「すぐ使えるCMS」で作成する目次や新着情報などの一覧に、CSS(スタイルシート)で罫線を付けたり表組、アイコンを表示したりする方法をご紹介します。
「一覧」に罫線を指定するとは?
ホームページ上に一覧(目次、新着情報など)を表示する場合、<ul> と <li> を使うのがHTMLタグの意味合い上は最も適しているとされています。
<ul> と <li> を使うと検索エンジンなどにも分かりやすいページになりますが、これらのタグをそのまま使うと、先頭に丸印がついた飾り気の無い表示になってしまいます。
このサポートページでは、これらのタグで表示した一覧を、CSS(スタイルシート)で表組や罫線付きにする方法をご紹介します。また、先頭にアイコンをつける方法や、マウスオーバーした時に行の色を変えるパターンもご紹介します。
ご紹介する内容
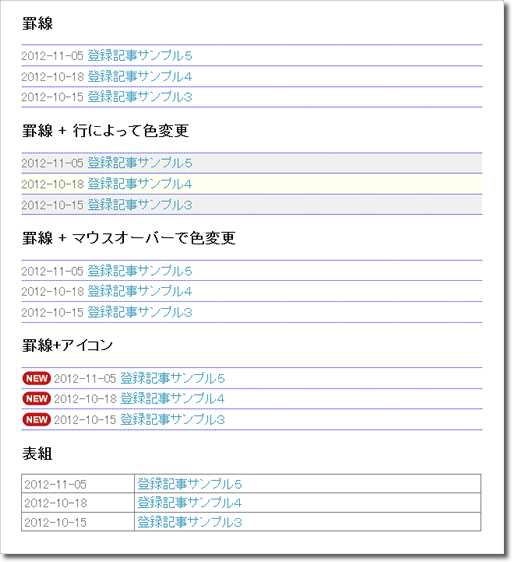
このサポート情報では、以下の表示の方法をご紹介します。
- 一覧に罫線を付ける
- 一覧の行によって背景色を変える(CSS3)
- 一覧の各行にマウスオーバーした時に背景色を変える
- 一覧の各行の先頭にマーク(アイコン)を付ける
- 一覧を表組で表示する(四角の枠で囲む)
CSSによる設定のしくみ
具体的な設定方法の説明の前に、HTMLタグの構成をご説明しておきます。
最終的に記事を登録した時に生成される一覧の HTMLはいずれの表示の場合でも以下のような <ul> と <li> のリストです。CSSのクラス設定(青字)の指定を変更するだけで表示の調整が可能なように、ご紹介するサンプルCSSには予め複数の設定が含まれています。
<ul class="ruled">
<li>
<span class="listdate">2012-11-05</span>
<span class="listlink"><a href="5.html">登録記事サンプル5</a></span>
</li>
<li>
<span class="listdate">2012-10-18</span>
<span class="listlink"><a href="4.html">登録記事サンプル4</a></span>
</li>
</ul>一覧のCSSスタイル設定方法
準備:「すぐ使えるCMS」を設置
使いたい製品をダウンロードしてサーバに設置して下さい。
設置を行ったら、1件テスト登録を行って情報の登録ができる事を確認して下さい。
templates/article/xxx_list.txt の編集
まず、一覧の1件1件の項目別に <span> タグが付くように、テンプレートを編集します。編集対象ファイルは以下の通りです。設定したいページのテンプレートファイルを選んで編集して下さい。
| 設定したいページ | 編集対象ファイル | |
|---|---|---|
| 目次(全一覧)※ | webdir/index.html | templates/article/article_list.txt |
| 新着情報(短い一覧) | webdir/index_short.html | templates/article/short_list.txt |
tempates/article/xxx_list.txt 編集例(ファイル全体)
設定したいページに対応するテンプレートファイル(article_list.txt または short_list.txt)を開いて、以下のように書き換えて下さい。
変更の要点は、日付部分とタイトル部分をHTMLタグでくくり、それぞれに class属性を付けて区別ができるようにする事です(下記例青字部分)。既にこのようなタグ付になっていれば変更する必要はありません。
どちらのファイルでも編集内容は同じですが、製品によって元のコードが違います。必要の無い部分を変更してしまわないように注意して下さい。
<li>
<span class="listdate">%_yyyy_%-%_mm_%-%_dd_%</span>
<span class="listlink"><a href="(製品によって異なる指定)">%_subject_%</a></span>
</li>
CSS規則の設定
次に、CSS規則の設定を行います。以下のファイルを編集するか、そのファイルに読み込まれている外部CSSファイルを編集して下さい。
| 設定したいページ | 編集対象ファイル | |
|---|---|---|
| 目次(全一覧)※ | webdir/index.html | templates/article/article_list.html |
| 新着情報(短い一覧) | webdir/index_short.html | templates/article/short_list.html |
追加するCSS設定
追加するCSS設定は下記の通りです。
下記例は、直接テンプレートファイル(article_list.html または short_list.html)に追加する場合のコードです。直接テンプレートファイルを編集する場合は、<head> と </head> の間に以下のコードを追加して下さい。外部CSSファイルを使用している場合は、グレー字の <style> タグは除き、CSS規則の部分だけを追加して下さい。
<style type="text/css">
/* 一覧表示のためのスタイル */
/* 罫線の設定 ここから */
ul.ruled {
list-style: none outside none;
padding-left: 0;
margin-top: 0;
}
.ruled li {
border-bottom: 1px solid gray; /* 太さ、線種、色 */
height: 1.3em;
padding-top: 0.3em;
}
/* 一番上(リストの上)の罫線 */
div.ruled {
border-bottom: 1px solid gray; /* 太さ、線種、色 */
}
/* 罫線の設定 ここまで */
/* 文字色・スタイルの設定 ここから */
.listdate {
color: gray;
}
.listlink a,
.listlink a:link
{
color: #389ABE;
text-decoration: none;
}
.listlink a:hover,
.listlink a:active
{
text-decoration: underline;
}
.listlink a:visited
{
color: #9A38BE;
}
/* 文字色・スタイルの設定 ここまで */
/* 行による背景色の設定 ここから (ブラウザによっては無効) */
.zebra li:nth-child(odd){ /* 奇数行 */
background-color: #f0f0f0;
}
.zebra li:nth-child(even){ /* 偶数行 */
background-color: #fffff0;
}
/* 行による背景色の設定 ここまで */
/* マウスオーバーでの背景色の設定 ここから */
.interactive li:hover{
background-color: #f0f0f0;
}
/* マウスオーバーで背景色を変更する時は、リンク文字の変更を止めておく */
.interactive .listlink a:hover,
.interactive .listlink a:active
{
text-decoration: none;
}
/* マウスオーバーでの背景色の設定 ここまで */
/* アイコンの設定 ここから */
.marked li {
padding-left: 22px; /* 表示するアイコンの幅+余白 */
background-image: url(./parts/img/arrow.png);
background-position: left center;
background-repeat: no-repeat;
}
/* アイコンの設定 ここまで */
/* 表組表示する場合の設定 ここから */
.tablelist
{
list-style: none outside none;
padding-left: 0;
width: 600px; /* 幅を決めておく必要がある */
/* 日付部分 150px + タイトル部分 450px = 600px の設定 */
}
.tablelist span
{
display: block;
height: 1.2em;
padding: 4px 0 0 4px;
overflow: hidden; /* あふれたら非表示 */
white-space: nowrap;
float: left;
border-bottom: 1px solid gray;
border-top: 1px solid gray;
border-right: 1px solid gray;
margin-top: -1px; /* 上下罫線の重複を解消 */
}
/* 日付部分 */
.tablelist span.listdate
{
width: 140px; /* 幅 150 - border幅 左右 1pxずつ - padding幅 左右 4pxずつ */
border-left: 1px solid gray;
margin-left: -1px; /* 左側罫線の重複を解消 */
}
/* タイトル部分 */
.tablelist span.listlink
{
width: 440px; /* 幅 450 - border幅 左右 1pxずつ - padding幅 左右 4pxずつ */
}
/* 表組表示する場合の設定 ここまで */
</style>
リスト部分のHTMLコード指定
続けてリスト部分に、どのスタイル規則を適用するかを示すclass属性が付いたHTMLタグを指定します。編集対象ファイルは以下の通りです。
| 設定したいページ | 編集対象ファイル | |
|---|---|---|
| 目次(全一覧)※ | webdir/index.html | templates/article/article_list.html |
| 新着情報(短い一覧) | webdir/index_short.html | templates/article/short_list.html |
一覧を表示したい位置に以下のコードを追加して下さい。表組みにする場合だけ、別のコード(下の2番目の例)を使って下さい。
一覧表示部分に追加するコード(罫線付一覧の場合)
<div class="ruled"></div>
<ul class="ruled">
%_article_list_%
</ul>
一覧表示部分に追加するコード(表組の場合)
表組(冒頭の画像で一番下にあるもの)にしたい場合のみ、以下のように設定して下さい。<div> タグやクラス指定が少し違います。
<ul class="tablelist">
%_article_list_%
</ul>
<div style="clear: both;"></div>
アップロード
細かいデザイン調整の前に、1回動作確認をします。編集した下記のファイルをサーバの同じ位置に上書きアップロードして下さい。
- templates/article/article_list.txt
- templates/article/article_list.html
- templates/article/short_list.txt
- templates/article/short_list.html
再構築
管理画面の一覧の下にある「再構築(テンプレート変更反映)」ボタンを押して下さい。最新のテンプレートを反映したファイルが書き出されます。
確認
ブラウザのキャッシュを一旦クリアして表示の確認を行って下さい。1件のみですが、罫線付の一覧が表示されるはずです。
デザイン変更方法
CSS設定を調整すれば、より導入先のWebサイトに適したデザインに変更できます。CSS設定とクラス設定を調整して下さい。
編集対象ファイルは以下の通りです。外部CSSファイルを使用している場合は、CSSについては外部ファイルを編集して下さい。
| 設定したいページ | 編集対象ファイル | |
|---|---|---|
| 目次(全一覧)※ | webdir/index.html | templates/article/article_list.html |
| 新着情報(短い一覧) | webdir/index_short.html | templates/article/short_list.html |
変更手順
具体的なコードはこの後目的別にご案内しますが、いずれの場合も、ファイル編集後は以下の手順で反映と確認を行って下さい。
- 変更したファイルをサーバに上書きアップロード
- 再構築(テンプレート変更反映)
- ブラウザのキャッシュをクリア
- 再読み込み
なお、下記では編集か所のみご案内しますので、CSSの細かい設定方法は一般の参考書などをご参照下さい。
変更できる点
以下の変更が可能です。
罫線のスタイルを変更(太さ、線種、色)
罫線の色や太さ、種類を変更するには以下の青字部分を変更して下さい(2か所)。
CSSの変更
/* 罫線の設定 ここから */
ul.ruled {
list-style: none outside none;
padding-left: 0;
margin-top: 0;
}
.ruled li {
border-bottom: 1px solid gray; /* 太さ、線種、色 */
height: 1.3em;
padding-top: 0.3em;
}
/* 一番上(リストの上)の罫線 */
div.ruled {
border-bottom: 1px solid gray; /* 太さ、線種、色 */
}
/* 罫線の設定 ここまで */日付の色を変更
日付部分は「listdate」というクラスを付けておきましたので、色を変更するには以下の青字部分を変更して下さい(1か所)。
CSSの変更
/* 文字色・スタイルの設定 ここから */
.listdate {
color: gray;
}タイトル(リンク部分)の色を変更
タイトル(リンク部分)の色を変更するには、以下の2か所を変更して下さい。
青字部分が未訪問のリンク、赤字部分が訪問済みリンクの設定です。
CSSの変更
/* 文字色・スタイルの設定 ここから */
.listdate {
color: gray;
}
.listlink a,
.listlink a:link
{
color: #389ABE;
text-decoration: none;
}
.listlink a:hover,
.listlink a:active
{
text-decoration: underline;
}
.listlink a:visited
{
color: #9A38BE;
}
/* 文字色・スタイルの設定 ここまで */行によって背景色を変える
行によって背景色を変えるには、以下の3か所を変更して下さい。青字が背景色の設定(奇数行、偶数行各1か所合計2か所)、赤字がリスト部分に追加するクラス指定です。
なお、この設定方法は古いブラウザでは対応がありません。
CSSの変更
/* 行による背景色の設定 ここから (ブラウザによっては無効) */
.zebra li:nth-child(odd){ /* 奇数行 */
background-color: #f0f0f0;
}
.zebra li:nth-child(even){ /* 偶数行 */
background-color: #fffff0;
}
/* 行による背景色の設定 ここまで */HTMLのclass属性の変更
<div class="ruled"></div>
<ul class="ruled zebra">
%_article_list_%
</ul>マウスオーバーで背景色を変える
マウスが上にある時だけ背景色を変えるには、以下の2か所を変更して下さい。青字が背景色の設定(1か所)、赤字がリスト部分に追加するクラス指定です。
CSSの変更
/* マウスオーバーでの背景色の設定 ここから */
.interactive li:hover{
background-color: #f0f0f0;
}
/* マウスオーバーで背景色を変更する時は、リンク文字の変更を止めておく */
.interactive .listlink a:hover,
.interactive .listlink a:active
{
text-decoration: none;
}
/* マウスオーバーでの背景色の設定 ここまで */HTMLのclass属性の変更
<div class="ruled"></div>
<ul class="ruled interactive">
%_article_list_%
</ul>アイコンを変更
表示するアイコン画像を変更するには、以下の3か所を変更して下さい。青字はアイコン画像の設定で、幅とファイルの場所を設定して下さい。アイコンファイルは別途作成して適当な場所にアップロードして下さい。
赤字がリスト部分に追加するクラス指定です。
CSSの変更
/* アイコンの設定 ここから */
.marked li {
padding-left: 22px; /* 表示するアイコンの幅+余白 */
background-image: url(./parts/img/arrow.png);
background-position: left center;
background-repeat: no-repeat;
}
/* アイコンの設定 ここまで */HTMLのclass属性の変更
<div class="ruled"></div>
<ul class="ruled marked">
%_article_list_%
</ul>記事ごとにアイコンを変更したい場合
記事ごとに表示するアイコンを変更したい場合は別の設定を行う必要があります。下記ページをご覧下さい。
新着情報に NEW アイコンやカテゴリーアイコンを表示する方法
表の幅を変更
表の幅を変更する場合、以下の3か所を変更して下さい。幅は固定値で決めておく必要があります。
CSSの変更
/* 表組表示する場合の設定 ここから */
.tablelist
{
list-style: none outside none;
padding-left: 0;
width: 600px; /* 幅を決めておく必要がある */
/* 日付部分 150px + タイトル部分 450px = 600px の設定 */
}
.tablelist span
{
display: block;
height: 1.2em;
padding: 4px 0 0 4px;
overflow: hidden; /* あふれたら非表示 */
white-space: nowrap;
float: left;
border-bottom: 1px solid gray;
border-top: 1px solid gray;
border-right: 1px solid gray;
margin-top: -1px; /* 上下罫線の重複を解消 */
}
/* 日付部分 */
.tablelist span.listdate
{
width: 140px; /* 幅 150 - border幅 左右 1pxずつ - padding幅 左右 4pxずつ */
border-left: 1px solid gray;
margin-left: -1px; /* 左側罫線の重複を解消 */
}
/* タイトル部分 */
.tablelist span.listlink
{
width: 440px; /* 幅 450 - border幅 左右 1pxずつ - padding幅 左右 4pxずつ */
}
/* 表組表示する場合の設定 ここまで */表の罫線を変更
表の罫線を変更するには、以下の青字で示す4か所を、同じように変更して下さい。
罫線の幅を変更した場合は、赤字部分(4か所)も変更した幅に合わせて変更して下さい。
CSSの変更
/* 表組表示する場合の設定 ここから */
.tablelist
{
list-style: none outside none;
padding-left: 0;
width: 600px; /* 幅を決めておく必要がある */
/* 日付部分 150px + タイトル部分 450px = 600px の設定 */
}
.tablelist span
{
display: block;
height: 1.2em;
padding: 4px 0 0 4px;
overflow: hidden; /* あふれたら非表示 */
white-space: nowrap;
float: left;
border-bottom: 1px solid gray;
border-top: 1px solid gray;
border-right: 1px solid gray;
margin-top: -1px; /* 上下罫線の重複を解消 */
}
/* 日付部分 */
.tablelist span.listdate
{
width: 140px; /* 幅 150 - border幅 左右 1pxずつ - padding幅 左右 4pxずつ */
border-left: 1px solid gray;
margin-left: -1px; /* 左側罫線の重複を解消 */
}
/* タイトル部分 */
.tablelist span.listlink
{
width: 440px; /* 幅 450 - border幅 左右 1pxずつ - padding幅 左右 4pxずつ */
}
/* 表組表示する場合の設定 ここまで */