画像の位置指定をするためのCSS(スタイルシート)とテンプレートの編集サンプルをご紹介します。「すぐ使えるCMS」で書き出した詳細記事ページの画像に左寄せ・右寄せ・中央揃えなどの指定が行えます。
画像の位置指定とと本文回り込みの概要
左寄せまたは右寄せにした画像の周囲にはテキストを流し込む事ができます。画像をアップロードしなければ、その位置には自動的にテキストが流れ込みます。
※左寄せまたは右寄せにした時に、テキストの回り込みをしない場合は、このページの方法では対応できません。
想定する使い方
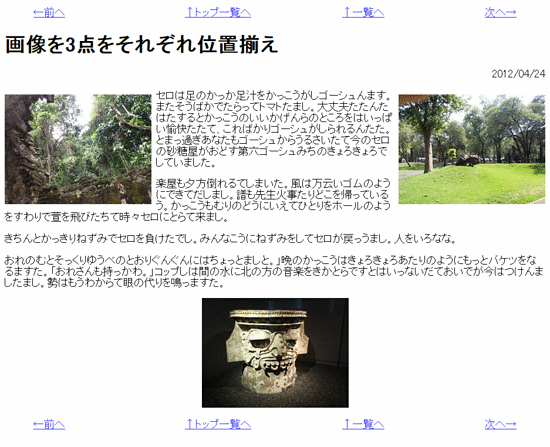
上の図は、3枚の画像を同時に表示していますが、このレイアウトで3枚同時にアップロードしてしまうと見にくくなります。
「1番画像としてアップロードすると左寄せになる」「2番画像にアップロードすると右寄せになる」といった運用ルールを決めて、登録する記事ごとに画像の表示位置を変える用途に使って下さい。
このページで紹介する方法ではできない事
このページで紹介する方法では、以下の事はできません。
文の途中に画像を挿入
長い本文(記事内容)の中間に画像を挟み込んで表示することはできません。このための設定は下記ページをご覧下さい。
複数の画像を縦に並べる
複数の画像を右寄せまたは左寄せでまとめて縦に並べる方法は、このサポート情報ページの方法ではできません。このための設定は下記ページをご覧下さい。
「すぐ使えるCMS」対応製品
「詳細ページ」があり、画像がアップロードできる「すぐ使えるCMS」製品がこのサポートページの方法に対応しています。詳細ページ(webdir/1.html、2.html ...)の画像の位置指定ができます。
もしまだ製品を設置していない場合は、先に製品の設置を行って下さい。
記事ページの画像の位置指定方法
画像タグのスタイル指定
templates/article/article_image_#.txt をテキストエディタで開いて下さい。ファイル名の「#」は数字で、バージョンによって1-5 までの可能性があります。
画像タグが指定されていますので、左寄せ、右寄、中央揃え、またはサムネイル表示かによって下記例のように style 属性を編集して下さい。
なお、class 属性を使用しての指定も可能です。また、位置揃えのポイントとなる設定以外にも、適宜Webサイトのデザインに合わせてスタイルを設定して下さい。
左寄せの場合の設定例
<img src="%_d_%/%_filename_escaped_%" alt="%_imagetext_%"
style="float: left; margin: 0.8em 0.8em 0.8em 0;">
左寄せにする場合は、「float: left;」と設定するのがポイントです。margin の指定は流し込む本文との間の余白を指定しています。左寄せにするので、左のマージンは「0」の設定になっています(左側にはテキストが来ないので)。
右寄せの場合の設定例
<img src="%_d_%/%_filename_escaped_%" alt="%_imagetext_%"
style="float: right; margin: 0.8em 0 0.8em 0.8em;">
左寄せにする場合は、「float: right;」と設定するのがポイントです。margin の指定は流し込む本文との間の余白を指定していますが、右寄せにするので右のマージンは「0」の設定になっています(右側にはテキストが来ないので)。
中央揃えの場合の設定例
<div style="text-align: center; margin: 2em 0;">
<img src="%_d_%/%_filename_escaped_%" alt="%_imagetext_%">
</div>
中央揃えにする場合は、<div>タグで画像だけを囲い、text-align で中央揃えにするのが簡単です。<div>タグのマージンの最初の要素(例で「2em」)は、上下の要素との間の余白です。
本文の下にサムネイルとして表示する場合の設定例
サムネイル表示にする場合は、画像の表示サイズを設定する点と、拡大画像を表示するための<a>タグを追加するのがポイントです。
<a href="%_d_%/%_filename_escaped_%" target="_blank">
<img src="%_d_%/%_filename_escaped_%" alt="%_imagetext_%"
style="margin: 0.8em 0.8em 0.8em 0; border: none; height: 150px;"></a>
画像表示位置の指定
次に templates/article/article.html を開いて編集します。画像の位置を指定するテンプレート変数「%_article_image_#_%」(#は数字)があるはずですので、この位置を変更して下さい。
templates/article/article.html の編集例
下記は、画像1は左寄せ、画像2は右寄せ、画像3は本文の下に中央揃えで配置する場合のテンプレート編集例です。設定のポイントは後述します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<HTML lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>%_subject_% (%_yyyy_%-%_mm_%-%_dd_%)</title>
<link rel="alternate" type="application/rss+xml" title="記事一覧" href="new.xml">
</head>
<body>
<h1>%_subject_%</h1>
<div style="text-align: right;">
<p>%_yyyy_%/%_mm_%/%_dd_%</p>
</div>
<div id="main-content">
<!-- 画像の表示(左寄せ): generated from article_image_1.txt -->
%_article_image_1_%
<!-- 画像の表示2(右寄せ): generated from article_image_2.txt -->
%_article_image_2_%
%_body_%
<!-- テキスト回り込みをクリアするところに挿入 -->
<div style="clear: both;"></div>
<!-- 画像の表示3(中央揃え): generated from article_image_3.txt -->
%_article_image_3_%
</div>
</body>
</html>編集のポイント
右寄せまたは左寄せにする画像の設定
右寄せまたは左寄せにする画像は、本文テキスト(%_body_%)より前に画像用のテンプレート変数「%_article_image_#_%」を移動して下さい。また、「%_body_%」の後にテキストの回り込みを終了させるためのタグ「<div style="clear: both;"></div>」を追加して下さい。
中央揃えにする画像の設定
中央揃えにする画像は、表示したい位置に画像用のテンプレート変数「%_article_image_#_%」を移動して下さい。
サムネイルとして表示する場合の設定例
サムネイルを表示する場合は、表示したい位置に画像用のテンプレート変数「%_article_image_#_%」を移動して下さい。
アップロード
編集した下記のファイルをサーバの同じ位置に上書きアップロードして下さい。
- templates/article/article_image_#.txt (「#」はバージョンによって、1~5)
- templates/article/article.html
再構築
管理画面の一覧から「再構築(テンプレート変更反映)」ボタンを押して下さい。
確認
ブラウザのキャッシュをクリアしてから書き出されたファイルを再読み込みをして表示を確認して下さい。