「すぐ使えるCMS」からダウンロードできる、拡大時のサイズ制限付きの lightBox (PC用 固定サイズ版、非レスポンシブWeb)に不具合がありました。問題が起きてしまっている場合は、原因となるファイルの入れ替え(詳細後述)をお願い致します。
修正状況
2013年5月29日 16時頃、サイト上のデモファイル、ダウンロードできるサンプルファイルとも修正しました。不具合の起きるのはこれより前にダウンロードしたファイルです。
不具合の概要
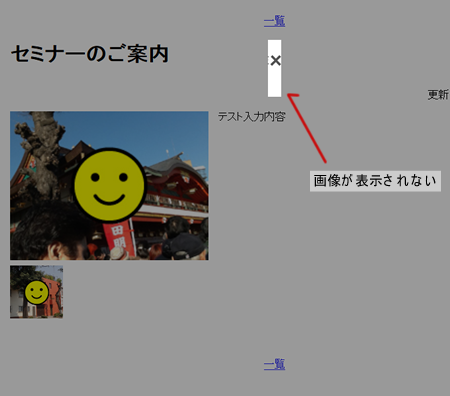
縦横どちらかの制限を行わない設定にすると、画像の形によっては画像の表示ができなくなる場合があります(下図参照)。
不具合の起きる設定例
下記例のように、サイズ制限のどちらかまたは両方に「0」を設定していると、元の画像のサイズと形によって画像が表示されない事があります。
/* 拡大画像 (lightBox の指定)*/
$('a.link2large').lightBox({
overlayBgColor: '#000',
overlayOpacity: 0.4,
maxImageWidth: 0, //拡大画像の最大横幅 ←いずれかまたは両方で0の設定があると不具合が起きる
maxImageHeight: 500, //拡大画像の最大高さ ←(同上)
imageLoading: '../parts/images/lightbox-ico-loading.gif',
imageBtnClose: '../parts/images/lightbox-btn-close.gif',
imageBtnPrev: '../parts/images/lightbox-btn-prev.gif',
imageBtnNext: '../parts/images/lightbox-btn-next.gif',
imageBlank: '../parts/images/lightbox-blank.gif'
});ページ内目次
問題に該当するかの見分け方
この問題に該当するかは、ご利用中の jquery_lightbox-0_5.js ファイルの冒頭を確認して下さい。
問題が起きるファイル
ファイルの冒頭の14-20行目付近にある記載が、「January 11, 2013 debug」という行で終了している場合、この問題に該当します。
* And modified by Sugutsukaeru Inc. info01@sugutsukaeru.co.jp
* maxImageWidth option added
* maxImageHeight option added
*
* January 11, 2013 debug
修正済のファイル
修正済のファイルには、さらにもう1行、「May 29, 2013 debug」という行が追加されています。
この記載が追加されている場合は、JavaScript ファイルの入れ替えは不要です。
* And modified by Sugutsukaeru Inc. info01@sugutsukaeru.co.jp
* maxImageWidth option added
* maxImageHeight option added
*
* January 11, 2013 debug
* May 29, 2013 debug入れ替え対象ファイルと修正版入手先
入れ替え対象ファイルは、jquery_lightbox-0_5.js という名前の JavaScript ファイルです。
修正版は下記のページからダウンロードできます。ファイル一式をダウンロードして、このファイルだけ入れ替えて下さい。
jQuery lightBox の使い方(PC用 固定サイズ版)
従来のファイルを使う場合の問題回避方法
縦横のどちらかのみを「0」 (サイズ制限しない)に設定している場合は、JavaScript ファイルの入れ替えの代わりに、テンプレートに指定してある JavaScript の設定を変更する事でも問題を回避できます。JavaScript ファイルの入れ替えができない場合はこの方法を検討して下さい。
※ 両方を「0」に設定している場合はこのような回避はできませんので、お手数ですが JavaScript ファイルを入れ替えて下さい。
変更対象ファイル
templates/article/article.html や templates/article/article_list.html など、lightBox が設定してあるページのデザインテンプレートが編集対象です。
設定方法
「0」(=サイズ制限しない)の代わりに「5000」など、画像のサイズが達する可能性の無い大きな数字を設定して下さい。
設定例
/* 拡大画像 (lightBox の指定)*/
$('a.link2large').lightBox({
overlayBgColor: '#000',
overlayOpacity: 0.4,
maxImageWidth: 5000, //制限しない側に大きめの値を設定
maxImageHeight: 500,
imageLoading: '../parts/images/lightbox-ico-loading.gif',
imageBtnClose: '../parts/images/lightbox-btn-close.gif',
imageBtnPrev: '../parts/images/lightbox-btn-prev.gif',
imageBtnNext: '../parts/images/lightbox-btn-next.gif',
imageBlank: '../parts/images/lightbox-blank.gif'
});