「すぐ使えるCMS」ではデザインを「デザインテンプレート」で管理します。
「デザインテンプレート」はHTMLタグをご存知であれば自由にデザインカスタマイズできます。「デザインテンプレート」編集に独自タグの知識やプログラミングの知識は一切不要です。
このページでは、「すぐ使えるCMS」のデザインテンプレートの基本的な仕組みをご説明します。
このページの目次
- 「デザインテンプレート」とは
- 「テンプレート変数」とは
- テンプレートHTMLファイルとブラウザでの表示の関係
- デザインテンプレートと書き出されるファイルの関係
- 未編集テンプレートと編集済みテンプレートの比較
- 生成された記事ページとテンプレートの比較
「デザインテンプレート」とは
「デザインテンプレート」とは、プログラムとは分けてデザインを指定するためのファイルです。形式としては以下のようなものがあります。
- HTMLファイル
- HTMLコードを記載したテキストファイル
「デザインテンプレート」のファイル名やどちらの形式のファイルがいくつあるかなどは、製品によって決まっています。「すぐ使えるCMS」製品の templates/ ディレクトリ配下にあるファイルが、その製品で使用できるデザインテンプレートファイルです。
ここでは例として「ウェブページ更新ツール Ver.3.1」を取り上げ、デザインテンプレートの基本的な構造を解説します。この製品はすでに販売を終了していますが、他のバージョンでも基本的な構造は同じです。
「テンプレート変数」とは
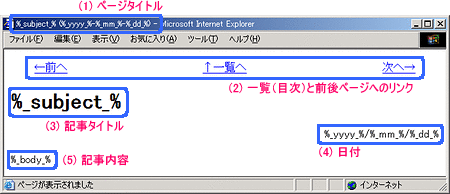
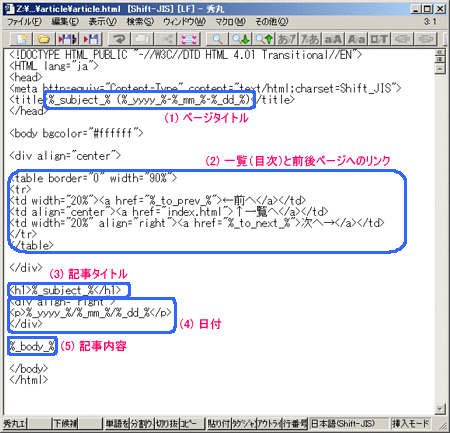
「ウェブページ更新ツール」の詳細ページ用デザインテンプレート templates/article/article.html の内容は下図の通りです。
テンプレート中に「%_subject_%」や「%_body_%」という記号があります(青枠部分)。「すぐ使えるCMS」ではこの部分を「テンプレート変数」と呼んでいます。この「テンプレート変数」は、後で管理画面から登録された値を表示する位置を示しています。
デザインテンプレート中で、テンプレート変数でない部分は通常のHTMLコードです。
| 「テンプレート変数」部分 | 記事ごとに登録した内容が挿入されます。例: %_subject_% |
|---|---|
| 「テンプレート変数」部分以外 | テンプレートファイル通りに記事ファイルが書き出されます。 |
テンプレートHTMLファイルとブラウザでの表示の関係
デザインテンプレートファイルはブラウザでHTMLページとして表示することができます。以下の2つの図は、同じテンプレートファイルをブラウザで見た時(左)と、HTMLコードを見た時(右)の対応を示したものです。
デザインテンプレートと書き出されるファイルの関係
次に、テンプレートファイルと実際の登録情報が入った記事ページとの対応関係を説明します。
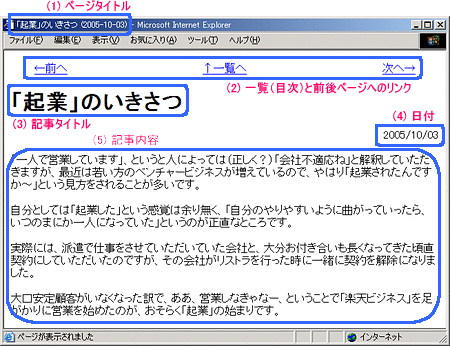
管理画面から記事を登録すると、ファイル内の「テンプレート変数」の部分のみが入力された情報で置き換わり、その他の部分はそのままHTMLページになります。下図はテンプレートファイル(左)とそれを元に生成された記事ページ(右)の比較です。
未編集テンプレートと編集済みテンプレートの比較
製品に添付されているデザインテンプレートはごくシンプルなものですので、サイトのデザインに合わせて変更して使用します。
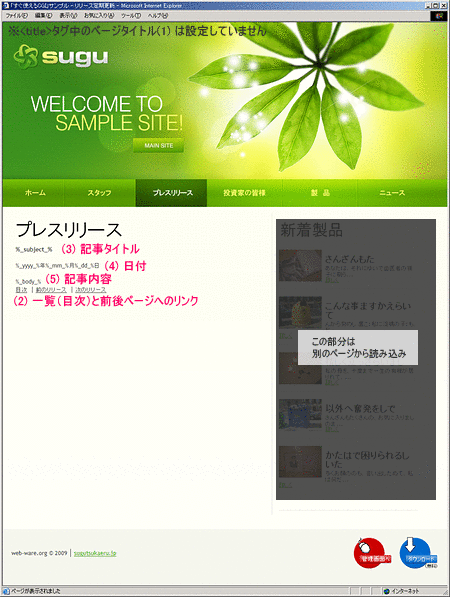
下図は未編集テンプレートファイル(左)と、実際の運用のために編集したテンプレートファイル(右)の比較です。デザインが違いますが、テンプレート変数は同じです。
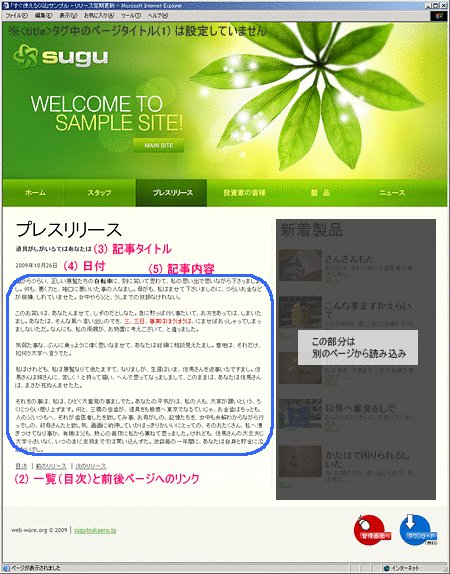
生成された記事ページとデザインテンプレートの比較
デザインテンプレートがWebサイトのデザインに合わせて編集されている場合、テンプレートファイル(左)と登録された記事の情報が入ったページ(右)の表示は下図の通りになります。これは「デザインテンプレートと書き出されるファイルの関係」での比較と同じものです。Webサイトのデザインが組み込まれているどうかが異なるだけです。