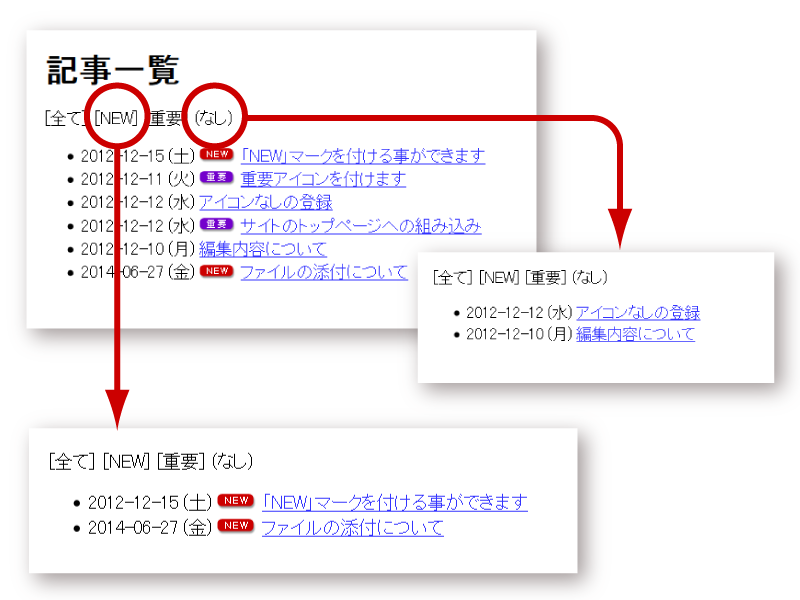
一覧にカテゴリー絞込み機能(フィルター)を付ける方法をご紹介します。「すぐ使えるCMS」で書き出した全一覧(目次)の表示をユーザのクリックで絞り込む用途を想定しています。
JavaScript を利用します。jQuery は不要です。
準備:カテゴリー項目の追加
カテゴリー絞込み機能を付ける前に、記事に「カテゴリー」項目を追加して下さい。
下記ページで「アイコン」を付ける方法と同じです。アイコン画像の表示が必要無ければ、画像の設定(CSS の設定)は省略して下さい。
ホームページの新着情報にNEWアイコンを表示する方法
絞込み機能の設定
全一覧(目次)用テンプレートの編集を行います。以下の2つのファイルを編集します。順に説明します。
- templates/article/article_list.html
- templates/article/article_list.txt
※「短い一覧」(新着情報)に絞込み機能を付ける場合はそれぞれ short_list.html と short_list.txt に読み替えて下さい。
templates/article/article_list.html の編集
templates/article/article_list.html には以下の要素を追加します。順に説明します。
- 一覧部分に id 属性
- カテゴリー選択メニュー
- 絞込み用 JavaScript
一覧部分に id 属性 追加
テンプレート変数「%_article_list_%」を囲っているタグに id属性「id="NewsList"」を付けて下さい(赤字部分)。
もし一覧を <table> タグ内に書き出している場合は、 id属性は その <table> タグに指定して下さい。テンプレート変数「%_article_list_%」を囲うタグが無い場合は、<div id="NewsList"> - </div> で囲って下さい。
<ul id="NewsList">
<!-- article list : generate from article_list.txt -->
%_article_list_%
</ul>カテゴリー選択メニュー の追加
カテゴリー選択メニューは以下のコードを追加して下さい。ポイントは href 属性に指定してある JavaScript の部分(太字)で、その他のコードは任意です。
例えば文字ではなくボタン画像を <a> タグで囲ってもいいですし、<button> タグの onClick 属性で指定しても構いません。onClick 属性で指定する時は「javascript:」までは削除して下さい。
青字の部分はアイコンを追加した時に設定したクラスを指定して下さい。「全て」と「なし」に付いている「__ALL__」と「__NONE__」は、それぞれ全件表示するリンクと、カテゴリーなしの記事を表示するリンクに指定して下さい。
赤字の部分は一覧部分に指定した id属性と一致させます。
<ul class="category-menu">
<li><a href="javascript:hide_items('__ALL__', 'NewsList')">[全て]</a></li>
<li><a href="javascript:hide_items('new', 'NewsList')">[NEW]</a></li>
<li><a href="javascript:hide_items('important', 'NewsList')">[重要]</a></li>
<!-- カテゴリを追加する場合
<li><a href="javascript:hide_items('category03', 'NewsList')">[カテゴリ3]</a></li>
-->
<li><a href="javascript:hide_items('__NONE__', 'NewsList')">(なし)</a></li>
</ul>
<div class="clear"></div>絞込み用 JavaScript
templates/article/article_list.html の </body> の直前に以下の JavaScript を追加して下さい。
青字で「<div>や<p>の場合」や「<table>の<tr>の場合」という記載がありますが、一覧を書き出しているタグ(=article_list.txt の一番外側のタグ。)に応じて、行の先頭にある赤字の「//」を削除して下さい(青字の「//」は残して下さい)。
<script type="text/javascript">
/* カテゴリ絞込み */
function hide_items(MyCat, WrapperId){
var ListPart = document.getElementById(WrapperId).childNodes;
for (var i=ListPart.length-1; 0<=i; i--){
var LItem = ListPart[i];
if (LItem.nodeType==1){
var LAttr = LItem.getAttribute("class")||LItem.getAttribute("className");
if (MyCat == ''
||
MyCat == '__ALL__'
||
(LAttr == null || LAttr == undefined || LAttr == "")
||
(LAttr.indexOf("c"+MyCat, 0)>=0)
||
(MyCat == '__NONE__' && LAttr.match(/\bc\b/))
){
if(document.all){
LItem.style.display = 'list-item'; //<li>の場合
// LItem.style.display = 'block'; //<table>の<tr>、<div>や<p>の場合
}else{
LItem.style.display = 'list-item'; //<li>の場合
// LItem.style.display = 'block'; //<div>や<p>の場合
// LItem.style.display = 'table-row'; //<table>の<tr>の場合
}
} else {
LItem.style.display = 'none';
}
}
}
}templates/article/article_list.html の編集例
templates/article/article_list.html の編集例は下記の通りです。カテゴリー選択メニューの中の赤字部分は、カテゴリーを追加した時にコピーして追加設定して下さい。
緑字部分は、このサンプルで表示の調整のために指定した CSS です。絞込みの動作には必ずしも必要ありません。青字の取り消し線は、ページ分割をしない事を前提としているために削除した部分です。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>記事一覧</title>
<link rel="alternate" type="application/rss+xml" title="記事一覧" href="new.xml">
<link rel="start" href="%_page_first_%">
<link rel="prev" href="%_page_prev_%">
<link rel="next" href="%_page_next_%">
<style type="text/css">
:
(省略)
:
/* アイコン表示の設定ここから */
/* 位置指定 */
.title {
background-repeat: no-repeat;
background-position: left center;
}
/* アイコン画像の指定 */
.new {
padding-left: 45px; /* 表示するアイコンの幅+余白 */
background-image: url(./images/new.png);
}
.important {
padding-left: 45px; /* 表示するアイコンの幅+余白 */
background-image: url(./images/important.png);
}
/* アイコン表示の設定ここまで */
/*
アイコンの種類を追加する場合は以下のように指定して下さい。
.newcategory {
padding-left: 25px;
background-image: url(./images/newcategory.png);
}
なお、画像 url の場所は変更して構いません。
例: background-image: url(/images/newcategory.png);
さらに、追加したクラス名が管理画面から選べるように以下のファイルを
編集して下さい。
templates/admin/2.html
*/
/* カテゴリ選択ボタンの表示 */
ul.category-menu {
list-style: none outside none;
padding-left: 0;
margin-top: 0;
margin-left: 0;
font-size: 1em;
}
.category-menu li {
display: inline-block;
margin-right: 0.15em;
}
/* カテゴリ選択ボタンのリンク表示 */
.category-menu a,
.category-menu a:visited,
.category-menu a:link
{
color: black;
text-decoration: none;
}
.category-menu a:hover,
.category-menu a:active
{
text-decoration: underline;
}
#NewsList li {
line-height: 1.4;
}
</style>
</head>
<body bgcolor="#ffffff">
<h1>記事一覧</h1>
<p>
%_total_%件中 %_min_%-%_max_% を表示
<a href="%_page_first_%">[先頭]</a>
<a href="%_page_prev_%">[前]</a>
<a href="%_page_next_%">[次]</a>
<a href="%_page_last_%">[最後]</a>
</p>
<ul class="category-menu">
<li><a href="javascript:hide_items('__ALL__', 'NewsList')">[全て]</a></li>
<li><a href="javascript:hide_items('new', 'NewsList')">[NEW]</a></li>
<li><a href="javascript:hide_items('important', 'NewsList')">[重要]</a></li>
<li><a href="javascript:hide_items('category03', 'NewsList')">[カテゴリ3]</a></li>
<li><a href="javascript:hide_items('__NONE__', 'NewsList')">(なし)</a></li>
</ul>
<div class="clear"></div>
<ul id="NewsList">
<!-- article list : generate from article_list.txt -->
%_article_list_%
</ul>
</body>
<script type="text/javascript">
/* カテゴリ絞込み */
:(省略。上記で追加した通り)
</script>
</html>templates/article/article_list.txt の編集
templates/article/article_list.txt は一番外側のタグにクラス属性「class="c%_linetext1_%"」を追加して下さい(赤字部分)。
もしテーブルで一覧を表示しているのであれば、タグは <tr> のはずです。また、<div> や <p> の場合もそのタグに指定して下さい。
「%_linetext1_%」は、「準備:カテゴリー項目の追加」で項目を追加した時の、カスタム項目に対応します。もし「linetext1」以外の項目を使った場合は適宜変更して下さい。
新規でclass属性を追加する場合
<li class="c%_linetext1_%">
%_yyyy_%-%_mm_%-%_dd_% (%_dayname_%)
<a href="%_d_%.html"><span class="title %_linetext1_%">%_subject_%</span></a>
</li>既存のclass属性に追加する場合
既に一番外側のタグにclass属性が設定されている場合は、既存のクラス設定の後にスペースに続けてクラス名「c%_linetext1_%」を追加して下さい。
<div class="pure-g sugu-entry c%_linetext1_%">
<div class="pure-u pure-u-1 pure-u-sm-3-4 pure-u-lg-4-5 sugu-entry-left">
:(以下省略)アップロードと確認
編集した2つのファイルをサーバに上書きアップロードしたら、「再構築(テンプレート変更反映)」して動作確認をして下さい。
一覧件数の変更
この方法は、ページに元々書き出されていた記事についてしか絞込み後の表示ができません。つまり、ページ分割がされている場合に、次のページにあった記事が絞込み後に繰り上げ表示される事はありません。このため、通常は「全一覧」の表示件数を「全件表示」に設定してご利用下さい。
全一覧の件数設定方法は下記ページをご覧下さい。
1ページの表示件数を変更する方法