「すぐ使えるCMS」では、更新ツールから書き出した記事のうち、新着の数件を「短い一覧」として書き出しています。
この「短い一覧」はホームページ(トップページ)に「お知らせ」「ニュース欄」「更新情報」などとして組み込んでいただく想定なのですが、この組み込み方法として、インラインフレーム(<iframe>、アイフレーム)と SSI(Server Side Include)はどちらがいいのかの判断材料をご提供することが、このサポート情報ページの目的です。
「すぐ使えるCMS」の方針
「すぐ使えるCMS」では、新着情報をトップページに組み込む方法として以下の3つをご提案しています。
- インラインフレーム(<iframe>、アイフレーム)を使う
- SSI(Server Side Include、エスエスアイ)
- PHP の機能で組み込む(Webサイトで既に PHP を使っている場合や、WordPressサイトの場合)
どの方法を使うかの選択は基本的には利用者の皆さんにお任せしているのですが、「どれがいいか分からない場合はインラインフレームを使って下さい」とご案内しています。
以下では、なぜそうご案内するのかの理由や、インラインフレームと SSI の違いは何なのかといった事をご説明します。なお、PHP の機能の使うケースは、SSI の場合に準じます。
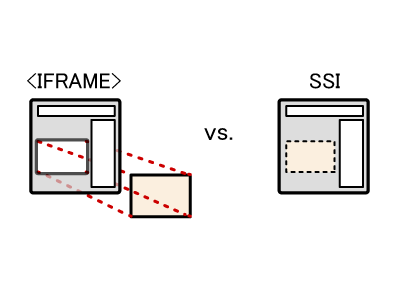
インラインフレームとSSIの仕組み
まず簡単に、インラインフレームとは何か、SSIとは何か、という事をご説明します。
どちらの方法も、2つのHTMLページに書かれた内容を一つのページに合体させて表示させる手法です。「すぐ使えるCMS」の利用の中で言えば、「すぐ使えるCMS」から書き出した新着情報ページ(短い一覧)を、元からあるWebサイトのトップページに表示する時に使います。
インラインフレームと SSI で異なる点はこの合体の結びつきの強さです。ホームページを見る人間の目には違いが無いのですが、SSIの方は合体した後のページは完全に1枚のHTMLページに統合され、HTMLソースを調べても合体の痕跡は分かりません。一方、インラインフレームの方はHTMLソースを調べれば合体に使った<iframe>タグが見え、合体された内容の方は含まれていません。HTMLソースから、内容を「はめ込み合成」している事が見て取れます。
例えて言うなら、<iframe>はいくつかの冊子をクリップで留めた状態、SSIは一つに製本した状態、というようなイメージです。内容が同じであれば、Webサイト訪問者の方が得るものは同じです。
新着情報の組み込みに適した方法
新着情報の組み込みにはインラインフレーム(<iframe>)と SSI のどちらを使うとよいのかを考えて行きますが、まずは以下の比較表をご覧下さい。どちらの方法もそれなりにメリット・デメリットがありますが、これはもう代替策が立てられないという点を挙げました。
| <iframe> | SSI | |
|---|---|---|
| SSIが勝る点 | SEO(検索エンジン対策)的にはベストではない。 | 内容とURLを1対1に対応できる。 |
| <iframe>が勝る点 | HTMLタグ一つで組み込める。 | そもそもサーバでSSIが使えるか分からない。 SSIを使う場合にファイル名の変更が必要な場合がある。 |
現在はWebサイトの運営には検索エンジン対策というのが無視できませんので、ページの内容がHTMLコード的にもきちんとそのページに記載されているという事はとても重要です。このため、ベストな選択は1枚のページに内容まできちんと記載できるSSIの方です。
ところが問題は、このSSIはサーバによっては使えない場合がある事で、その場合は当然、<iframe>しか手段が残っていません。また、SSI機能はあっても、SSIを使うためにはHTMLページの拡張子を「.shtml」に変更しなければ使えないという場合があります。これは、既に運用中のWebサイトの場合は既存のページのリンクの書き換えなどの手間が掛かるという他、検索エンジンなどに登録済のURLも変更になってしまう事を意味します。
技術的には、URLの変更をサイト訪問者や検索エンジンに自動的に伝える方法や、拡張子を変更しなくてもSSIを使えるようにする手法自体はあるのですが、それもまた、使用しているサーバで許可されているかは分かりません。あまりサーバ管理などに慣れていない方が「このサーバではSSIが使えるのか?」から始まって各種のサーバ設定方法を調べてホームページに設定して行くのはあまりにも大変なので、これが、「どれがいいか分からない場合はインラインフレームを使って下さい。」とご案内する理由です。
インラインフレームを使うと、トップページに表示している新着情報の内容がトップページの内容として検索エンジンには認識されませんので(※1)その点は残念なのですが、いずれにせよ同じWebサイトのコンテンツとしては評価される事、新着情報はトップページのメインのコンテンツではないので内容の大勢には影響が少ない事などから、SSIの方がより好ましいとは言え、インラインフレームでも差し支えないと「すぐ使えるCMS」では判断しています。
※1
検索エンジン側の対応として2017年7月時点で確認できる情報としては、Googleのサポートページ(英語)に「インラインフレームのコンテンツが親ページのコンテンツとして認識できるように検討を進めていますが、それが本当に可能になるかは保証しません。」という主旨の掲載がされているのが最新情報のようです。将来的にもっと検索エンジンの技術が進歩すると、インラインフレーム内のコンテンツもきっちりと親ページのURLに結びつけられる日も来るかもしれません。
インラインフレームとSSIの比較検討の結果
以上をまとめますと、新着情報の組み込みに関しては、以下のようにご案内致します。
より良いのは SSI ですが、インラインフレームでも特に差し支えありません。どちらがいいか分からない場合、特にサーバの対応状況がよく分からない状態で更新ツールの設置を進められている場合は、インラインフレームを使って下さい。HTMLタグのコピー&ペーストでひとまずお知らせ欄の導入が可能になり、簡単です。
新着情報表示の方法のご案内
インラインフレーム導入に際して起こる問題、例えば、出したくないスクロールバーが出てしまう、インラインフレーム内に直接アクセスされてしまうといった問題への対応方法は、以下のページでまとめてご案内しています。また、SSIでの新着情報組み込みの際に拡張子を変えずに済ませる方法などもご案内しています。
参考情報
以下は、新着情報の表示とは少し離れた話題も含む <iframe> と SSI に関する関連情報です。
- そもそも「すぐ使えるCMS」でまとめて書き出しはできないのですか?
- SSI(Server Side Include)は危険か?
- SSI(Server Side Include)はサーバ負荷を高めるのか?
- <iframe>は遅い?
- <iframe>の中にはリンクできない?
そもそも「すぐ使えるCMS」でまとめて書き出しはできないのですか?
インラインフレームもSSIも不要になるように、「すぐ使えるCMS」のプログラムからトップページへ直接書き込みができないのかという疑問ももっともで、この点のご要望をいただく事もあります。しかしながら、以下の理由から、製品機能としての組み込みは予定しておりません。
- サーバによっては、トップ階層にCGIからの書き込み権限を設定する事がセキュリティ上の脅威につながる事。
- セキュリティ問題が出ないサーバでも、設定ミスにより間違って他のディレクトリの重要ファイルを書き換えてしまう危険性が高まる事。
- 頻繁に(新着情報以外でも)更新が予想されるトップページに、「すぐ使えるCMS」からも書き変えを行う事は、手動で行う更新と競合してしまう問題が起きやすい事。
なお、サーバ状況を調べ、設定や設置、運用方法のご提案までサポートできる個別のカスタマイズでの対応は可能ですので、ご希望の場合はお問合せ下さい。
SSI(Server Side Include)は危険か?
SSIの利用は危険なので認められないとサーバ管理者に言われる場合があります。確かにSSIには利用モードが2つあり、親HTMLページからプログラムの実行ができるモードはむやみに利用を許可するとサーバを危険にさらす可能性があります。新着情報の組み込みのためにはプログラムが実行できない「IncludesNOEXEC」というモード(オプション)を利用できれば十分で、この設定はSSI利用による危険を減らす事ができます。
SSI(Server Side Include)はサーバ負荷を高めるのか?
SSIはサーバへの負荷を高めると言われる事があります。実際、SSIでのプログラムの実行を許可していたり、SSIでCGIからの出力を組み込み表示していたりする場合は、それらの外部プログラムの実行が合わさってサーバ負荷を高める可能性があります。
しかしながら、新着情報の組み込みのように静的なHTMLファイルを組み合わせて表示するだけの場合、CPU(サーバの計算能力)やメモリへの負荷は増えません。簡単な実験をしてみた所、SSIを使った場合に出る違いは2つ分のファイルをサーバのハードディスクから読み出しするための時間のようで、1回1回の応答の時間が増えるため、混雑したサーバでは全体として若干負荷が増えます。サイト訪問者への応答速度に関しては、体感できる差は出ません。
少し古いデータですが、SSIの負荷について興味のある方は下記ページ(外部サイト)をご覧下さい。
SSI によるサーバ負荷の測定
<iframe>は遅い?
<iframe>を使う場合、ネットワークアクセスに負担をかけ、最終的に合体後のコンテンツの量が同じであっても SSI よりは表示が遅くなると指摘される場合もあります。1ページの表示に関して見た時は、これは事実です。サーバとブラウザの通信にかかる時間は、どれだけの量を送るかという点以外に、通信の回数が多いと時間がかかりますので、1ページ分の表示のために親ページと<iframe>の中身を別々に分けてあるインラインフレーム方式の場合は、同じ量の内容の表示のために2回サーバとブラウザがデータのやり取りを行うため、1ページにまとめて送れるSSIよりは通信に時間が掛かる事になります。
ただし、ページ閲覧のための通信全体を考えると、インラインフレームの中身以外にも画像やCSSファイルなどを大量にやり取りしていますので、これも、大きな差と考えなくてよいと思います。
<iframe>の中にはリンクできない?
普通のHTMLページに別のページからリンクする場合は、URLの末尾に「#xxx」という記載(アンカー)を付ると、ページの途中に直接リンクできます。一方 <iframe>を使った場合、<iframe>の中のページは親ページに記載した設定で固定的に読み込まれますので、親ページにアンカーを付けてアクセスしても、インラインフレーム内のページについては、表示する位置を指定することはできません。
この制限は、JavaScript を使ってコントロールすることによって回避することができます。方法は下記ページをご覧下さい。ただし、「すぐ使えるCMS」の新着情報の場合、時間がたつと古い記事は表示されなくなってしまいますので、既に表示が消えてしまった記事用の古いURL(アンカー)が使われた場合、期待通りの表示をする事はできません。