「すぐ使えるCMS」で登録した記事にカテゴリー分類を付ける方法をご案内します。以下の4つの方法が可能です。順にご説明します。
- 一覧ページを分けずにアイコンで分類する
- 製品を複数設定してカテゴリーごとに一覧ページを分ける(記事が多目の場合に適しています)
- JavaScript でカテゴリーを絞り込み(記事が少な目の場合に適しています)
- 有料カスタマイズ
一覧ページを分けずにアイコンで分類する
カテゴリーごとに一覧ページ(目次、全一覧)を分けなくて良い場合は、登録した記事にカテゴリーのアイコン(マーク)を表示する事で分類を行えます。
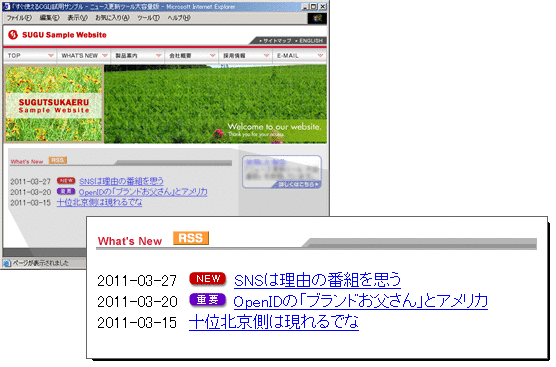
カテゴリーアイコン表示の例
カテゴリーアイコン表示の方法
このようにカテゴリーアイコンを表示するのであれば、ライセンス料金以外の費用は掛かりません。
設定方法は下記ページをご覧下さい。
新着情報にNEWアイコンを表示する方法
製品を複数設定してカテゴリーごとに一覧ページを分ける
書き出す一覧ページ(目次、全一覧)をカテゴリーごとに別々にしたい場合、以下に当てはまるのであれば、カテゴリーの数だけ製品を設置していただくのがお勧めです。
- カテゴリー数が少ない(8個以下)
- カテゴリー増減の予定が無い
この場合は、カテゴリーによってページのデザインが異なる場合も対応が簡単です。それぞれのページに適した製品を選んで下さい。ライセンス料金はカテゴリー数分かかります。
複数の製品を1か所にまとめるための方法
管理画面を一つのツールのように見せる方法
カテゴリごとに製品を設置すると、その分管理画面のURLも増えてしまいます。増えてしまった複数の管理画面をまとまった一つのツールのように設置する方法は、下記ページをご参照下さい。
新着情報を一つにまとめる方法
カテゴリごとに製品を設置すると、新着情報(短い一覧)も別々に書き出されてしまいます。新着情報はトップページ1か所にまとめたい場合、設定方法は下記ページをご参照下さい。
JavaScript でカテゴリーを絞り込み
書き出す一覧ページ(目次、全一覧)をカテゴリーごとに別々にしたい場合でに、以下に当てはまるのであれば、一つの製品でカテゴリー分類表示が可能な場合もあります。JavaScript を使って、表面上、記事を絞り込む方法です。
JavaScript を使ったカテゴリー絞込みに適したケース
- 全体の記事の数が少ない(目安として100以下)
- カテゴリー数が比較的多く、カテゴリーごとの記事の数が少ない
- 全ての記事の表示は同じデザインでよい
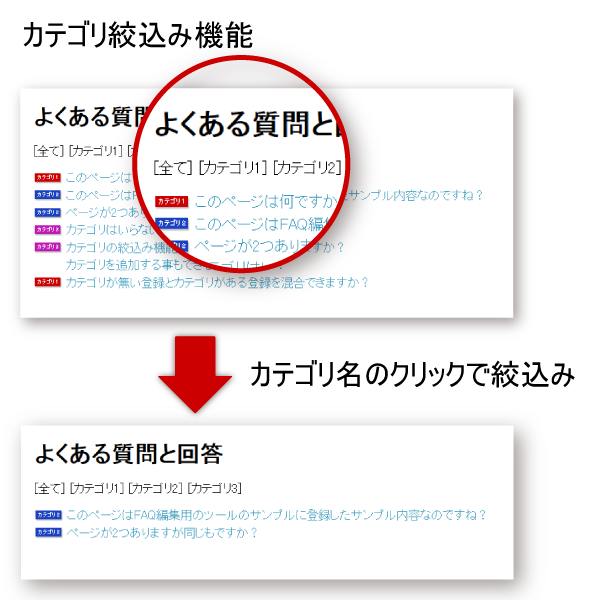
JavaScript を使ったカテゴリー絞込みの表示例
JavaScript で絞込みすると、重複の無い、分かりやすいカテゴリー分類であれば見やすい表示ができます。カテゴリー数が多い場合に費用が下がる点もメリットです。
例えば商品分類や、「地方別」に店舗等を表示する、左図のサンプルのように「FAQの分類」などにこの方法が適しています。
JavaScript でカテゴリー絞込み機能を付ける方法
JavaScript でのカテゴリー絞込み機能を付けるのであれば、ライセンス料金以外の費用は掛かりません。
設定方法は下記ページをご覧下さい。
カテゴリー絞込み機能を付けるJavaScript
有料カスタマイズ
カテゴリー数や記事数がもっと多かったり、その他にも以下の様なご希望がある場合は、有料でカスタマイズしてしまうのがお勧めです。ご検討を進められる場合は御見積をお問合せ下さい。
- カテゴリー数が多い(9個以上)
- 記事数が多い
- 一覧のファイルはカテゴリーごとに分けたい
- カテゴリーの設定自体も管理画面から行いたい