「すぐ使えるCMS」では、管理画面も「デザインテンプレート」でデザイン変更できます。特に必要が無ければ管理画面のデザインテンプレートは一切変更せずに使用できますが、イントラネットのデザインに合せる必要がある場合などはデザインテンプレートを編集して下さい。
このページの目次
基本事項
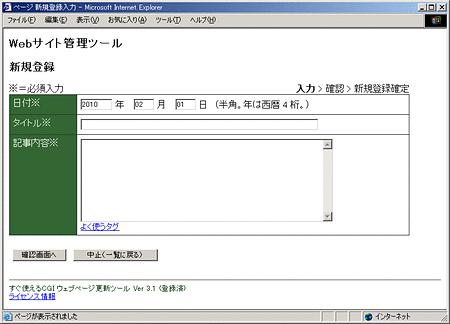
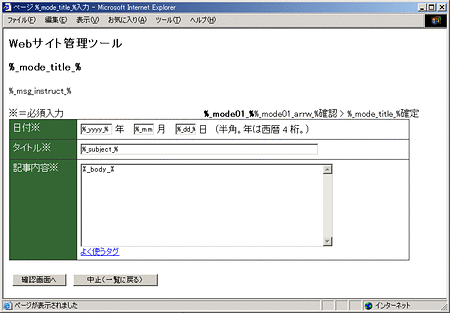
以下の2つの図は、新規登録入力画面(1枚目)と対応するテンプレート templates/admin/2.html をブラウザで表示したところ(2枚目)です。テンプレート変数(「%_body_%」など)の位置にCGIが個別の値を挿入するのは、通常のデザインテンプレートと同じです。
※「テンプレート」や「テンプレート変数」といった用語がよく分からない場合は先に「No.1 デザインはテンプレートで指定する」に目を通して下さい。
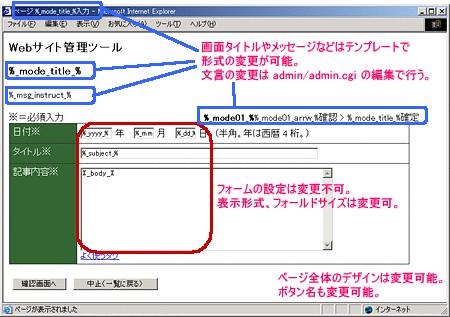
変更ができる部分と変更してはいけない部分
管理用のテンプレートは、更新フォーム送信値などを設定している部分があるので、その部分は変更できません。変更可能な部分と変更できない部分は、以下のように分かれます。
変更ができるのは、ページ全体の構成やデザイン要素です。フォームの表示形式(幅や高さ、色など)も変更可能です。
一方、以下の変更をすると管理画面が動作しなくなります。
- フォーム項目の name属性、id属性、value属性
- JavaScript (変更と削除)
※ JavaScript の追加は可能
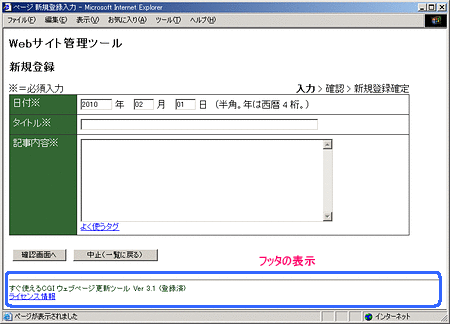
フッタの製品情報
管理画面のフッタは、デザインテンプレートでは内容の指定はできません。表示の形式(サイズ、色等)はスタイルシートで指定できます。表示を隠すのも、スタイルシートで設定して下さい。
機能の追加
管理画面のテンプレートを編集する事で機能の追加や変更ができます。サポート情報の下記セクションで様々な方法をご紹介していますのでご覧下さい。
すぐ使えるサポート情報 > 応用マニュアル > 管理画面
テンプレート詳説
以下に、「ウェブページ更新ツール Ver 4.2」の入力画面のテンプレート templates/admin/2.html を例に、管理画面のテンプレート編集時の留意点やスタイルシートの設定の説明をします。
この製品はすでに販売を終了していますが、構成がシンプルで考え方をお伝えするのに適しているのでサンプルコードとして採り上げ、適宜最新バージョンでの変更事項を加えてご説明します。
コードサンプル中、青字は変更できない部分です。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD
HTML 4.01 Transitional//EN">
<HTML>
<HEAD>
<META http-equiv="Content-Type"
content="text/html;charset=Shift_JIS">HTMLファイルの通常のDTD宣言と<HEAD>タグの開始部分です。
自由に変更して下さい。XHTML形式への変更もできます。最新バージョンの管理画面は HTML5 でコーディングされています。
<TITLE>ページ %_mode_title_%入力</TITLE>ページタイトルの指定は自由に行えます。Webサイト名やCMSを導入したコーナーの名前を入れて下さい。
「%_mode_title_%」には「新規登録」「編集」「削除」 など、行っている作業の種類を示す単語が挿入されます。
<STYLE type="text/css">
<!--
p, ol, ul, li {
line-height: 150%;
}
H1 {font-size: 1.3em;}
H2 {font-size: 1.2em;}
H3 {font-size: 1.1em;}
H4 {font-size: 1em;}
:
(中略)
:
--> </STYLE>管理画面のスタイル指定です。自由に変更して下さい。動作に関係のある設定については「動作に関係のあるCSSクラス」をご覧下さい。最新バージョンでは、外部スタイルシート内に定義されています。
外部スタイルシートの内、変更が必要ないものまたは通常は変更しないもの(CSSフレームワークのCSSファイルなど)は、ネットワークから読み込んであり、製品には同梱していません。
<script type="text/javascript"><!--
function show_format(){
var FmtPart = document.getElementById('inputformat');
var HideLink = document.getElementById('link2hide');
var ShowLink = document.getElementById('link2show');
FmtPart.style.display = 'block';
HideLink.style.display = 'block';
ShowLink.style.display = 'none';
}
:
(中略)
:
// --></script>動作上必要な JavaScript の設定です。削除できません。このパートがページの末尾付近にあるバージョンもあります。
JavaScript コードの追加や、追加ライブラリの利用は可能です。
外部 JavaScript ファイルを読み込んでいる場合もあります。外部 JavaScript ファイルの内、変更が必要ないものまたは通常は変更しないもの(jQuery などのライブラリファイル)は、ネットワークから読み込んであり、製品には同梱していません。
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<H1>Webサイト管理ツール</H1>
<H2>%_mode_title_%</H2>
<HEAD>の終了タグと、<BODY>の開始部分です。設置するサイトのデザインに合せてロゴを加えたヘッダやナビゲーションを付けるなど、自由に変更できます。
「%_mode_title_%」は、<title> タグ部分と同じく、「新規登録」「編集」「削除」 など、行っている作業の種類を示す単語が挿入されます。
<FORM ACTION="%_myname_%" METHOD="post"
ENCTYPE="multipart/form-data" id="mainform">
<INPUT TYPE="hidden" name="s" value="3">
<INPUT TYPE="hidden" name="m" value="%_m_%">
<INPUT TYPE="hidden" name="d" value="%_d_%">
<INPUT TYPE="hidden" name="cd" value="%_cd_%">
<INPUT TYPE="hidden" name="n" value="%_n_%">
<INPUT TYPE="hidden" name="i" value="%_i_%">
<INPUT TYPE="hidden"
name="tempdir" value="%_tempdir_%">
<INPUT TYPE="hidden"
name="file_order" value="%_file_order_%">
管理用の値を送信するフォームの設定です。
変更しないで下さい。
<NOSCRIPT>
<P CLASS="msg_error">JavaScriptを有効にして下さい。</P>
</NOSCRIPT><NOSCRIPT>は、管理画面で JavaScript が実行できなかった場合の警告表示です。最新バージョンでは、この他にも、通常は表示されない警告文が設定されている事があります。一旦環境が整えば、これらの表示は削除して構いません。
<P>
%_msg_instruct_%
</P>「%_msg_instruct_%」部分にはエラーメッセージや完了メッセージが挿入されます。削除しないで下さい。
表示されるメッセージの変更方法は下記ページをご覧下さい。
管理画面に表示されるメッセージを変更する方法
<TABLE border="0" cellspacing="0" cellpadding="0">
<TR>
<TD>※=必須入力</TD>
<TD ALIGN="right" NOWRAP><B>%_mode01_%</B>
%_mode01_arrw_%確認 > %_mode_title_%確定
</TD>
</TR>
入力欄の上にある入力ステップのナビゲーション部分です。最新バージョンでは、全く異なるコーディングを行っています。
テンプレート変数と表示の対応は以下の通りです。
| テンプレート変数 | 表示内容 |
|---|---|
| %_mode_title_% | 「新規登録」「編集」「削除」 など、行っている作業の種類を示す単語が挿入されます。 |
| %_mode01_% と %_mode01_arrw_% | 新規登録と編集作業中は、それぞれ 「入力」 と 「>」 が挿入されます。削除作業中は何も表示されません。 |
| %_mode_confirm_% %_mode_complete_% |
英語版と最新版で使われているテンプレート変数で、日本語版の場合はそれぞれ「確認」「確定」が入ります。 |
<TR>
<TD COLSPAN="2">
<TABLE border="0" cellspacing="1"
cellpadding="6" WIDTH="700" BGCOLOR="#333333">
<TR>
<TH CLASS="titem">日付※</TH>
<TD CLASS="contents">
<INPUT name="yyyy" type="text" value="%_yyyy_%"
size="8" maxlength="4" onFocus="set_imemode(this, 0)">
年
<INPUT name="mm" type="text" value="%_mm_%"
size="4" maxlength="2" onFocus="set_imemode(this, 0)">
月
<INPUT name="dd" type="text" value="%_dd_%"
size="4" maxlength="2" onFocus="set_imemode(this, 0)">
日 (半角。年は西暦 4 桁。)
</TD>
</TR>
<TR>
<TH CLASS="titem">タイトル※</TH>
<TD CLASS="contents"><INPUT name="subject"
type="text" size="80" maxlength="100"
VALUE="%_subject_%" onFocus="set_imemode(this, 1)">
</TD>
</TR>
<TR>
<TH CLASS="titem">記事内容※</TH>
<TD CLASS="contents">
<TEXTAREA name="body" cols="60" rows="10"
onFocus="set_imemode(this, 1)">%_body_%</TEXTAREA>登録内容を入力するフォーム部分です。
送信する値名(name属性)と送信する内容(value属性)は変更できません。id属性がある場合も変更しないで下さい。
フィールドの種類は変更できます。例えば、常に固定の値を登録したい入力欄を 「type="text"」から「type="hidden"」に変更できます。
また、複数行フィールド(<textarea>)から1行フィールド(<input type="text">)に変更する事も可能です。
<!-- input format begin -->
<div class="link2show" id="link2show">
<A href="javascript:show_format()">よく使うタグ</A></div>
<div class="link2hide" id="link2hide">
下表からコピーして使って下さい。
<A href="javascript:hide_format()">隠す</A></div>
<DIV class="inputformat" id="inputformat">
<TABLE CELLPADDING="4" CELLSPACING="0"
BORDER="1" style="font-size: 0.9em;">
<TR>
<TH NOWRAP ALIGN="left">テキストリンク</TH>
<TD><INPUT type="text" size="80"
VALUE="{{{<a href="URLをここへ入力"
>リンクテキストをここへ入力</a>}}}"
onFocus="this.select();" onClick="this.select();"></TD>
</TR>
:
(中略)
:
<TR>
<TH NOWRAP ALIGN="left">h4 ヘッダ</TH>
<TD><INPUT type="text" size="80"
VALUE="(h4ヘッダで囲うテキストを入力)"
onFocus="this.select();" onClick="this.select();"></TD>
</TR>
</TABLE>
</div>
<!-- input format end -->「よく使うタグ」の表示部分です。製品によっては、入力欄から離れた位置にこのコードがある場合もあります。
よく使う表現を保存しておくと便利です。不要であれば削除して構いません。
最新バージョンでは、右クリックメニューから、同じようにHTMLコードの定型入力ができます。
</TD>
</TR>
</TABLE></TD>
</TR>
</TABLE>
<BR>入力フィールド用テーブルの終了。変更できます。
最新バージョンでは、全く異なるコーディングを行っています。
<TABLE border="0" cellspacing="0" cellpadding="6">
<TR>
<TD><INPUT type="submit" value="確認画面へ"
onClick="return set_order('filelist');"></TD>
確認画面へのフォーム送信ボタンです。ボタン名(value属性)は変更可能です。また、クラスやスタイル設定を変えてデザインを変更しても構いません。最新バージョンだと <button> タグを使っています。
onClickの動作は変更しないで下さい。動作を足したい場合は「return set_order('filelist');」の前に実行する関数名とセミコロンを挿入して下さい。
製品のバージョンとテンプレートファイルによっては、この付近に追加の隠しフォームがある場合があります。フォームの設定自体は変えないで下さい。ボタンのデザインや文言は変えられます。
<TD><INPUT type="button"
onClick="window.location='%_myname_%?n=%_n_%&i=%_i_%'"
value="中止(一覧に戻る)"></TD>
</TR>
</TABLE>入力を取りやめ一覧ページに戻るボタンです。ボタン名(value属性)は変更可能です。また、クラスやスタイル設定を変えてデザインを変更しても構いません。最新バージョンだと <button> タグを使っています。
中止のボタンは通常のリンクでの指定に変更しても構いません(例:<a href="?n=&i=">中止</a>)。
「window.location」の後のURL指定は変更しないで下さい。
</FORM>
</BODY>
</HTML>フォームの終了と、HTMLページの終了タグです。サイト共通のフッタを加えることが可能です。
最新バージョンだと、</body> の前に JavaScript のパートがあります。必要なスクリプトの追加が可能です。
動作に関係のあるCSSクラス
管理画面テンプレートや同梱のCSSファイルに定義されているスタイルシートクラスの中には、テンプレート自体にはそのクラスが指定されている要素が無く、管理画面を動かした時に使われるものがあります。
これらの定義を削除したり大きく変更してしまうと管理画面が見にくくなる場合がありますので、編集の際は注意して下さい。
使用しているのは、以下のラスです。
基本なメッセージ
| クラス名 | メッセージの種類 |
|---|---|
| msg_info text-info |
「新規登録が完了しました」など、正常な動作を伝えるメッセージに付けられます。 |
| msg_error text-error |
「必須項目に未入力があります」など、入力エラー等を伝えるメッセージに付けられます。 |
| errorno | (未使用)開発上の必要から、バージョンによっては残っていますが、設定を削除しても差し支えありません。 |
| copyright | フッタに表示されるライセンス情報に付けられます。 |
入力支援関係
| クラス名 | メッセージの種類 |
|---|---|
| link2hide link2show |
「よく使うタグ」の表示のコントロールに使われます。 |
| rightclickmenupanel | 右クリックメニューの表示に使われます。 |
| link2subpanel:after | 画像やファイルをアップロードした時に、右クリックメニュー内に表示される文言を指定しています。 |