「すぐ使えるCMS」で商品画像のサムネイル画像一覧やフォトアルバムなどのフォトギャラリー(イメージギャラリー、画像ギャラリー)ページを作成する方法をご紹介します。
この方法は、CSS(スタイルシート)の float (左寄せ)機能を使って、サイズを固定した画像ブロックを並べていくことにより表(<table>タグ)を使わずに表組風に画像を表示するものです。一段に並べる画像の数と、1ページに表示する段数の調整ができます。
この方法を使って調整済の製品もありますが、このサポートページでは、CSS設定の基本的な考え方と、表示数やサイズの調整方法をご紹介します。
準備:「すぐ使えるCMS」の設置
まずは「すぐ使えるCMS」をダウンロードして設置を行って下さい。
テスト登録
設置が行えたら、テストで1件記事を登録して下さい。初期設定の入力画面では、画像が1つアップロードできるはずです。画像のアップロードも試して下さい。
全一覧の確認
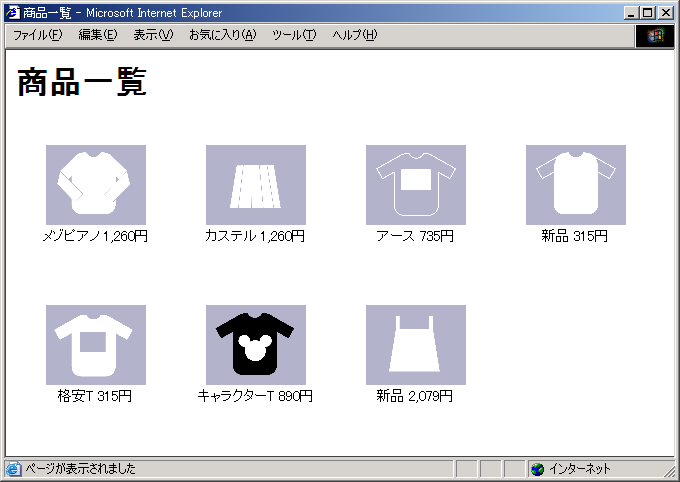
管理画面一覧から「チェック」→「全一覧このページ」で表示を確認して下さい。初期設定では色々と項目が表示されていますが、このページをフォトギャラリー表示に変えていきます。
フォトギャラリー表示の基本設定
templates/article/article_list.txt の編集
テンプレート templates/article/article_list.txt を開いて下記例のように変更して下さい。
<div> タグに「float: left;」が設定されている事と、画像の幅を「100%」と指定するのがポイントです(赤字部分)。
<div> タグに指定しているサイズや色などの設定は自由に変更して下さい。これらの設定は、後で外部 CSS などにクラスで定義しても構いません。ここでは、仕組みが分かりやすいように直接指定しています。
青字部分の幅の合計が、余白も含めた画像1つ分の幅になります。後で1段の数を調整する時にこの数値が必要になります。
templates/article/article_list.txt 編集例(ファイル全体)
<div style="
float:left;
text-align: center;
width: 120px; /* 画像本体の幅 */
height:120px;
margin: 0 20px 20px 0; /* マージン: 上 右 下 左 */
padding: 0 0 0 0;
overflow: visible;
">
<!-- 拡大画像へリンクを付けたサムネイル -->
<a href="%_d_%/%_imagename_escaped_1_%" target="_blank">
<img src="%_d_%/%_thumbnail_escaped_1_%" style="width:100%; border: none; margin-bottom: 8px;" alt="%_imagetext_1_%">
</a><br>
%_subject_% <!-- タイトル -->
</div>templates/article/article_list.html の編集
次にテンプレート templates/article/article_list.html を編集し、テンプレート変数「%_article_list_%」が <div> で囲われていなかったら囲って下さい。既存のクラスが付いていたら、削除して下さい。また、追加した div の終了タグの前には「<div style="clear: both;"></div>」を追加して下さい。
templates/article/article_list.html (一部分)
<div>
<!-- article list : generate from article_list.txt -->
%_article_list_%
<div style="clear: both;"></div>
</div>アップロード
ここで一旦、テンプレートファイルを保存しサーバの同じ位置に上書きアップロードして下さい。
記事の追加
管理画面から、画像付の記事をいくつか追加して下さい。
表示確認
「全一覧」の表示を再読み込みして確認して下さい。
画像の個数の変更方法
1段に表示する画像の個数
1段に表示する画像の個数は、横幅の設定に従って変わります。何も指定しなければ、templates/article/article_list.txt に指定したブロックがウィンドウの横幅に入るだけ1段に並びます。数を指定したい場合は、templates/article/article_list.html に指定した <div> の横幅を指定して下さい。
例えば、上の例の場合、ブロックの横幅は「幅 120px + 右マージン 20px + パディングは 0」で合計 140px になっていますので、以下のように外側の <div> の幅 560px をにすると(青字部分)、1段に4個の画像が表示されます。
1段の画像枚数の設定例(templates/article/article_list.html)
<div style="width: 560px;">
<!-- article list : generate from article_list.txt -->
%_article_list_%
<div style="clear: both;"></div>
</div>1ページに表示する画像の個数の変更
1ページに表示する段数を決めて次のページに送りたい場合は、admin/admin.cgi の設定で「一覧に表示する件数」を調整して下さい。例えば、1段に画像3つ × 3段、つまり1ページに9枚の画像を表示したい場合は、「一覧に表示する件数」を 9件に設定して下さい。
設定方法は下記ページをご覧下さい。
1ページの表示件数を変更する方法
画像のサイズを揃える方法
アップロードする画像の縦横比が異なると、表示がうまく行きません。画像は縦横比が同じものをアップロードするか、画像部分を下記ページの方法で調整して下さい。
画像をきれいに拡大する(ライトボックス)
このページでご紹介したサンプルコードだと、サムネイルをクリックした時に画像は別ウィンドウに拡大されます。拡大をライトボックス(lightBox、ポップアップ)できれいに行いたい場合は、下記のページをご覧下さい。
タイトル長さの違いによるずれを抑える方法
タイトルに長いものや短いものがあると表示がずれる場合があります。これを避けるには以下の2つの選択肢があります。
- タイトルが入力される長さを管理画面テンプレートで制限する
- ボックスのCSSを調整してタイトルが長い場合でもボックスが伸びないようにする
タイトルの長さを制限する場合
タイトルの長さを制限するには、入力画面用テンプレート templates/admin/2.html を編集します。詳しい方法は下記ページをご覧下さい。
ボックスが伸びないようにする場合
ボックスが伸びないようにする場合は、templates/article/article_list.txt のCSS設定を変更して、「overflow: hidden;」を設定して下さい(赤字部分)。このように設定した場合は、長いタイトルは欠けて表示されます。
<div style="
float:left;
text-align: center;
width: 120px;
height:120px;
margin: 0 20px 20px 0;
padding: 0 0 0 0;
overflow: hidden;
">
<!-- 拡大画像へリンクを付けたサムネイル -->
<a href="%_d_%/%_imagename_escaped_1_%" target="_blank">
<img src="%_d_%/%_thumbnail_escaped_1_%" style="width:100%; border: none; margin-bottom: 8px;" alt="%_imagetext_1_%">
</a><br>
%_subject_% <!-- タイトル -->
</div>表示する項目の調整
このサンプルでは、「タイトル」欄の入力しかページに表示していません。これ以外の情報(「記事内容」)もページに表示する場合は、適宜ボックスのサイズを広げた上で、テンプレート変数を追加して下さい。
「タイトル」以外の項目が不要な場合は、管理画面から入力欄を削除する事ができます。設定方法は、下記ページをご覧下さ。