「すぐ使えるCMS」のデザインテンプレートファイルの文字コードを変更する方法をご案内します。
文字コードとテンプレートファイルの関係
文字コードとは
「文字コード」とは、文字情報(テキスト)をコンピュータに保存する際にコンピュータ用の形式に変換する方式の事で、日本語の文字コードは主に「Shift_JIS」、「UTF-8」、「EUC-JP」の3種類です。
「すぐ使えるCMS」の場合は、この3種類の文字コードで別々の製品ファイルがあり、テンプレートファイルの文字コードが異なりますのでそのままでは互いに流用できません。
日本語文字コードとHTMLの関係
日本語に対応したアプリケーションでは、通常文字コードの判別を自動で行えます。このため、どの文字コードを使っていたとしても、テンプレートファイルを編集ツールで開いたときに文字化けする事は稀です。また、保存時に文字コードが選択できるツールであれば、違う文字コードに変更する事が可能です。
しかしながら、ホームページ(HTMLファイル)はファイル内等に「どの文字コードを使っているか」を書いておく習慣があり(<meta>タグに記載します)、この記載と実際の保存の文字コードが一致していないと編集後にブラウザから見た時に文字化けします。
HTMLファイルの文字コード変更の際の注意点
このため、HTML形式のデザインテンプレートファイルを変更する際は、保存文字コードとファイル内の記載の両方を変更する必要があります。「Dreamweaver」や「ホームページビルダー」などのホームページ編集用のアプリケーションでは、保存文字コードの変更時に自動的に<meta>タグ内の文字コードの記載も変更してくれますが、ホームページ編集用でないアプリケーションを使って保存文字コードを変更する場合は、文字コードの変更と一緒に、手動でメタタグ(<meta>タグ)の記載も変更する必要があります。
文字コード変更用オンラインエディタ
この、保存文字コードの変更と<meta>タグ内の文字コードの変更を同時に行えるオンラインツール(テキストエディタ)をご紹介します。HTML形式のテンプレートファイルの文字コード変更時にお使い下さい。XML形式のテンプレート(RSS用の rss_list.html)の encoding 変更にも対応しています。
テキスト形式のテンプレートファイル(拡張子が .txt のテンプレートファイル)については、お使いの編集ツールで文字コードの変更ができればそちらをお使いいただいて問題ありません。文字コードを選択できる編集ツールがお手元にない場合は、テキスト形式のテンプレートファイルについてもオンラインテキストエディタをお使い下さい。
文字コード変更用オンラインエディタの使い方
1. バックアップ
念のため、編集するテンプレートファイルをコピーして保存して下さい。
2. オンラインツールにアクセス
下記のオンラインツール(テキストエディタ)にアクセスして下さい。
3. 文字コードとファイル選択
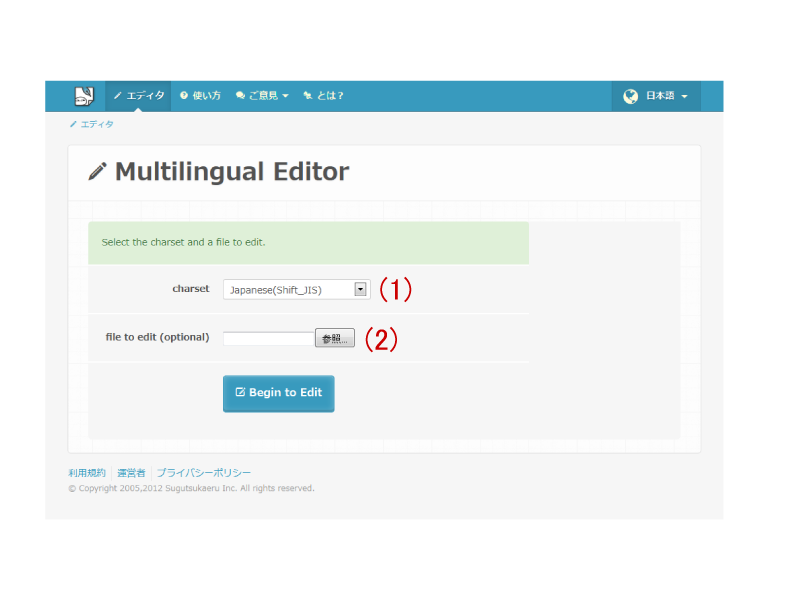
ツールサイトにアクセスすると、ファイルと文字コードを選択する画面が表示されます。
(1) 「charset」(文字コード)のプルダウンメニューから現在のテンプレート(製品)の文字コードを選び、(2)「参照」のボタンから、編集したいファイルを選択して下さい。(環境によっては、ボタン名が異なる場合があります。)
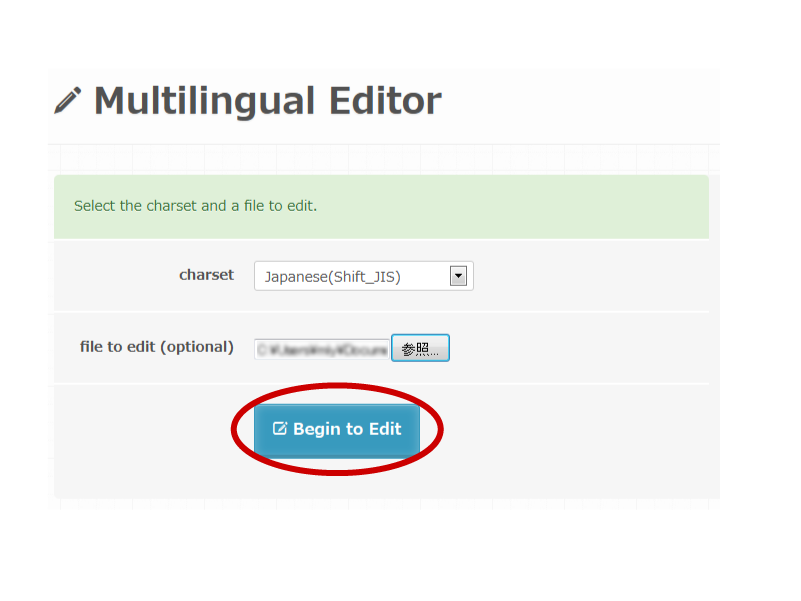
4. 「Begin to edit」ボタンを押して文字コード設定画面に進む
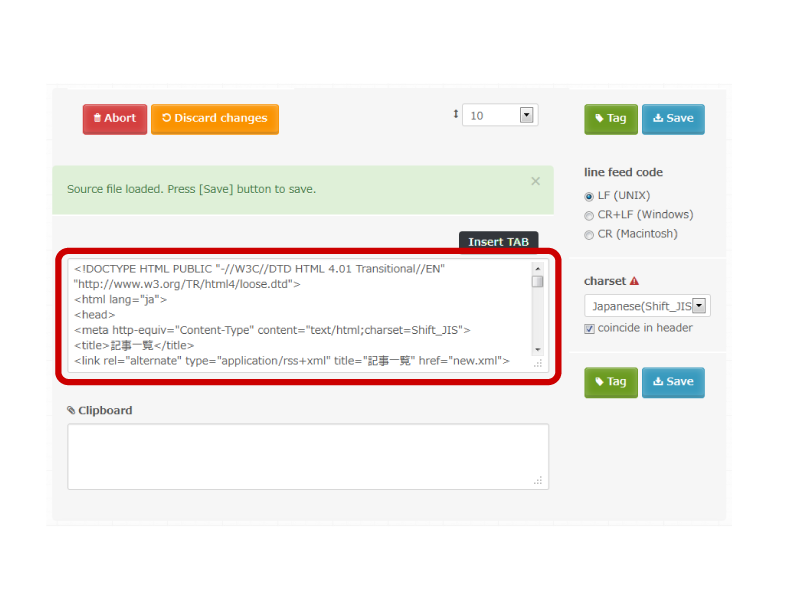
5. ファイルの内容確認
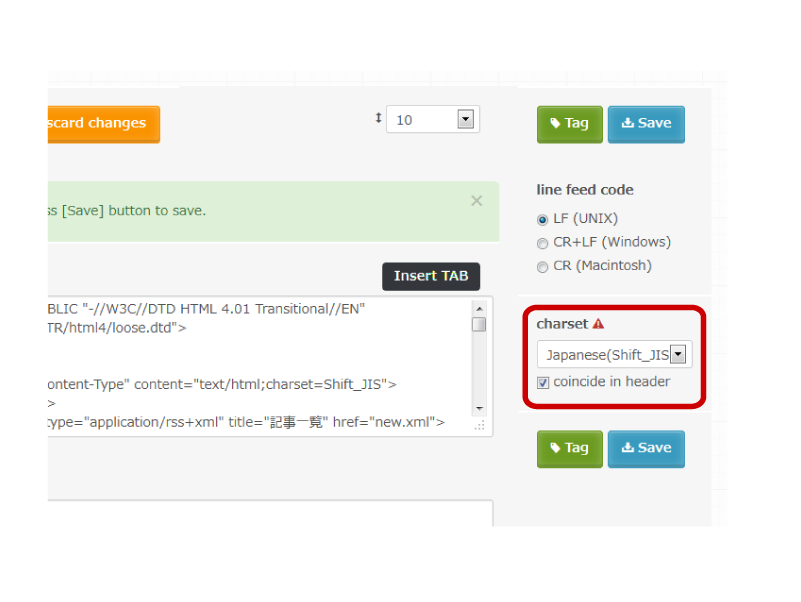
6. 文字コードの設定
日本語 UTF-8 にしたい場合は、「multilingual(UTF-8)」を選んで下さい。「multilingual(UTF-8)」を選ぶと「UTF-8 option」という追加項目が表示されますが、これは、初期設定のまま「without BOM」で保存して下さい。
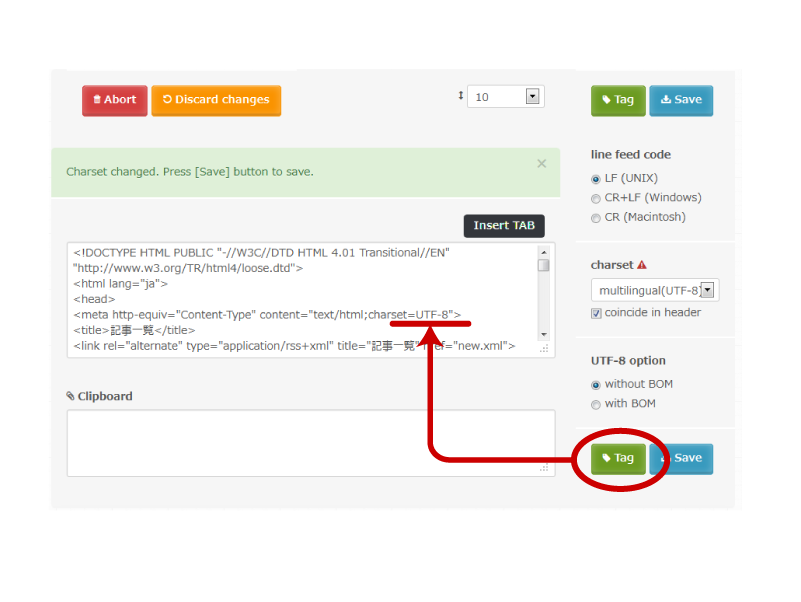
「coincide in header」のチェックは付けたままにして下さい。このチェックを付けると、<meta>タグ内の文字コード記載を変換します。
7. 変換のチェック
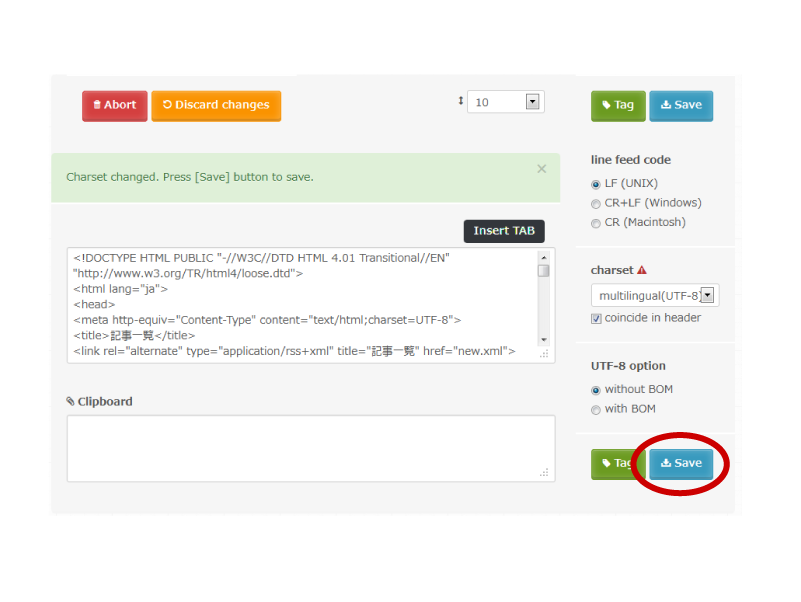
文字コードを選択したら、「Tag」ボタンを押して下さい。テンプレートの内容は変わりませんが、<meta>タグ内の文字コードの記載(XML宣言がある場合は encoding の記載)が変更されるはずですので確認して下さい。
また、内容に文字化けが無い事を確認して下さい。