Twitterカードとは
Twitterカードは、短文投稿サイト「ツイッター(Twitter)」でホームページのURLが紹介された時(ツイート、投稿内にURLが含まれた時)、その投稿本文に添えて見栄え良くそのページの情報を表示する機能を言います。
Twitterカードの仕組み
ツイッター社が指定する決まりに合わせてページ内にメタタグを指定しておくことで、この機能が有功になります。設定にはツイッターアカウントが必要です。
Twitterカードの表示バリエーション
表示にはメタタグの指定方法によっていくつかバリエーションがありますが、このページでは、「summary」および「summary_large_image」という、ブログなどの記事ページに適した2つの方法を表示します。それぞれの場合の表示、および、この設定をしなかった場合の表示は下記の通りです。
Twitterカード「summary」を設定したページ
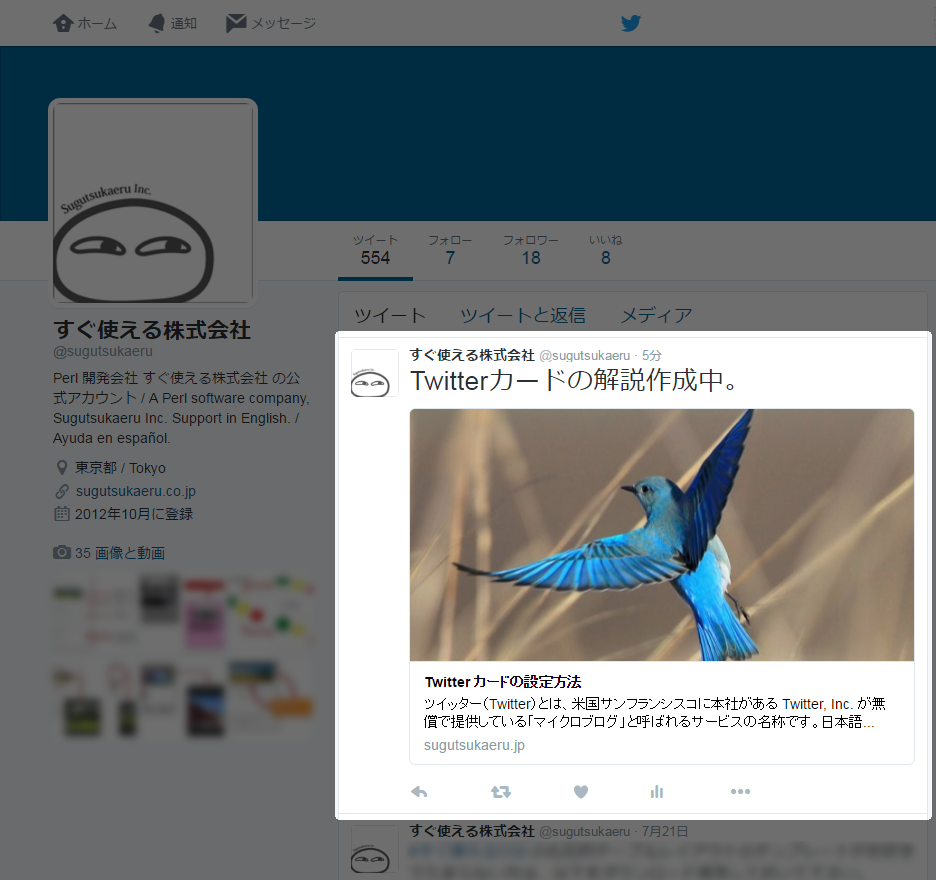
Twitterカード「summary_large_image」を設定したページ
「summary_large_image」タイプのカードには大きな画像と記事タイトル、簡単な紹介文が表示されます。
画像は無くても構いませんが、表示するには 横 280px、縦 150px 以上の画像が必要です。
Twitterカードの設定なしのページ
表示についての補足
ツイートの方法には無関係
これらの表示はTwitterカードが設定されたページの URL が紹介された時に自動的に有効になるもので、ツイートボタンを押してツイッターに投稿をしたのか、ブラウザからURLをコピーしてツイッターに投稿したのかなどの投稿の方法には無関係です。
カードが表示される場所
カードの表示はツイッターサイトまたはツイッターアプリ上のものです。ツイッター社が提供する環境以外の場所でどう見えるかは、個々のアプリに依存します。また、ツイッターアプリでも、バージョンが古いものでは対応がありません。
Twitterカードを設定するページ
Twitterカードは、ツイッターに紹介された時のページの姿を設定しますので、Webサイト内のどのページにも設定しておけます。ここでは「すぐ使えるCMS」で管理している「詳細ページ」に付ける想定で説明します。適宜応用して下さい。
Twitterカードの設定方法
準備:製品の設置
これから製品をお試しされる方は先に製品をダウンロードの上設置を行って下さい。「詳細ページ」のある製品が必要です。「ブログ」と分類されている製品は全て「詳細ページ」が付いています。
設置が終わったら、テストで記事を1件登録して、ページが書き出されることを確認して下さい。
templates/article/article.html の編集
templates/article/article.html を開き、<head> と </head> の間に以下のタグを追加の上、後述の調整をして下さい。
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@USERNAME">
<meta name="twitter:title" content="%_subject_%">
<meta name="twitter:description" content="%_summary_%">
%_article_image_#_%アカウント名の調整
「@USERNAME」の部分(青字)は、ご自身のツイッターアカウントに名に変更して下さい。
画像の表示
赤字の「#」は1から5までの数字のいずれかで、画像番号を表します。余っている画像があればツイッター表示用に割り当てて下さい。割り当て可能な画像が無ければこのテンプレート変数を丸ごと削除して下さい。
現在管理画面に見えていない画像の増やし方は、下記ページをご覧下さい。
画像の追加方法
画像の大きさ
表示する時に画像を大きく表示(幅280px以上、高さ150px以上)する場合は緑字部分を「summary_large_image」に変更して下さい。
templates/article/article_image_#.txt の編集
画像を割り当てた場合は、templates/article/article_image_#.txt を開きファイル全体を下記通り置き換えて下さい。なお、「#」は割り当てた画像番号です。青字の部分は、設置ディレクトリまでのURLに変更して下さい。
<meta name="twitter:image" content="http://www.example.com/webdir/%_d_%/%_filename_escaped_%">
<meta name="twitter:image:alt" content="%_imagetext_%">admin/admin.cgi の編集
Twitterカード用に画像を割り当てた場合は、画像の自動縮小のサイズを調整します。Twitterカード用には容量が 1MB以下に縮小されていなければなりません。下表通り縮小設定をして下さい。具体的な設定は割り当てた画像の番号によって異なります。詳しくは下記ページをご覧下さい。
| Twitterカードの設定 | 画像サイズの設定 | |
|---|---|---|
| 幅 | 高さ | |
| 小画像(summary) | 250 | 250 |
| 大画像(summary_large_image) | 600 | 600 |
アップロード
編集が終わったら、変更した以下のファイルをサーバの同じ位置に上書きアップロードして下さい。
- templates/article/article.html
- templates/article/article_image_#.txt
- admin/admin.cgi
ページの再書き出し
管理画面からテスト登録をして下さい。画像は新たにアップロードして下さい。
表示確認
ブラウザで詳細ページを再読み込みしてページが表示される事、追加したメタタグが書き出されている事を確認して下さい。
ツイッターからの承認
ページを設定した後、1回ツイッター画面から「承認」を受ける必要があります。以下の通り作業して下さい。
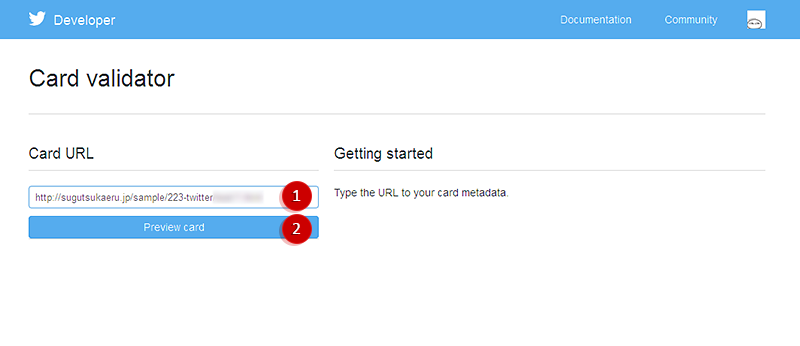
チェックツールにアクセス
ブラウザで、ツイッターにログインした状態で以下のURLにアクセスして下さい。
URLのチェック
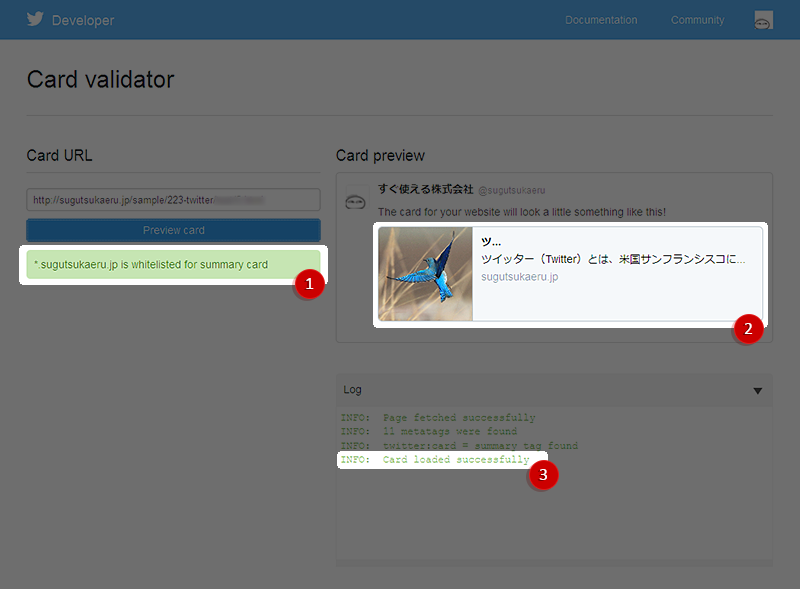
確認
- ページの左側(「Preview Card」ボタンの下)に「*.example.com is whitelisted for summary card」と表示される(※1、※2)
- ページの右側に、アップロードした画像、ページのタイトル、本文の抜粋が表示される(※3)
- ページの右側の「ログ」欄に「INFO: Card loaded successfully」と表示される
※1 「*.example.com」は導入先のWebサイトのホスト名になります。
※2 大きな画像の表示を選んだ場合は末尾が「summary_large_image card」となります。
※3 2016年7月現在、タイトルや文章の文字が欠けてしまうブラウザがあります(Windows Firefoxで確認)。これらのブラウザでは、Twitterサイトでのカードの表示自体にも同じ問題が出ますが、承認作業時には冒頭部分が表示されていれば、他の環境では問題ありません。
補足情報
この承認プロセスは、1回行えばOKです。ページを追加するごとにやり直す必要はありません。
Twitterカードに関する補足情報
タイトルやサマリーの文字の欠け
2016年7月現在、Windows Firefox ではタイトルやサマリーが短く切り取られてしまいます。これはブラウザによるようですが(例えば Chrome では問題が出ない)、ツイートされた時の表示も同じように欠けてしまう可能性がありますので、ご自身でツイートする時は Twitterカード の表示に頼るばかりではなく、テキストとしても情報を含めて下さい。
ツイートに含まれるURLが残るか消えるか
ツイートに含めたURLは、末尾にあった場合は Twitterカードの表示に置き換わり、画面上には表示されません。ツイートの途中に含めたURLは、Twitterカードの表示有無にかかわらず、ツイート内に残って表示されます(2016年7月時点)。