<ListIds.length; i++){
document.getElementById(ListIds[i]).style.display = 'none';
}
ListIds = ListIds.sort().reverse();
if (Limit == 0){Limit = ListIds.length;}
if (ListIds.length == 0){
var myChildTagName = "li"; // short_list.txt での1件分をまとめたタグ
var newnode = document.createElement(myChildTagName);
//1件もお知らせが無い場合の表示
newnode.innerHTML = '<span style="color: gray;">ただ今お知らせはありません</span>';
newnode.style.display = 'list-item';
// short_list.txt の編集で class を指定したのが
// tr や div の時は「list-item」の代わりに
// 「block」にする。
//1件もお知らせが無い場合の表示が不要なら以下の1行を削除。
ListPart.appendChild(newnode);
} else {
for (var i=0; (i<Limit && i<ListIds.length); i++){
var newnode = document.getElementById(ListIds[i]).cloneNode(true);
newnode.style.display = 'list-item';
// short_list.txt の編集で class を指定したのが
// tr や div の時は「list-item」の代わりに
// 「block」にする。
ListPart.appendChild(newnode);
}
}
</script>
<!-- body タグの終了直前に追加 ここまで -->カテゴリ分けの設定(任意)
各ツールで書き出した情報を分かりやすく区別するために、カテゴリを示すアイコンを表示する事もできます(冒頭の図参照)。
この場合は、<head>と</head>の間に以下のようなスタイル設定を追加して下さい。画像パスなどはサイトのデザインに合わせて設定して下さい。この方法以外にも自由にCSSデザインを組み込めます。
設定中に「tool1」、「tool2」とあるのは、上で設定した「ツールの名前」です。
<style type="text/css">
.tool1 span {
padding-left: 45px;
background-image: url(/images/icon_ir.png);
background-repeat: no-repeat;
background-position: left top;
}
.tool2 span {
padding-left: 45px;
background-image: url(/images/icon_activity.png);
background-repeat: no-repeat;
background-position: left top;
}
</style>
アップロードと確認
編集したファイル(index.html や index.php など)をサーバに上書きアップロードして一覧が並べ替えされる事を確認して下さい。
うまくいかない場合
表示がうまく行かない原因のよくあるものは下記の通りです。当てはまるものがあれば、対応をお試し下さい。
SSI で新着一覧が表示されない場合
エラーも表示されない場合
SSI を使っている場合で、一覧が全く表示されずエラーも表示されていない場合は、SSIが有効になっていない可能性があります。ファイルの拡張子を .shtml にする必要があるサーバもありますので、詳しくはサーバのマニュアル等を参照して下さい。
SSIのためにホームページの拡張子を変更したくない場合は、以下のような方法もありますのでお試し下さい。
SSIでエラーが表示された場合
「an error occurred while processing this directive」というエラーが出る場合は、通常は「virtual="..."」で指定したパスの間違いが原因です。パスが合っている場合は、下記ページでご案内しているチェックを行ってみて下さい。
SSI のエラー 「an error occurred while processing this directive」の原因と解決方法
php/WordPress で新着一覧が表示されない場合
php、WordPressの場合で一覧が表示されない場合は、「短い一覧」が書き出されているかと、phpコマンドで指定したパスと「短い一覧」の位置が一致しているか確認して下さい。
新着情報は表示されるが並べ替えがうまく行かない場合
新着情報は表示されるのに並べ替えができていない場合、JavaScript のエラーが考えられます。コピーし損ねや、編集上のエラーが無いかを確認して下さい。
制限事項
JavaScript を使用しますので、ブラウザによっては期待通りの表示にならない場合があります。設定してみてうまく行かない場合は、うまく行かないブラウザでオンラインデモにアクセスしてみて下さい。もしオンラインデモも動作していないようでしたら、ブラウザ側に対応がありません。