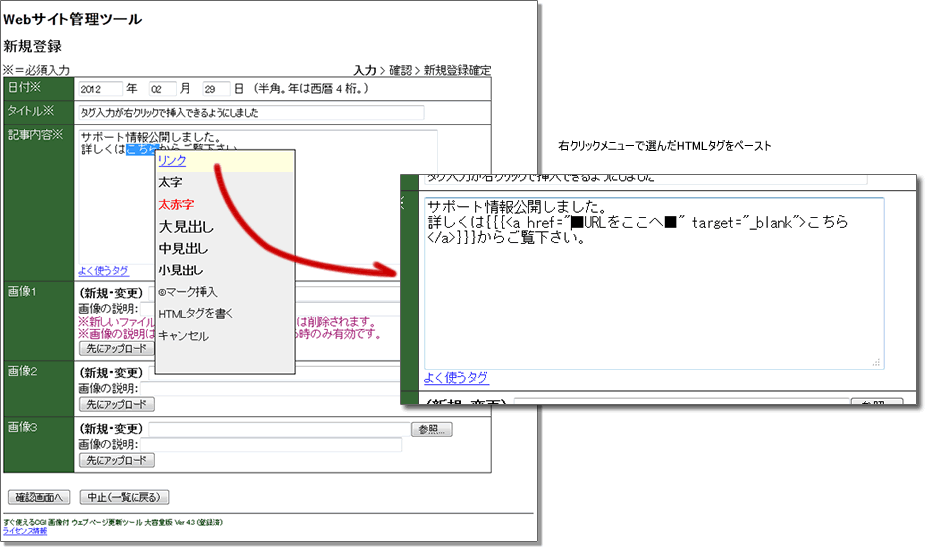
「すぐ使えるCMS」では入力にHTMLタグが使えます。このHTMLタグを右クリックメニュー(コンテクストメニュー)から簡単に入力する方法をご紹介します。
マウス操作で、選択中のテキストを挟んでリンクタグ(<a>)で囲んだり、太字にする(<b> タグで囲う)事が可能です。HTMLタグ以外にも、定型入力や固定の文言(連絡先情報など)を右クリックで簡単に挿入できます。
右クリックメニューで HTML タグ入力可能な製品
右クリックメニューによるタグ入力機能は全ての「すぐ使えるCMS」製品で使えます。Ver. 4.8 以上の製品では予め製品に組み込まれています。
右クリックメニューが導入されているかの確認方法
お使いになる製品に既にこの機能が組み込まれているかを確認するには、ダウンロード前のオンラインデモか、設置した管理画面上で実際に右クリックしてみてご確認下さい。
このページの内容
このページでは、以下の方法をご案内します。既に機能自体は導入されている製品をお使いの方は、B や C のみをご覧下さい。
右クリックメニュー導入方法
ダウンロードと設置
使用する「すぐ使えるCMS」製品をダウンロードしてサーバに設置して下さい。
テスト登録
テストデータとして記事を1件登録して、管理画面が正常に動作する事を確認して下さい。
テスト時には、右クリックメニューの導入作業が本当に必要かを確かめるために、「記事内容」の入力の際に、入力欄の位置にマウスカーソルを合わせて右クリックしてみて下さい。何も表示されなければ未導入ですので、引き続き以下の変更を行って下さい。
管理画面テンプレートの編集
動作確認が終わったら、管理画面用のテンプレート templates/admin/2.html を編集します。このファイルをテキストエディタで開いて下さい。
【備考】バージョンによる編集対象ファイルの違い
下記のHTMLコードは Ver. 4.7 以下の製品のテンプレートをベースにしています。Ver. 4.8 以上の製品は元のHTMLコードが例とは異なっていたり、CSS が外部ファイルに分かれている場合があります。適宜調整して下さい。
templates/admin/2.html 変更例
下記例のHTMLコードをファイル内にコピーして下さい。ポイントは上から順番に以下の3か所です。
- 右クリックメニュー用のスタイルシート指定(赤字)
- 入力テキストエリアに class 属性 rightclickmenu-area を追加(緑字)
- ページ末尾に JavaScript ファイルの読み込みを指定、メニューの内容を指定(青字)
なお、細かい調整方法は後述します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html;charset=UTF-8">
<TITLE>ページ %_mode_title_%入力</TITLE>
<STYLE type="text/css">
<!--
p, ol, ul, li {
line-height: 150%;
}
:
(省略)
:
.imeauto {
ime-mode: auto; /* no change */
}
/* 右クリックメニューパネル設定 ここから */
.rightclickmenupanel li a
{
display: block;
padding: 0.2em 0.3em;
text-decoration: none;
color: black;
}
.rightclickmenupanel li a:hover
{
background-color: #ffffdf;
}
.rightclickmenupanel ul
{
list-style: none;
margin: 0px;
padding: 0px;
}
.rightclickmenupanel
{
width: 200px; height: 320px;
background-color: #efefef;
position: absolute;
left: 0px; top: 0px;
border: 1px solid black;
display: none;
overflow: auto;
}
/* 右クリックメニューパネル設定 ここまで */
-->
</STYLE>
:
(省略)
:
</HEAD>
<BODY BGCOLOR="#FFFFFF" onLoad="hide_format();">
<H1>Webサイト管理ツール</H1>
<H2>%_mode_title_%</H2>
:
(省略)
:
<TR>
<TH CLASS="titem">記事内容※</TH>
<TD CLASS="contents">
<TEXTAREA name="body" cols="60" rows="10" class="imeauto rightclickmenu-area">%_body_%</TEXTAREA>
<!-- input format begin -->
<div class="link2show" id="link2show"><A href="javascript:show_format()">よく使うタグ</A></div>
<div class="link2hide" id="link2hide">下表からコピーして使って下さい。
<A href="javascript:hide_format()">隠す</A></div>
:
(省略)
:
<TABLE border="0" cellspacing="0" cellpadding="6">
<TR>
<TD><INPUT type="submit" value="確認画面へ" onClick="return set_order('filelist');"></TD>
<TD><INPUT type="button" onClick="window.location='%_myname_%?n=%_n_%&i=%_i_%'"
value="中止(一覧に戻る)"></TD>
</TR>
</TABLE>
</FORM>
<script type="text/javascript"><!--
var mainFM = document.getElementById("mainform");
for (i=0; i<=mainFM.elements.length; i++){
if (mainFM.elements[i] && mainFM.elements[i].type == 'text'){
mainFM.elements[i].onkeydown = goConfonEnter;
}
}
// -->
</script>
<!-- ページ末尾に追加ここから -->
<div id="panels">
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script type="text/javascript" src="//lcns2.sugutsukaeru.jp/26303ec1ce859dc/4.7/65fcd604a07352712be0267ca2b0277a/rightclick2tag.js"></script>
<script type="text/javascript"><!--
var PanelClass = "rightclickmenupanel"; // スタイルシートに指定したDIVタグのクラス属性
var FormId = new Array();
//右クリックメニューを表示するフィールドにはクラス rightclickmenu-area を指定。
$('.rightclickmenu-area').each(function(){
FormId.push($(this).attr("id"));
});
var myTags = new Array;
/* よく使うタグの指定
・4行で設定ワンセットです。
・上から順に表示されます
・必要な設定を追加、削除、変更して下さい。
・2行目が右クリックメニューへの表示、3行目が実際に挿入されるコードです。
・実際に挿入されるコードについては以下のルールがあります。
[挿入コードの記載方法]
- HTMLタグを使用する場合は全体を {{{ と }}}で囲って下さい。
- __TEXT__ の位置に操作時に選択していたテキストが挿入されます。
- シングルクオートは使わないでください。
- 実際の改行は含めず1行で記載して下さい。
- 改行を挿入したい位置には「\\n」と記載して下さい。
*/
myTags.push(
[
'<span style="display: block; text-align: right; font-size: 0.7em">x</span>',
'__TEXT__'
],
//1件分 ここから
[
'<u style="color: blue;">リンク(同じウィンドウ)</u>', //メニューへの表示(タグ可)
'{{{<a href="■URL■" target="_top">__TEXT__</a>}}}' //実際に挿入されるコード
],
//1件分 ここまで
[
'<u style="color: blue;">リンク(別ウィンドウ)</u>',
'{{{<a href="■URL■" target="_blank">__TEXT__</a>}}}'
],
[
'<b>太字</b>',
'{{{<b>__TEXT__</b>}}}'
],
[
'<b style="color: red;">太赤字</b>',
'{{{<b style="color: red;">__TEXT__</b>}}}'
],
[
'<h2 style="margin: 0px auto;">大見出し</h2>',
'\\n{__TEXT__}\\n'
],
[
'<h3 style="margin: 0px auto;">中見出し</h3>',
'\\n[__TEXT__]\\n'
],
[
'<h4 style="margin: 0px auto;">小見出し</h4>',
'\\n(__TEXT__)\\n'
],
[
'HTMLタグ(動画/広告)',
'{{{__TEXT__}}}'
]
);
var i;
var ParentPanel = document.getElementById("panels");
for (i=0; i< FormId.length; i++){
if (document.getElementById(FormId[i])){
makeTaglist(ParentPanel,FormId[i],PanelClass,myTags);
}
}
// -->
</script>
<!-- ページ末尾に追加ここまで -->
</BODY>
</HTML>アップロード
とりあえずこの段階で、編集した以下のファイルをサーバに上書きアップロードして下さい。
templates/admin/2.html
確認
管理画面にアクセスすると、右クリックメニューが使えるようになっている筈です。入力を試してHTMLタグの挿入ができる事を確認して下さい。
右クリックで入力できるHTMLタグの種類を追加・変更
右クリックメニューは、内容をサイトに合わせて調整すると、より便利に使えます。
右クリックメニューの内容の変更
右クリックメニューに表示する内容と挿入タグを変更するには、templates/admin/2.html のページ末尾にある JavaScript 内の設定に追加、変更、または削除して下さい。
下記を参考に、既にある例をコピーして設定して下さい。下記は「青字」メニューを追加した所です。
//1件分 ここから
[
'<u style="color: blue;">リンク(同じウィンドウ)</u>', //メニューへの表示(タグ可)
'{{{<a href="■URL■" target="_top">__TEXT__</a>}}}' //実際に挿入されるコード
],
//1件分 ここまで
[
'<u style="color: blue;">リンク(別ウィンドウ)</u>',
'{{{<a href="■URL■" target="_blank">__TEXT__</a>}}}'
],
[
'<span style="color: blue;">青字</span>',
'{{{<span style="color: blue;">__TEXT__</span>}}}'
],
[
'<b>太字</b>',
'{{{<b>__TEXT__</b>}}}'
],
メニューパネルへの表示は任意
設定のうち、上の行(4行のうちの2行目)は、メニュー上に表示される内容をHTMLタグで指定します。実際に挿入されるHTMLタグと全く異なる内容でも構いません。
例えば以下の例では、リンクタグ(<a>)タグの挿入を指定していますが、表示上は本物のリンクタグ(<a>)ではなく下線タグ(<u>)に色を付けて指定しています。
[
'<u style="color: blue;">リンク(別ウィンドウ)</u>',
'{{{<a href="■URL■" target="_blank">__TEXT__</a>}}}'
],選択(反転)されたテキストの挿入
挿入されるHTMLタグの設定に「__TEXT__」(アンダーバー2つずつに挟んで半角アルファベットで「TEXT」)という文字列が含まれていたら、その部分には右クリックしたときに選択(反転)されていたテキストが挿入されます。
HTMLタグ以外でも設定可能
挿入するのはHTMLタグのみでなく、下記例のように固定のテキストも指定できます。
[
'総務部電話',
'03-1234-5678'
],
よく使う、入力が面倒なHTMLコードなども指定しておくことができます。
[
'A. アルファベット一覧',
'{{{<ol style="list-style-type: upper-latin;">\\n<li>__TEXT__</li>\\n</ol>}}}\\n'
],右クリックで表示されるパネルのデザイン変更
メニューの数を増やしたり表示を変更した時は、パネルの幅や高さを調整すると使いやすくなります。右クリックメニューのパネルの大きさや色を変更するには、templates/admin/2.html に追加したスタイルシート(CSS)設定を変更して下さい。
変更対象箇所は以下の部分(青字部分)です。詳しくは一般のスタイルシート参考書などを参照して下さい。
【注意】バージョンによる編集対象ファイルの違い
- Bootstrap を使ったレスポンシブWebデザインの製品では、この設定は webdir/parts/css/admin.css にあります。
- 上記以外の Ver. 5.0 以上の製品ではこの設定は webdir/parts/css/sugu-admin.css にあります。
右クリックパネルのデザインスタイル設定箇所
/* 右クリックメニューパネル設定 ここから */
.rightclickmenupanel li a
{
display: block;
padding: 0.2em 0.3em;
text-decoration: none;
color: black;
}
.rightclickmenupanel li a:hover
{
background-color: #ffffdf; /* 選択中の行の背景色 */
}
.rightclickmenupanel ul
{
list-style: none;
margin: 0px;
padding: 0px;
}
.rightclickmenupanel
{
width: 200px; height: 320px; /* パネルのサイズ */
background-color: #efefef; /* パネル全体の背景色 */
position: absolute;
left: 0px; top: 0px;
border: 1px solid black;
display: none;
overflow: auto;
}
/* 右クリックメニューパネル設定 ここまで */アップロードと確認
編集が終わったらもう一度以下のファイルをアップロードして動作を確認して下さい。
templates/admin/2.html
右クリックで入力できる欄の変更・追加
初期設定では、「記事内容」(body)欄に右クリックメニューが導入してあります。他の欄に右クリックメニューによる入力機能を付けるには、templates/admin/2.html を編集して該当の入力欄に class 属性 rightclickmenu-area を追加して下さい。
複数の欄に指定できます。また、1行テキスト欄にも指定できます。
アップロードと確認
編集が終わったらもう一度以下のファイルをアップロードして動作を確認して下さい。
templates/admin/2.html
追加がうまくいかない場合
既に右クリックメニューが導入されていた製品をお使いで項目の追加がうまくいかない場合、古い JavaScript コードが指定されている場合があります。セクション「右クリックメニュー導入方法」にある JavaScript コードの青字下線付き部分がお手元のファイル内のコードと一致しているかを確かめて下さい。
もしコードが異なっていた場合、JavaScript コードの青字下線付き部分でお手元のコードを上書きして下さい。また、右クリックメニューを導入したい項目全ての入力欄に class 属性 rightclickmenu-area を追加して下さい。
制限事項
ブラウザによってはうまく動作しない場合があります。
スマホ(スマートフォン)、iPadでの既知の問題
スマホ(スマートフォン)、iPad では長押し(ロングタップ)で利用できますが、選択した文字をタグで挟む操作はできません。(元々持っているテキスト選択の機能と競合してうまく機能しません。)
また、新規登録画面で全く入力がされていない状態で「記事内容」欄で長押しをするとフォームが送信されてしまう場合があります。このタグ入力の機能を使う場合は何か入力してから初めて下さい。
動作がスムーズにいかない場合は、タッチデバイス(モバイル環境)では「よく使うタグ」機能を使うなどの工夫をして下さい。
「よく使うタグ」の変更方法