CMSでホームページを更新すると、最初にデザインを考えた時とは違うサイズや形の画像をアップロードする事や、縦長の画像と横長の画像が混在している事があります。
このような場合に、表示サイズを「高さ」または「幅」で揃えるためのCSSを紹介します。
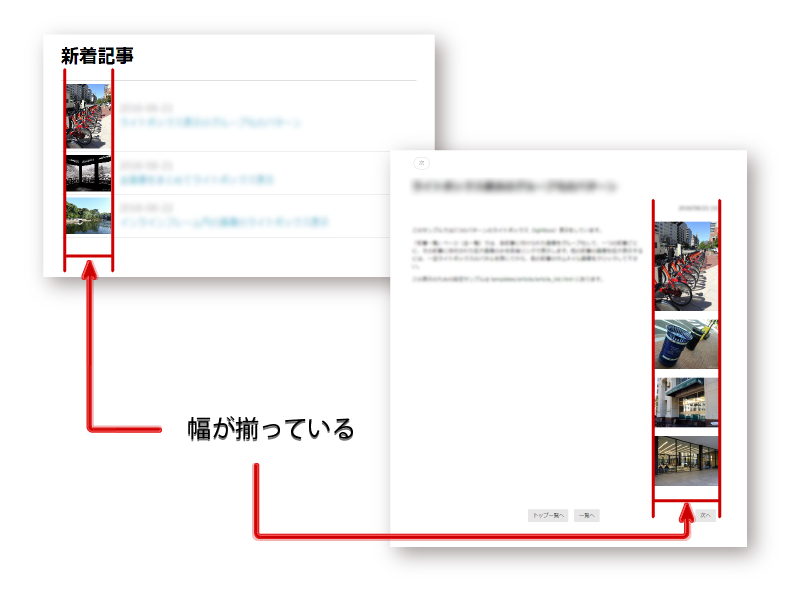
この方法の使いどころ
高さを揃えるのが適したケース
幅を揃えるのが適したケース
類似の方法
このサポートページではサイズや形(縦長、横長)の違う画像の縦横比は変更せずに(=縦長画像は縦長に、横長画像は横長に)表示する方法をご紹介します。
画像の形に関わらず同じスペースに表示したい(例:常に正方形で表示したい)場合は、下記ページをご覧下さい。
縦横比の違う画像を同じサイズに揃える方法
「すぐ使えるCMS」への応用
このページでは CSS の設定の考え方だけをご紹介します。「すぐ使えるCMS」のテンプレートに設定する場合は、生成されたページが同様の表示になるように調整して下さい。
画像の高さを揃えて並べる方法
考え方
画像の高さを揃えるには、画像(<img>)を別のタグで囲い、「display: inline-block;」を指定した上で高さだけを指定するのがポイントです。幅は画像をゆがめないようにブラウザが自動計算して表示してくれます。
HTML
<a class="thumbnail" href="image1.jpg" target="_blank"><img src="s_image1.jpg" alt=""></a>
<a class="thumbnail" href="image2.jpg" target="_blank"><img src="s_image2.jpg" alt=""></a>
<a class="thumbnail" href="image3.jpg" target="_blank"><img src="s_image3.jpg" alt=""></a>
<a class="thumbnail" href="image4.jpg" target="_blank"><img src="s_image4.jpg" alt=""></a>
:
上記コードでは、「サムネイルから拡大画像にリンクする」という想定で画像を <a> タグで囲っています。このような必要が無ければ <a> の代わりに <div> で囲って下さい。
CSS
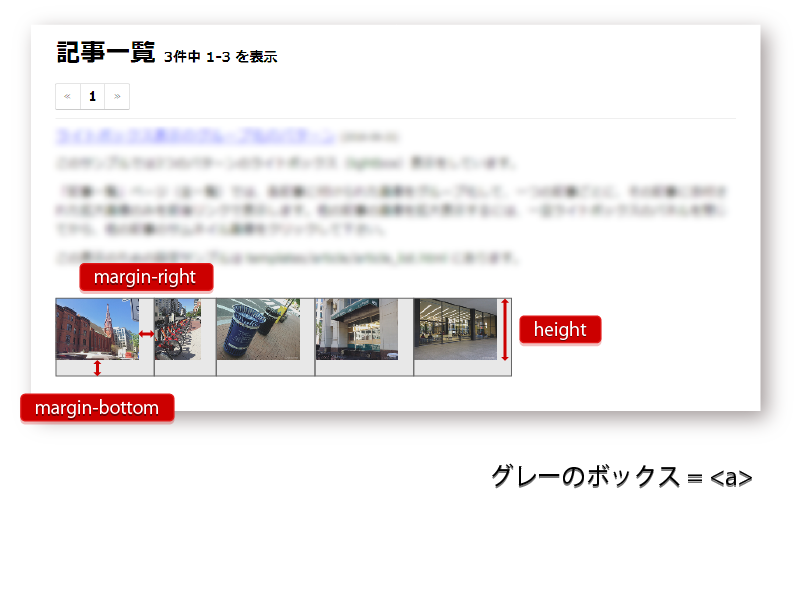
CSSでは、囲ったブロックに「display: inline-block」を指定し、その高さだけを指定するのがポイントです(青字部分)。画像はそのブロック内で高さが100%を指定します。
複数の画像を並べる場合、画像は左から右へ、上の行から下の行へと詰めて表示されますので、画像を囲ったブロックの右と下にマージンを取ります(赤字部分)。
.thumbnail {
display: inline-block; /* ここがポイント */
height: 80px;
margin-right: 15px;
margin-bottom: 15px;
}
.thumbnail img {
height: 100%;
}両端揃えができない制限
画像の幅を揃えて並べる方法
考え方
HTML
<div style="image_col">
<a class="thumbnail" href="image1.jpg" target="_blank"><img src="s_image1.jpg" alt=""></a>
<a class="thumbnail" href="image2.jpg" target="_blank"><img src="s_image2.jpg" alt=""></a>
<a class="thumbnail" href="image3.jpg" target="_blank"><img src="s_image3.jpg" alt=""></a>
<a class="thumbnail" href="image4.jpg" target="_blank"><img src="s_image4.jpg" alt=""></a>
:
</div>上記コードでは、「サムネイルから拡大画像にリンクする」という想定で画像を <a> タグで囲っています。このような必要が無ければ直接 <img> を配置しても構いません。
CSS
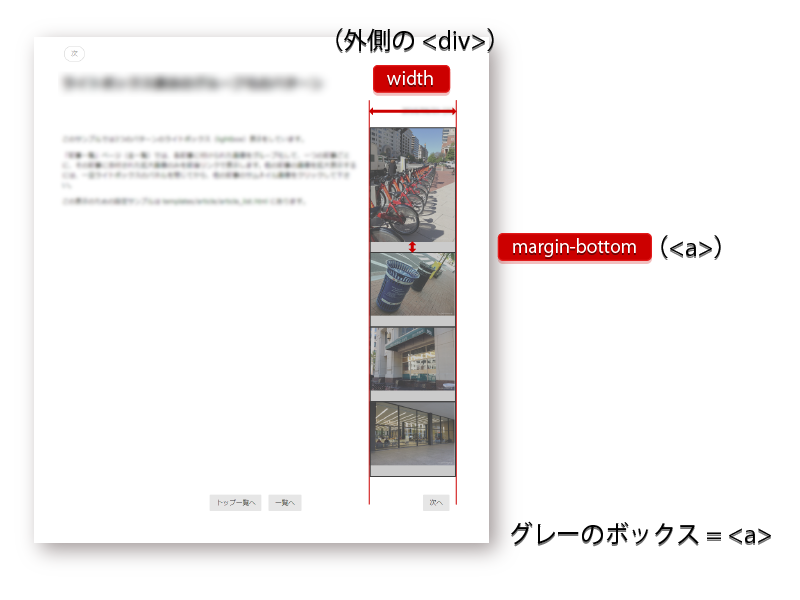
CSSは、外側のボックスに幅を指定し(青字部分)、その中の画像に幅100%を指定するのがポイントです。
複数の画像を並べる場合、上から下へ詰めて表示されますので、画像の下にマージンを取ります。このマージンは画像に直接しても良いですが、この例では画像が <a> タグで囲ってありますので、この <a> の方にマージンを指定しています(赤字部分)。
.image_col {
width: 25%;
}
.thumbnail {
width: 100%;
margin-bottom: 15px;
}
.thumbnail img {
width: 100%;
}