「すぐ使えるCMS」ではデザインを「デザインテンプレート」で管理します。このページでは、一覧ページのテンプレートの基本的な仕組みをご説明します。
「一覧ページ」とは、「全一覧」や「目次」「短い一覧」等と呼ばれているページです。
一覧ファイルのテンプレート構成
CMSで管理するページに目次や新着情報などの一覧が含まれる場合、デザインテンプレートは以下の2つの部分に分けて考えます。
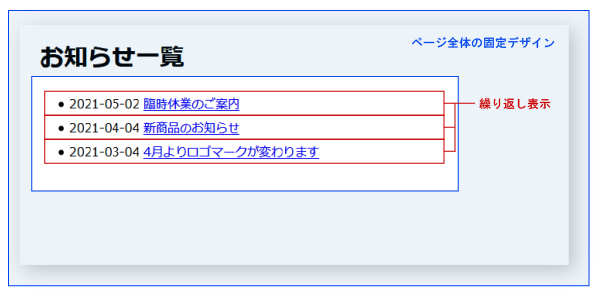
- ページ全体の固定デザイン(グローバルメニュー、ページフッター、タイトルなど)
- 一覧(リスト)で繰り返し表示される部分
一覧ページで繰り返される部分は、管理画面からの記事登録状況によって 0件(表示なし)の場合もあれば、もっと多くの件数が表示される場合もあります。このため、記事件数に応じて繰り返し表示される部分と繰り返されない固定部分を分けて指定する必要があるのです。
一覧ページのどの部分固定でどの部分が繰り返しされている部分なのかを示したのが下の図です。
赤枠部分は、HTMLコード上では以下のように <li> 要素が繰り返されています。
<li>
2021-05-02
<a href="3.html" target="_top">臨時休業のご案内</a>
</li>
<li>
2021-04-04
<a href="1.html" target="_top">新商品のお知らせ</a>
</li>
<li>
2021-03-04
<a href="2.html" target="_top">4月よりロゴマークが変わります</a>
</li>一覧(リスト)部分の指定方法
一覧(リスト)部分を区別して指定するには以下の2つの方法があります。
- 別ファイルに指定する方法(全てのバージョンで対応)
- タグセット(Ver. 6.0 以上)
製品の初期設定ではどちらかが採用されています。どちらが使われているか判別するには、一覧用テンプレートファイル(templates/article/article_list.html (全一覧)または templates/article/short_list.html (短い一覧))のファイル内に以下の要素が記載されているか確認して下さい。
テンプレート変数 %_article_list_% がファイル内に記載されている場合、一覧(リスト)部分は別ファイル((templates/article/article_list.txt (全一覧)または templates/article/short_list.txt (短い一覧))に指定されています。
タグセット用コメント <!-- sugu_list_item_begin --> と <!-- sugu_list_item_end --> がファイル内にある場合、その間に挟まれたHTMLコードが一覧(リスト)部分部分です。
両方の要素が記載されている場合、タグセットが優先されます。
一覧(リスト)部分のHTMLコード指定方法
別ファイルを使う場合でもタグセットの場合でも、一覧(リスト)部分の指定の仕方は同じです。注意点は、一覧を最終的に構成するHTMLコードのうち、繰り返される部分だけを指定する事です。
一覧(リスト)部分の指定例
例えば、全一覧を <ul> リストとして書き出す場合、繰り返されるHTMLコードは <li> 要素のみです。別ファイルで指定している場合、例えば article_list.txt には <li> 要素のみを指定します。
<li>
%_yyyy_%-%_mm_%-%_dd_%
<a href="%_to_article_%" target="_top">%_subject_%</a>
</li>一覧(リスト)の挿入位置の指定
一方、一覧部分を別ファイルで指定している場合、ページ全体の固定デザインを指定する article_list.html には <ul> - </ul> を記載し、article_list.txt のコードをコピーして生成される <li> 要素の一覧を挿入する位置をテンプレート変数「%_article_list_%」で指定します。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>お知らせ一覧</title>
</head>
<body>
<div>
<h1>お知らせ一覧</h1>
<ul>
%_article_list_%
</ul>
</div>
</body>
</html>書き出されるHTMLコード
この2つのテンプレートデザインファイルを組み合わせ書き出される webdir/index.html は、以下のようなHTMLコードとなります。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>お知らせ一覧</title>
</head>
<body>
<div>
<h1>お知らせ一覧</h1>
<ul>
<li>
2021-05-02
<a href="3.html" target="_top">臨時休業のご案内</a>
</li>
<li>
2021-04-04
<a href="1.html" target="_top">新商品のお知らせ</a>
</li>
<li>
2021-03-04
<a href="2.html" target="_top">4月よりロゴマークが変わります</a>
</li>
</ul>
</div>
</body>
</html>青字部分が、article_list.txt から生成された部分です。
タグセットでのデザイン指定
Ver. 6.0 から導入されたタグセットを使って一覧のデザインを指定する場合も、どの部分を繰り返すかはファイルを分ける場合と同じです。タグセットを使う場合、拡張子が .html のテンプレートファイル内に直接、指定コメントで繰り返し部分を挟みます。
タグセットでの article_list.html の指定例
例えば、全一覧を <ul> リストとして書き出す場合、<li> 要素をコメント <!-- sugu_list_item_begin --> と <!-- sugu_list_item_end --> で挟みます。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>お知らせ一覧</title>
</head>
<body>
<div>
<h1>お知らせ一覧</h1>
<ul>
<!-- sugu_list_item_begin -->
<li>
%_yyyy_%-%_mm_%-%_dd_%
<a href="%_to_article_%" target="_top">%_subject_%</a>
</li>
<!-- sugu_list_item_end -->
</ul>
</div>
</body>
</html>タグセットを使う場合、タグセットの位置がページ内の一覧挿入位置となります。
2つの方法の比較
上記のように、どちらの方法でも書き出されるページは全く同じです。
タグセットを使うと、テンプレートファイルが一つのHTMLファイルになりますので、編集時に2つのファイルを開く必要がなく、またブラウザで直接表示の確認ができるのもメリットです。
一覧の編集例
一覧ページのデザインは自由に変更できます。繰り返し部分の形式も上記の<ul>だけでなく、<ol>による構成、<div> の繰り返しや <table> による構成など、全体のHTMLコードの整合性が保てればどんな形式でも問題ありません。
構成方法をいくつか紹介します。
<ol>を使用
<ol>を使用する場合は上の<ul>の場合とほぼ同様です。
<ol>リストを使う場合の templates/article/article_list.html の指定(リスト付近)
(省略)
:
<ol>
<!-- sugu_list_item_begin -->
<li><b>%_yyyy_%-%_mm_%-%_dd_%</b> <a href="%_to_article_%">%_subject_%</a></li>
<!-- sugu_list_item_end -->
</ol>
:
(省略)<table>を使用してレイアウトする
一覧を<table>で表示する方法です。テーブルの見出し行までは固定部分に入り、<tr> 要素を繰り返し部分として設定します。
<table>で一覧を構成する場合の templates/article/article_list.html の指定(リスト付近)
(省略)
:
<table>
<tr>
<th>日付</th>
<th>タイトル</th>
</tr>
<!-- sugu_list_item_begin -->
<tr>
<td>%_yyyy_%/%_mm_%/%_dd_%</td>
<td><a href="%_to_article_%">%_subject_%</a></td>
</tr>
<!-- sugu_list_item_end -->
</table>
:
(省略)<h2> + <div> を並べる
一覧は1種類のタグである必要はありません。下記のコードでは、記事ごとに<h2>と<div>で記事の抜粋(%_summary_%)を並べています。
<h2> などを使う場合の templates/article/article_list.html の指定(リスト付近)
(省略)
:
<!-- sugu_list_item_begin -->
<h2><a href="%_to_article_%">%_subject_%</a></h2>
<div>
%_summary_%
<br>
(%_yyyy_%-%_mm_%)
<div class="right">
<a href="%_to_article_%"><img src="../image/go.png" alt="詳しく"></a>
</div>
</div>
<!-- sugu_list_item_end -->
:
(省略)この構成の場合、一覧指定部分の前後に <ol>のような上位要素のタグは必要ありません。