「すぐ使えるCMS」の導入の際に、先に HTML 形式のデザインサンプルページ(モックアップ)を作ってからそれを「すぐ使えるCMS」のデザインテンプレートとして設定する方法をご紹介します。
デザインサンプルページの作成には通常のWeb制作と同じ方法が使えます。オーサリングツール(ホームページ・ビルダーやDreamweaverなど)の利用も可能です。
また、既存のホームページに「すぐ使えるCMS」を導入する場合も同じ手順です。「サンプルページ(モックアップ)を作った」は「既存のホームページがある」と同じ状態と読み替えて下さい。なお、既存のホームページに導入する場合は、作業前に念のためバックアップ(ファイルのコピー)を取ってから初めて下さい。
このページをご覧いただく前に必要な知識
デザインテンプレートについて
「すぐ使えるCMS」では、「テンプレート」と呼ぶHTML形式のファイルを編集することによりデザインのカスタマイズを行います。「テンプレート」が全くイメージできない方は先に「テンプレート解説」をご参照下さい。
設置方法
このページでは、サーバに「すぐ使えるCMS」のテスト設置を行った後の、デザインカスタマイズの方法に絞って解説します。このため、このページの説明を読む前に、製品の大体の設置方法とファイル構成を把握しておいて下さい。
製品の基本的な設置方法は「すぐ使えるCMS」の設置方法をご参照下さい。
では始めましょう。
デザインテンプレート編集手順概要
先にHTML形式のデザインサンプルページを作成する場合、「すぐ使えるCMS」デザイン設定の手順は以下のようになります。
- ダミーデータを入れたデザインサンプルページを作る
- 作成したデザインサンプルページのHTMLコードを「すぐ使えるCMS」のデザインテンプレートファイルに切り貼りする
デザインサンプルページは、手動でHTMLを編集しても、Dreamweaver やホームページ・ビルダーなどのウェブオーサリングツールを利用しても構いません。
HTMLファイルで表現できる事であれば、どのようなデザインでも対応可能です。HTML4 系の他、HTML5、XHTML、また、CSS、CSS3 の利用も可能です。
デザインサンプルページ作成の前に行っていただきたい事
ただし、それぞれのページに何が表示できるのか(例:タイトル、画像、ページ送り... etc)が製品によって異なりますので、デザインサンプルを作る前に、製品の「デザイン変更方法」と「テンプレート一覧」に目を通しておいて下さい。
※ 上記リンクは最新版のマニュアルです。旧バージョンの製品をお使いの場合は、製品に同梱されていた説明書をご覧下さい。
このページで取り上げる製品
このページでは「画像付 ウェブページ更新ツール Ver. 3.2」例に挙げてデザイン変更方法をご説明します。この製品は販売を終了したバージョンですが、考え方は新しいバージョンでも同じです。
サンプルHTMLからのデザイン変更方法
では本当に始めます。
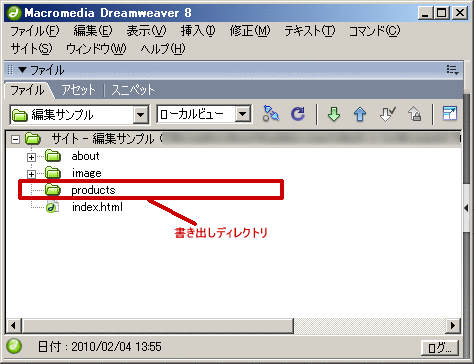
書き出しファイル用のディレクトリを作る
ローカルパソコン内にある編集用のウェブサイトディレクトリ内に、「すぐ使えるCMS」用の書き出しディレクトリを用意して下さい。
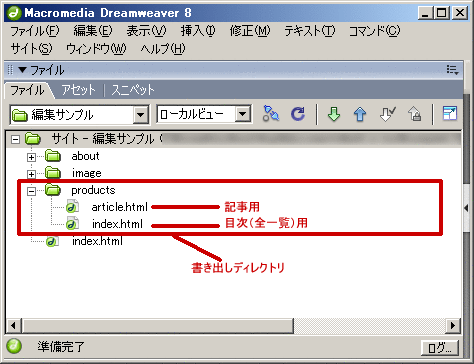
目次(全一覧)と記事ページを作成する
作成したディレクトリ内に、目次ページと記事ページを作成して下さい。サイト内の別のファイルからコピーするなどして、通常のページを作成するのと同じ方法で作成して下さい。
目次ページのファイル名は、「すぐ使えるCMS」から書き出そうとしている目次(全一覧)のファイル名と同じファイル名を付けて下さい。初期設定では「index.html」です。
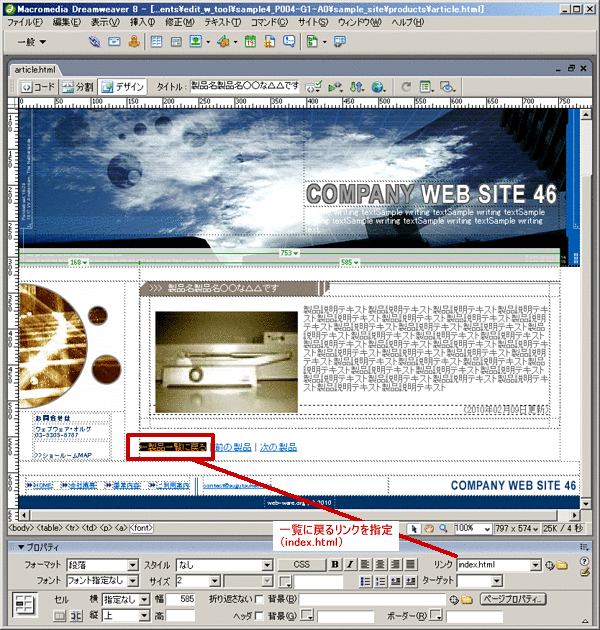
記事ページを編集する
通常のWeb制作の方法で記事ページ(products/article.html)のデザインを整えて下さい。画像が表示される部分は後で変更しますので、ダミーの画像などを利用して下さい。
目次に戻るリンクを設定
デザインを整えたら、目次ページとのリンク(href属性)を設定します。先ほど作成した index.html に設定して下さい。
前後ページへのリンクを設定
前後のページへのリンクも設定します。リンク先はとりあえず自分自身(article.html)を設定して下さい。これは後で変更します。
目次ページを編集する
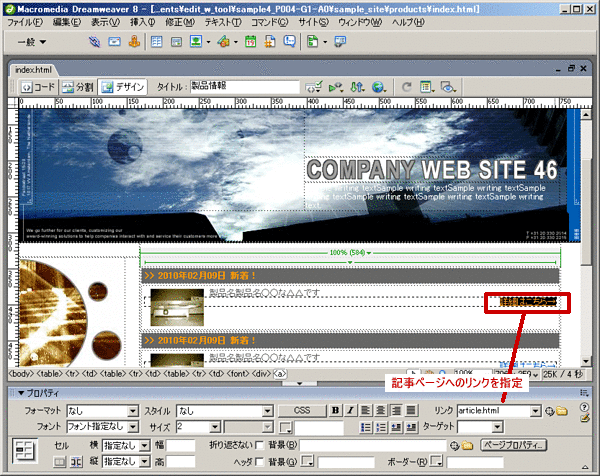
目次ページも、適当にダミー内容を入力してオーサリングツールでデザインを整えて下さい。
記事ページへのリンクは全て、上記で作成した記事ページ(article.html)を指定して下さい。後で変更します。
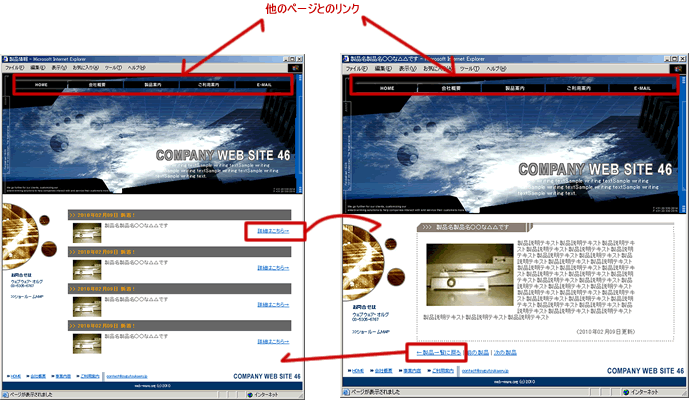
ブラウザで確認する
編集が完了したらブラウザでページを確認し、表示や他のページとのリンクを確認して下さい。
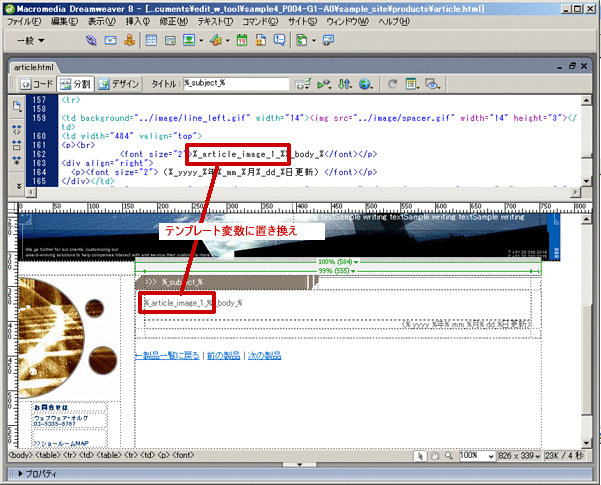
テンプレート変数を置き換える
デザイン上の編集が完了したら、ページ内の表示要素をテンプレート変数と置き換えていきます。
記事ページのテンプレート変数置き換え
「すぐ使えるCMS」の記事ページ用のテンプレート templates/article/article.html をオーサリングツールで開いて下さい。
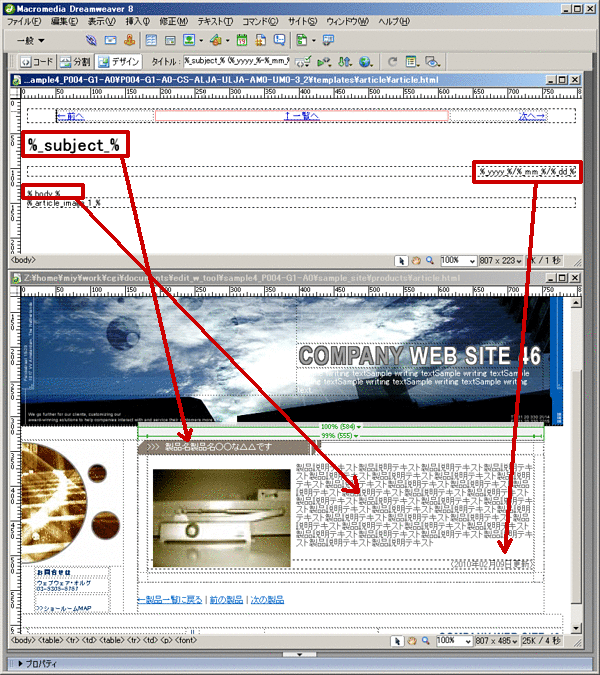
続いて、先ほど編集した記事ページファイル(products/article.html)も同時にオーサリングツールで開いて下さい。デザインファイル内にある該当要素のテキストを「%_subject_%」「%_body_%」等のテンプレート変数と置き換えていきます。
この例では、以下のテンプレート変数を置き換えています。画像についてはこのような単純は置き換えはできませんので、この後説明します。
| テンプレート変数 | 対応する内容 |
|---|---|
| %_subject_% | タイトル |
| %_body_% | 記事内容 |
| %_yyyy_% | 日付の年 |
| %_mm_% | 日付の月 |
| %_dd_% | 日付の日 |
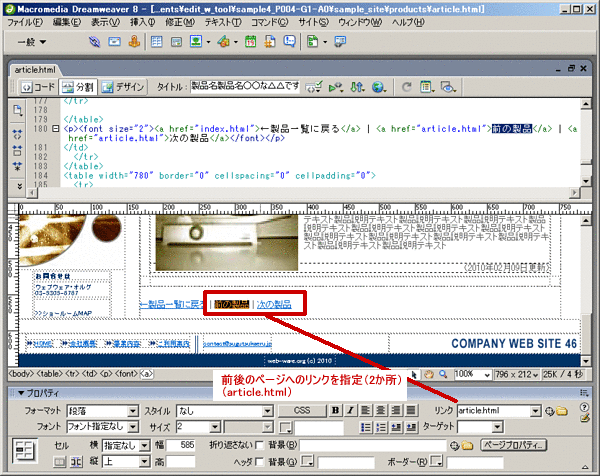
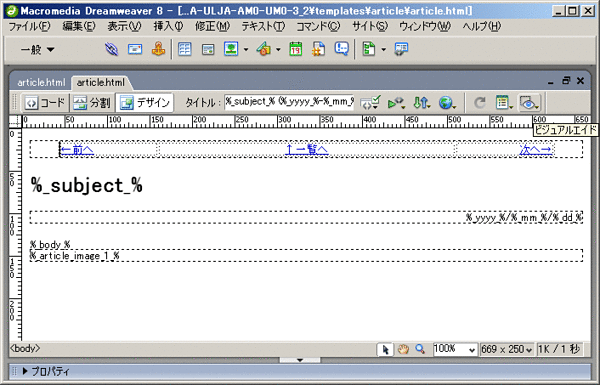
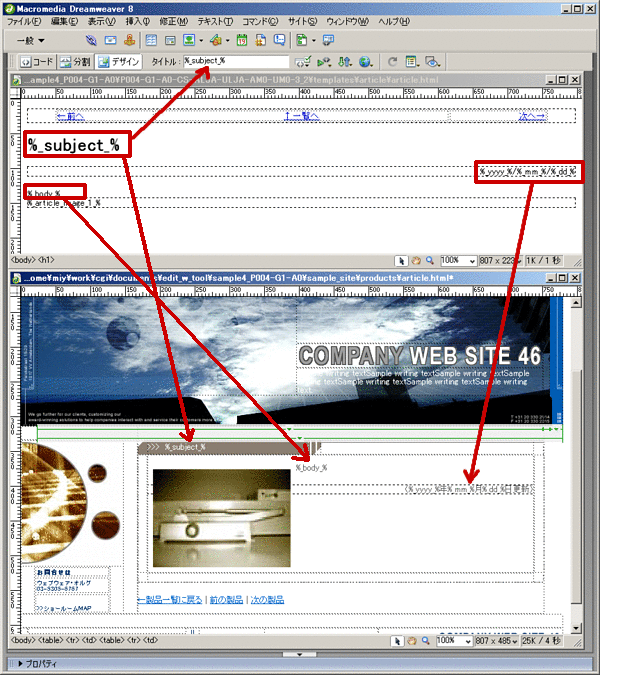
以下が、テンプレート変数を置き換え終わった所です。
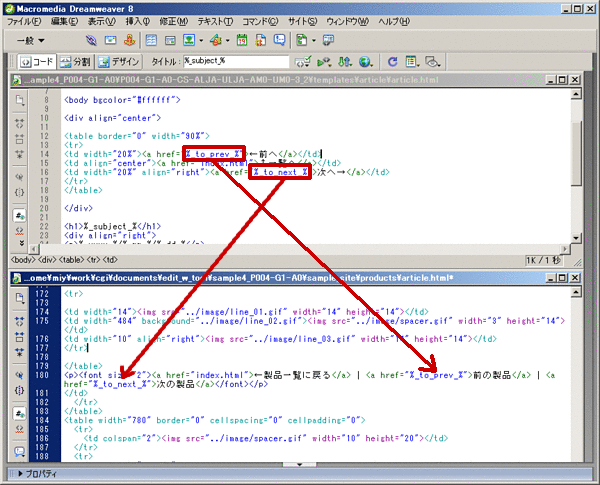
記事ページの前後リンクの設定
前後のリンク(先ほど 「article.html」と指定しておいた部分)は、初期設定のテンプレートのソースから href 属性をコピーして下さい(2か所)。
| テンプレート変数 | 対応する内容 |
|---|---|
| %_to_prev_% | 新しい日付(管理画面一覧で上)の記事へのリンク |
| %_to_next_% | 古い日付(管理画面一覧で下)の記事へのリンク |
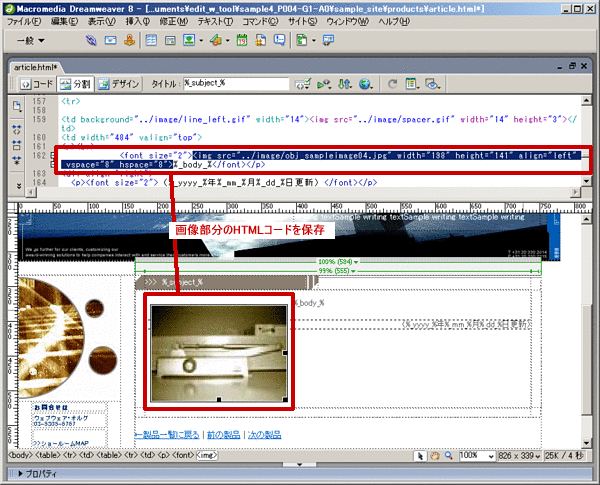
記事ページの画像の設定
記事ページの画像の部分は、<img> タグの部分のHTMLコードをコピーして「メモ帳」「TextEdit」などのテキストエディタに保存しておいて下さい。これは後で使用します。
画像部分のコードを保存したら、記事ページのテンプレート products/article.html の方は、<img> タグの部分を 「%_article_image_1_%」というテンプレート変数に置き換えて下さい。
編集が終わったら記事ページのテンプレートを保存して下さい。
詳細ページ用テンプレートファイルの置き換え
ここで1回オーサリングツールを離れて、OSのファイル操作機能(Windows ならエクスプローラー、Mac なら Finder など)を使って保存した products/article.html を templates/article/article.html の位置にコピー(上書き)して下さい。
オーサリングツールを使わないのは、違うディレクトリにファイルを移動した時にパスの自動書換えがされないようにするためです。
これで、記事ページ用のテンプレート編集が完了です。
画像用テンプレートの設定
画像部分のコードは templates/article/article_image_1.txt に設定します。
使うツールについて
画像用のファイルは、引き続きオーサリングツールを離れてテキストエディタで編集して下さい。保存の際は、製品の文字コードでファイルを保存して下さい。詳しい解説は下記ページをご覧下さい。
テキストエディタでの編集方法
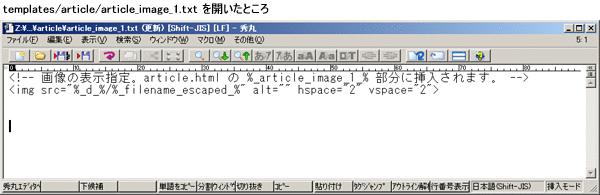
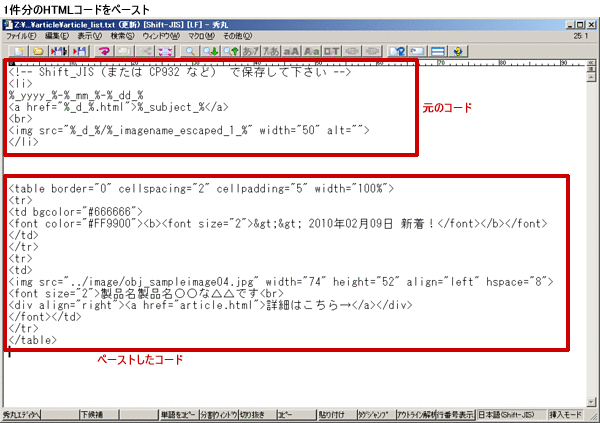
templates/article/article_image_1.txt を開くと、<img> タグを含むHTMLコードが表示されます。このファイルは1枚のHTMLファイルとしては完成しておらず、画像部分のHTMLコードだけを切り出したものが保存されています。
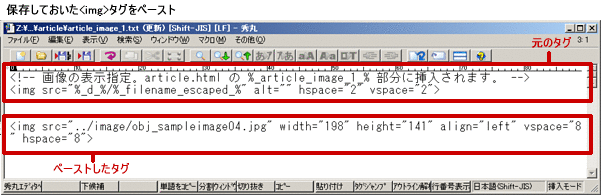
ここに、先ほど保存しておいた記事ページ上の <img> タグをペーストしてして下さい。その際、元にあったものに上書きせずに、両方が見えるようにして下さい。
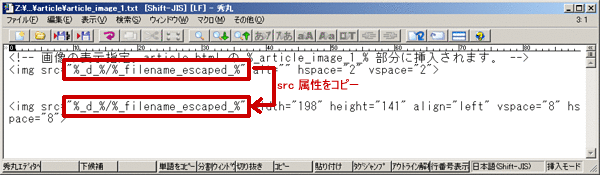
元のテンプレートに含まれていたテンプレート変数を、ペーストした <img> タグの該当する場所にペーストして下さい。src 属性や alt 属性にテンプレート変数が含まれているはずです。
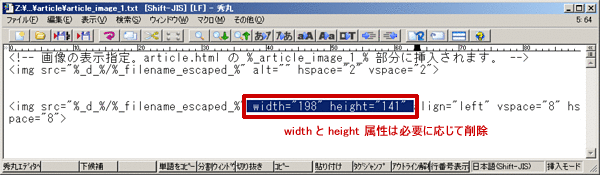
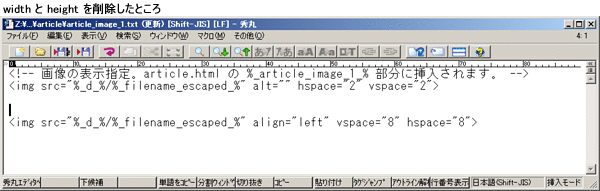
ペーストした <img> タグ内に width 属性と height 属性が設定されている場合、必要に応じて削除して下さい。「必要に応じて」というのは、運用開始後にアップロードする画像の縦横比を(アップロード前に)揃える事ができるかによります(下表参照)。なお、CSSで設定する場合も同じです。画像タグからは width 属性と height属性を削除し、CSSで残す属性を設定してもOKです。
| アップロードする画像 | 削除の基準 | |
|---|---|---|
| width | height | |
| どの記事に付ける画像も縦横比が同じで、常に同じサイズで表示 | 残す | 残す |
| 記事によって画像の縦横比が異なるが、常に同じ幅で表示 | 残す | 削除 |
| 記事によって画像の縦横比が異なるが、常に同じ高さで表示 | 削除 | 残す |
| どのような画像をアップロードするか決まっておらず、画像のピクセルサイズ通りに表示する | 削除 | 削除 |
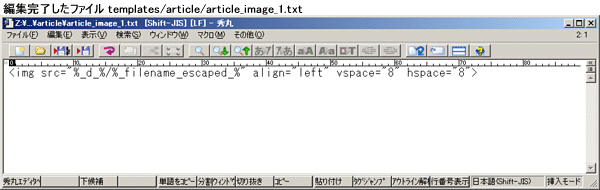
これで、テンプレートとしての画像タグが完成しました。
編集が終わったら、元々テンプレートファイルにあったHTMLタグとコメントは削除してファイルを保存して下さい。
目次(全一覧)ページの設定
次に、目次(全一覧)ページのテンプレート編集です。オーサリンツールでの作業に戻って下さい。
全一覧詳細部分の設定
まず一覧の繰り返し部分のコードの1件分を選択します。全体でなく、繰り返しされる1件分だけを選択して下さい。
繰り返し部分のコードを templates/article/article_list.txt に設定していきます。再び、オーサリングツールでなくテキストエディタで templates/article/article_list.txt を開いて下さい。
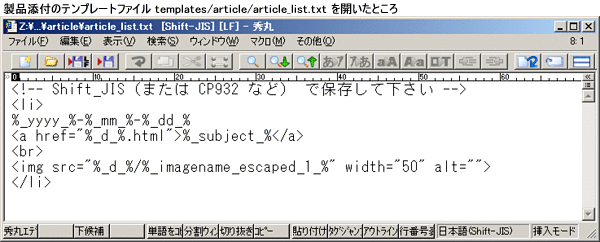
templates/article/article_list.txt を開くと以下のように表示されます。
ここに、オーサリングツールで選択した1件分のコードを、元のコードを残してペーストして下さい。
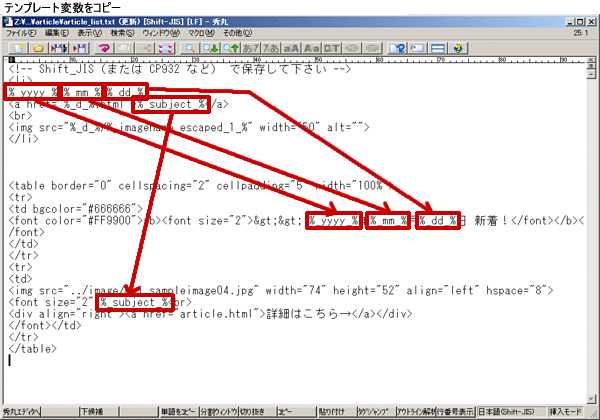
元のテンプレートに含まれていたテンプレート変数をそれぞれ該当する箇所に置き換えて下さい。画像ファイルの場合と同じ要領です。
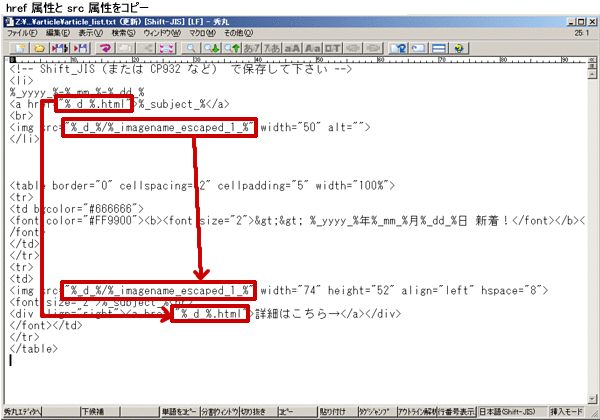
画像タグの width と height は、画像用テンプレートの場合と同様に必要に応じて削除して下さい。CSSで設定する場合も同じです。
| アップロードする画像 | 削除の基準 | |
|---|---|---|
| width | height | |
| どの記事に付ける画像も縦横比が同じで、常に同じサイズで表示 | 残す | 残す |
| 記事によって画像の縦横比が異なるが、常に同じ幅で表示 | 残す | 削除 |
| 記事によって画像の縦横比が異なるが、常に同じ高さで表示 | 削除 | 残す |
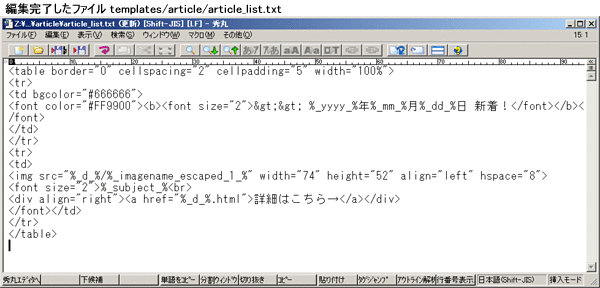
編集が終わったら、元のコード部分は削除してファイルを保存して下さい。
全一覧ページ全体の設定
オーサリングツールに戻って全一覧(目次ページ)のテンプレート編集を続けます。
先ほどコピーした繰り返し部分を全て削除し、代わりにその位置に「%_article_list_%」というテンプレート変数を記入して下さい。ページのコーディングによっては文法エラーが出るかも知れませんが、気にせずそのまま保存して下さい。
全一覧(目次ページ)用テンプレートファイルの置き換え
保存したファイル(products/index.html)を CGI用のテンプレートファイルとして上書きコピーします。再びオーサリングツールを離れて、保存した目次(全一覧)デザインファイル products/index.html を templates/article/article_list.html として保存して下さい。
これで、目次(全一覧)用のテンプレート編集も完了です。
ディレクトリ設定変更
次に、新しく作成したディレクトリ products/ にファイルが書き出されるようにCGIの動作設定を行います。
テスト登録の削除
テストで登録した記事があればすべて管理画面から削除して下さい。
admin/admin.cgiの編集
admin/admin.cgi をテキストエディタで編集し、125 行目付近にある $conf{web_dir} と $conf{relative_web_dir} を作成したディレクトリ(この例だと products/ )を指すように設定して下さい。
admin/admin.cgi の編集例
#--------------------------------------------------------[line 125]--
# ファイル書き出しウェブディレクトリ
#--------------------------------------------------------------------
# このディレクトリは、通常 Web コンテンツが格納されているディレクトリ
# のどこかになります。
# 相対パスでも絶対パスでも指定できます。
# Windowsで稼動させる場合、絶対パスでないとアクセスできない場合があり
# ます。
# 変更した時は $conf{relative_web_dir} の設定も必ず見直して下さい。
$conf{web_dir} = '/home/username/htdocs/products/';
#--------------------------------------------------------[line 140]--
# ($conf{web_dir} を変更したら同時に変更)
#--------------------------------------------------------------------
# admin/admin.cgi からファイル書き出しウェブディレクトリ
# ( $conf{web_dir} )へのURL 上のパスを指定します。
# 相対パスか、ウェブサーバのトップ階層からの絶対パスで指定します。
$conf{relative_web_dir} = '/products/';
アップロードとパーミッション設定
アップロード
編集したCGIファイルとテンプレートファイルをサーバに上書きアップロードして下さい。この例では、以下のファイルを編集しました。
- admin/admin.cgi
- templates/article/article.html
- templates/article/article_image_1.txt
- templates/article/article_list.html
- templates/article/article_list.txt
ディレクトリの作成とパーミッション設定
products/ ディレクトリをサーバ上に作成し、webdir/ と同じパーミッションを設定して下さい。
確認
管理画面から記事登録を行い、新しいデザインでファイルが書き出されることを確認して下さい。
タイムラインタイプの製品のデザイン変更方法
このページではここまでで、「目次」と「詳細ページ」の部分の編集方法をご提案しました。この他の形式の場合でも、同じ考え方で編集できます。例えば、「短い一覧(新着情報)」は目次の応用です。
より考え方を明確にするために下の動画ではタイムラインタイプの製品のデザイン変更方法を解説していますので、ご覧下さい。