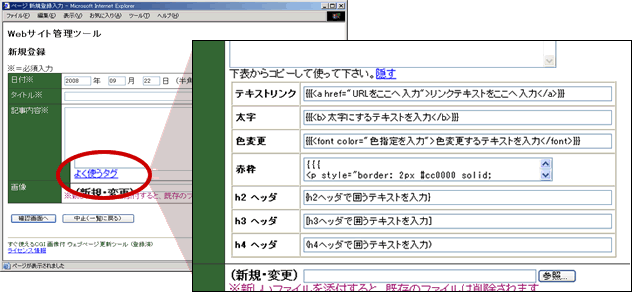
「よく使うタグ」とは?
「すぐ使えるCMS」の管理画面では、よく使う HTML タグや入力パターン(コードスニペット)を入力画面に登録しておくことができます。
登録した内容は、入力画面の「よく使うタグ」(※)のリンクをクリックすると表示され、コピー&ペーストで入力する事ができます。HTMLタグだけでなく、繰り返し使う固定のテキストなどを登録しておくことができます。
※ バージョンによっては「入力規則」というリンクの場合もあります。
新しい方法(右クリックメニュー)
なお、新しいバージョンでは同じことを、入力欄上の右クリックメニュー(コンテクストメニュー)を使って行っています。右クリックメニューの方が少ない動作で同じ事(定型コードの入力)ができるので、PC環境でこれから運用を始めるのであればこちらの方がお勧めです。
この方法については下記ページをご覧下さい。
右クリックメニューから HTML タグを挿入する方法
このページの内容
このページでは従来の方法である「よく使うタグ」の内容をカスタマイズする方法をご説明します。
既に運用を開始している場所で内容を変更したい場合や、スマホなどのタッチデバイスで右クリックメニューがうまく動作しない場合などに活用して下さい。
設定方法
1.入力規則の作成
「入力規則作成ツール」を使って、表示したい内容を編集して下さい。
設定を行った後「コード生成」ボタンを押すと「コード」の欄に HTML タグが書き出されますので、この HTML コードをコピーして以下のように利用して下さい。
2.templates/admin/2.html の編集
入力画面用テンプレート templates/admin/2.html を編集します。
テキストエディタでファイルを開くと「<!-- input format begin -->」と「<!-- input format end -->」のコメントの間に入力規則の表がありますので(下記青字部分)、これを1で生成した HTML コードで置き換えて下さい。
既存のコードスニペットを残して新しいものを足したい場合は、生成したテーブルの <TR> 部分だけを挿入して下さい。
templates/admin/2.html 内の 置き換え対象コード(青字部分)
<!-- input format begin -->
<div class="link2show" id="link2show">
<A href="javascript:show_format()">タグ等入力規則表示</A></div>
<div class="link2hide" id="link2hide">下表からコピーして使って下さい。
<A href="javascript:hide_format()">入力規則を隠す</A></div>
<DIV class="inputformat" id="inputformat">
<TABLE CELLPADDING="4" CELLSPACING="0" BORDER="1" style="font-size: 0.9em;">
<TR>
<TH NOWRAP ALIGN="left">テキストリンク</TH>
<TD><INPUT type="text" size="80"
VALUE="{{{<a href="URLをここへ入力">リンクテキストをここへ入力</a>}}}"
onFocus="this.select();" onClick="this.select();"></TD>
</TR>
(途中省略)
<TR>
<TH NOWRAP ALIGN="left">h4 ヘッダ</TH>
<TD><INPUT type="text" size="80"
VALUE="(h4ヘッダで囲うテキストを入力)"
onFocus="this.select();" onClick="this.select();"></TD>
</TR>
</TABLE>
</div>
<!-- input format end -->元のHTMLコードが全く違う場合
製品のバージョンによっては、初期設定で含まれている「よく使うタグ」部分のHTMLコードが全く異なる場合があります。
このような場合は、基本的なHTMLコードは製品の初期設定からコピーし、「入力規則作成ツール」で生成したコードからは、「見出し」と <input> の value属性のみを取り出して使って下さい。例えば以下のように、見出し(青字)と value属性(赤字)を取り出して設定して下さい。
「入力規則作成ツール」が生成したコード
<TR>
<TH NOWRAP ALIGN="left">テキストリンク</TH>
<TD><INPUT type="text" size="80"
VALUE="{{{<a href="URLをここへ入力">リンクテキストをここへ入力</a>}}}"
onFocus="this.select();" onClick="this.select();"></TD>
</TR>応用 パターン1: Pure
Pure を使ったテンプレートに応用する例です。
<tr>
<th>テキストリンク</th>
<td><input type="text" class="pure-input-1"
value="{{{<a href="URLをここへ入力">リンクテキストをここへ入力</a>}}}"
onfocus="this.select();" onclick="this.select();"></td>
</tr>応用 パターン2: Bootstrap
Bootstrap を使ったテンプレートに応用する例です。
<tr>
<th class="nowrap">テキストリンク</th>
<td><input type="text" class="input-xlarge"
value="{{{<a href="URLをここへ入力">リンクテキストをここへ入力</a>}}}"
onfocus="this.select();" onclick="this.select();"></td>
</tr>3.アップロード
編集した templates/admin/2.html をサーバに上書きアップロードして下さい。
4.確認
管理画面にアクセスして、表示内容が更新されている事を確認して下さい。