ホームページに新着情報のインラインフレーム(アイフレーム、<iframe>)を2つ以上表示している場合に、その中身をまとめて表示する方法をご紹介します。
2つ以上の新着情報をまとめて件数が多すぎる場合は、表示件数を絞る事もできます。また、1件も新着情報が無い場合、「ただ今お知らせはありません」と表示します。
目的、制限事項、他の方法
目的
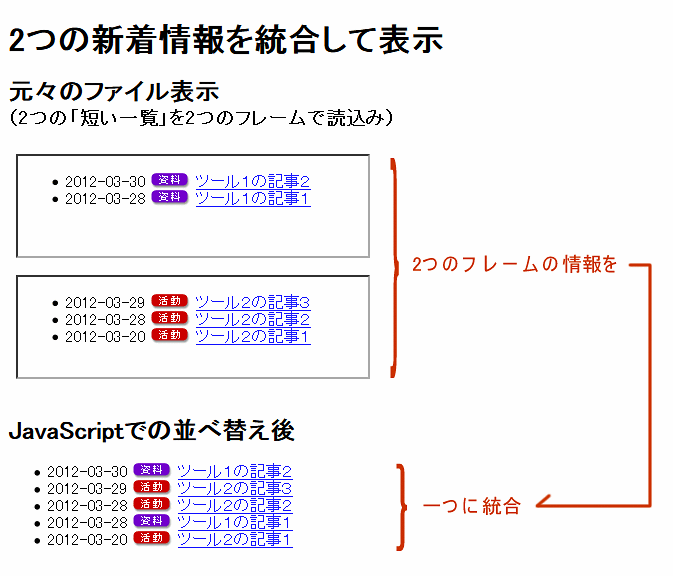
この方法は、インラインフレームを使って表示している「すぐ使えるCMS」の新着情報(「短い一覧」)をまとめて表示(統合、マージ)するために使います。
できない事
この方法を使うには、まとめる対象の <iframe> で読み込まれているページが同じWebサイト(同じサーバ)内にある事と、そのページのHTMLタグを、設定する方が自由に変更できる事が前提です。このため、「すぐ使えるCMS」の新着情報と他のサイトからの新着情報をまとめるといった事はできません。
また、JavaScript を使用しますので、ブラウザによっては期待通りの表示にならない場合があります。
ホームページへの組み込み方法の違い
このサポート情報ページでは、新着情報(短い一覧)をホームページに組み込む方法として <iframe>(アイフレーム、インラインフレーム)を使う方法をご紹介します。
SSI(Server Side Include)を使う場合や WordPressページ(php)に表示する場合は下記のページをご参照下さい。
新着情報を日付順に並べ替える JavaScript
インラインフレームでの新着情報組み込みそのものについては、下記ページをご参照下さい。
新着情報を IFRAME でホームページに表示する方法
対象製品
全ての「すぐ使えるCMS」製品。どの製品の組合せでもOKです。3つ以上の製品の新着情報をまとめる事も可能です。
以下では更新ツールが一通り設置できた所から説明を始めます。まだ設置していない方は、先に設置を行って下さい。
新着情報の <iframe> をまとめる方法
ディレクトリ設定例
この説明では、「すぐ使えるCMS」を2か所、以下のように設置してあると仮定します。
public_html/
|
|-- index.html <-- ホームページ(新着情報を表示する)
|
|-- admintooldir/ <-- 管理ツールディレクトリ
| |
| |-- tool1/ <-- 1つ目の管理画面一式
| | |-- admin/
| | | |-- admin.cgi
| | |-- data/
| | |-- templates/
| | |-- tempfiles/
| |
| |-- tool2/ <-- 2つ目の管理画面一式
| |-- admin/
| | |-- admin.cgi
| |-- data/
| |-- templates/
| |-- tempfiles/
|
|-- tool1_webdir/ <-- 1つ目の記事用ディレクトリ
|-- tool2_webdir/ <-- 2つ目の記事用ディレクトリ
新着情報用テンプレートの編集
まず、それぞれのツールでの新着情報ファイル(短い一覧)を準備します。下記のように編集して下さい。
1つ目の新着情報の設定
tool1/templates/article/short_list.html 編集例(ファイル全体)
1つ目の新着情報(tool1_webdir/index_short.html)全体のための指定をします。テンプレート tool1/templates/article/short_list.html を編集して下さい。
初期設定だと新着情報部分に何もタグを指定していない場合があるので、もし何もなかったらタグを追加して下さい。<div> や <ul> など任意のものが使用できます。下記例では <ul> を指定しています。
【ポイント】囲ったタグに id 属性 「id="newslist"」を付けて下さい。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>記事一覧</title>
</head>
<body bgcolor="#ffffff">
<ul id="newslist">
<!-- article list : generate from short_list.txt -->
%_article_list_%
</ul>
</body>
</html>tool1/templates/article/short_list.txt 編集例(ファイル全体)
次に同じ1つ目の新着情報(tool1_webdir/index_short.html)の各記事部分の設定です。テンプレート tool1/templates/article/short_list.txt を編集して下さい。
<li id="news%_yyyy_%%_mm_%%_dd_%tool1%_d_%" class="tool1">
%_yyyy_%-%_mm_%-%_dd_%
<span><a href="/tool1_webdir/%_d_%.html">%_subject_%</a></span>
</li>ポイントは以下の4点です。
(i) 先に編集した tool1/templates/article/short_list.html の構成に合わせて 1件分のデータ全体を <li> や <div> などのタグで囲う
(ii) 囲ったタグの id 属性が「news(日付情報)(ツールの名前)(記事番号)」となるように設定する(上記青字部分)
(iii) 囲ったタグの class 属性が「(ツールの名前)」となるように設定する(上記青字部分)
(iv) 記事へのリンクの href 属性に、トップディレクトリから書き出しディレクトリまでのパスを指定する(上記赤字部分)
この例では、tool1/templates/article/short_list.html で <ul> を使ったので (i) の点は<li>タグを使っています。
(ii)、(iii) の「ツールの名前」は「tool1」と指定しています。
(ii) の「日付情報」と「記事番号」はテンプレート変数から出力されるようにしますので、例の通りに指定して下さい。
2つ目の新着情報の設定
tool2/templates/article/short_list.html 編集例(ファイル全体)
続けて、2つ目の新着情報ファイル(tool2_webdir/index_short.html)全体の指定をします。
編集するファイルは tool2/templates/article/short_list.html です。これも1つ目の場合と同様に id 属性を追加します。
【ポイント】タグや id 属性は先ほど使用したものと同じにして下さい。この例では <ul> を使い、「id="newslist"」です。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>記事一覧</title>
</head>
<body bgcolor="#ffffff">
<ul id="newslist">
<!-- article list : generate from short_list.txt -->
%_article_list_%
</ul>
</body>
</html>tool2/templates/article/short_list.txt 編集例(ファイル全体)
同様に、tool2_webdir/index_short.html の各新着情報の部分の設定です。tool2/templates/article/short_list.txt を編集して下さい。
ポイントは先ほどと同じですが、(ii)、(iii) の「ツールの名前」は変更して下さい。下記例では「tool2」としています(青字2か所)。また、(iv) の href属性の中身も変更して下さい(赤字)。
<li id="news%_yyyy_%%_mm_%%_dd_%tool2%_d_%" class="tool2">
%_yyyy_%-%_mm_%-%_dd_%
<span><a href="/tool2_webdir/%_d_%.html">%_subject_%</a></span>
</li>アップロード
編集した以下のファイルをサーバに上書きアップロードして下さい。
- tool1/templates/article/short_list.html
- tool1/templates/article/short_list.txt
- tool2/templates/article/short_list.html
- tool2/templates/article/short_list.txt
記事の登録
テスト用に2-3件ずつ日付を変えて記事登録し、「短い一覧」が書き出されることを確認して下さい。
ホームページへの新着情報の表示設定
それでは、準備した2つの「短い一覧」をホームページ(トップページ)に組込みます。編集ポイントは下記の4か所です。順番に説明します。
新着情報の表示位置に空のタグを追加
新着情報を表示したい位置に中身が空のタグを追加し、そこに id 属性「id="mergedlist"」を設定して下さい。タグは <div> や <ul> など任意のものが使用できますが、先ほどの2つの新着情報で「id="newslist"」と指定した部分と同じタグにして下さい。この例では <ul> です。
<!-- 新着情報を表示する位置に追加 -->
<ul id="mergedlist">
</ul>
<iframe> の読込みと統合用 JavaScript の設定
2つの新着情報の <iframe> タグ、それらを統合するための JavaScript を追加します。ページの末尾に下記のコードを追加して下さい。追加の際、それぞれの環境に合わせて後述の「調整事項」に挙げた5つのポイントを変更して下さい。
<!-- body タグの終了直前に追加 ここから -->
<iframe src="fileup/webdir/index_short.html" width="1" height="1" frameborder="0" id="newsframe1" onLoad="checkLoaded(2);"></iframe>
<iframe src="imgup/webdir/index_short.html" width="1" height="1" frameborder="0" id="newsframe2" onLoad="checkLoaded(2);"></iframe>
<script type="text/javascript">
var Limit = 0; //統合した後表示する件数を指定。0 を指定すると全件表示。
var ListNumber;
function checkLoaded(N){
if (!isNaN(ListNumber)){ //初回
ListNumber = N;
}
ListNumber--;
}
function do_merge(){
if (!isNaN(ListNumber) || ListNumber > 0){
setTimeout('do_merge()',500);
} else {
mergelist();
}
}
function mergelist(){
var FrameIds = Array('newsframe1', 'newsframe2');
var MergedPart = document.getElementById('mergedlist');
var ListIds = new Array();
var ListClones = new Object();
for (var j=0; j<FrameIds.length; j++){
var MyFrame = document.getElementById(FrameIds[j]);
var ListPart = MyFrame.contentWindow.document.getElementById('newslist');
for (var i=0; i<ListPart.childNodes.length; i++){
var LItem = ListPart.childNodes.item(i);
if (LItem.nodeType==1 && LItem.id && LItem.id.indexOf("news",0)==0){
ListIds.push(LItem.id);
ListClones[LItem.id] = LItem.cloneNode(true);
}
}
MyFrame.style.display = 'none';
}
ListIds = ListIds.sort().reverse();
if (Limit == 0){Limit = ListIds.length;}
if (ListIds.length == 0){
var myChildTagName = "li"; // short_list.txt での1件分をまとめたタグ
var newnode = document.createElement(myChildTagName);
//1件もお知らせが無い場合の表示
newnode.innerHTML = '<span style="color: gray;">ただ今お知らせはありません</span>';
newnode.style.display = 'list-item';
// short_list.txt の編集で class を指定したのが
// tr や div の時は「list-item」の代わりに
// 「block」にする。
//1件もお知らせが無い場合の表示が不要なら以下の1行を削除。
MergedPart.appendChild(newnode);
} else {
for (var i=0; (i<Limit && i<ListIds.length); i++){
var newnode = document.importNode(ListClones[ListIds[i]],true);
newnode.style.display = 'list-item';
// short_list.txt の編集で class を指定したのが
// tr や div の時は「list-item」の代わりに
// 「block」にする。
MergedPart.appendChild(newnode);
}
}
}
</script>調整事項
(a) <iframe> の src 属性は書き出した短い一覧のパスに変更して下さい(緑字部分)。
(b) <iframe> 内に「onLoad="checkLoaded(2);"」という指定があります。カッコ内の赤字の数字は読み込んだ <iframe> の合計数に変更して下さい。今回は2つの新着情報を読み込んでいますので2箇所とも「2」です。
(c) 開始の <script> タグの次の行にある「まとめた後表示する件数を指定」と書いてある行は、<iframe>をまとめた後に表示する件数を減らす場合に件数を指定して下さい(赤字部分)。
(d) <iframe> の id 属性(青字部分)はそれぞれ異なるものを指定し、その内容を JavaScript 内半ばの「var FrameIds = ...」で始まる行に例に倣って列記して下さい(青字部分)。
(e) どの短い一覧にも新着情報が表示されてなかった時の表示を「1件もお知らせが無い場合の表示」と書いてある行の次の行に指定して下さい(青字部分を書き換え)。もしこのような表示が不要な場合は、その下の「1件もお知らせが無い場合の表示が不要なら以下の1行を削除」と書いてある行の下1行を削除して下さい(グレー字)。
body タグに onLoad の設定
開始 <body> タグに下記のように関数実行を指定して下さい。
<body onLoad="do_merge();">カテゴリ分けの設定(任意)
各ツールで書き出した情報を分かりやすく区別するために、カテゴリを示すアイコンを表示する事もできます(冒頭の図参照)。
カテゴリ分けをする場合は、<head>と</head>の間に以下のようなスタイル設定を追加して下さい。画像パスなどはサイトのデザインに合わせて設定して下さい。この方法以外にも自由にCSSデザインを組み込めます。
設定中に「tool1」、「tool2」とあるのは、上で設定した「ツールの名前」です。
<style type="text/css">
.tool1 span {
padding-left: 45px;
background-image: url(/images/icon_ir.png);
background-repeat: no-repeat;
background-position: left top;
}
.tool2 span {
padding-left: 45px;
background-image: url(/images/icon_activity.png);
background-repeat: no-repeat;
background-position: left top;
}
</style>
アップロードと確認
以上の編集が終わったらホームページ(index.html)をサーバに上書きアップロードして一覧が統合される事を確認して下さい。
うまくいかない場合
表示がうまく行かない原因とチェックポイントは下記の通りです。
インラインフレームのsrc属性
新着一覧が表示されない場合は、通常はインラインフレームのsrc属性で指定したパス(URL)の間違いが原因です。管理画面一覧にある「短い一覧」のリンクをクリックして表示できる新着情報のURLと、インラインフレームのsrc属性で指定している場所が一致しているかを確認して下さい。
なお、ローカルパソコンでは、src属性が正しくその場所にファイルがあったとしてもブラウザのセキュリティ上の問題で通常表示ができませんので、サーバにアップロードして確認して下さい。
JavaScript のエラー
src属性が合っている場合は、<iframe> に設定した属性の「width="1" height="1" frameborder="0"」を「width="100" height="100" frameborder="1"」に変更してアップロードし直してみて下さい。
サイズを変更した <iframe> 内にそれぞれの新着情報は表示されるのに統合ができていない場合、JavaScript がうまく機能していません。編集時のミスなどが無いかを確認してみて下さい。
新着情報が書き出されていない・キャッシュが残っている
サイズを変更した <iframe> の枠は見えるのに新着情報が見えない、または 404(Not Found、見つかりません)のエラーが表示されるという場合は、新着情報がまだ登録されていないなどの問題が考えられます。もし一つも記事が登録されていない場合は、管理画面の一覧から「再構築(テンプレート変更反映)」ボタンを押して下さい。その後、ブラウザのキャッシュをクリアしてから表示を再読み込みして確認して下さい(ただの再読み込みだとインラインフレームの中味までは更新できない場合があります)。
「再構築(テンプレート変更反映)」ボタンを押した後も 404(Not Found、見つかりません)のエラーが続くようであれば、src属性の設定に間違いがないかをもう一度確認して下さい。
なお、読み込みできない「短い一覧」ファイルが一つでもあると全ての表示が消えてしまいます。記事が登録されていない状態でもそれぞれの短い一覧ファイルはサーバに残しておいて下さい。
また、下記「制限事項」の通り、ブラウザによっては動かない場合もあります。
ブラウザが対応していない
JavaScript を使用しますので、ブラウザによっては期待通りの表示にならない場合があります。設定してみてうまく行かない場合は、うまく行かないブラウザでオンラインデモにアクセスしてみて下さい。もしオンラインデモも動作していないようでしたら、ブラウザ側に対応がありません。例えば IE6(Internet Explorer のバージョン6)は、この方法ではうまく行かない事が分かっているブラウザの一つです。
対応の無いブラウザでの代替案
対応の無いブラウザでアクセスされた場合も新着情報が見えるようにするには、「短い一覧」を組み込む <iframe> を、実際に表示する位置に移動してレイアウト調整して下さい。例えばぴったりと並べて枠線を非表示にすると、統合はできなくても新着情報をとりあえず表示する事ができます。
統合のための JavaScript がうまく動けば <iframe> 自体は非表示になりますので、どちらの環境でもひとまず情報の表示が可能になります。