「すぐ使えるCMS」に CLEditor という WYSIWYG HTMLエディタ(リッチテキストエディタ)を組込んで使う方法をご紹介します。
2016-6-7 新機能のお知らせ
WYSIWYG HTMLエディタとは?
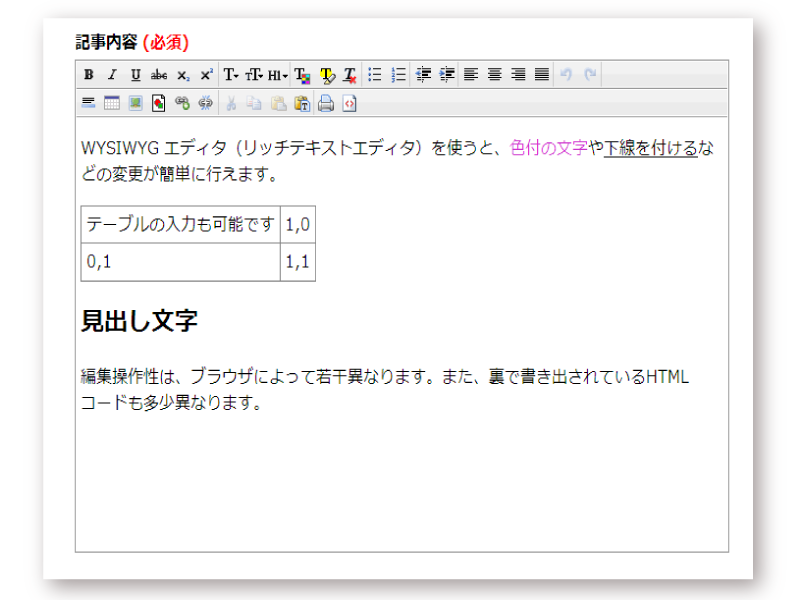
WYSIWYG(※1) HTMLエディタ(リッチテキストエディタ)とは、Web更新ツールでの入力の際に、MSワードのような操作性で書式を付ける事のできるツールのことです。
ブログやCMSなどのホームページ更新ツールに WYSIWYG HTML エディタを導入すると、HTMLタグを書かなくても文字に色を付けたり表(<table>)を作成することができます。
※1 WYSIWYG とは
「WYSIWYG」は「ウィジウィグ」と読み、「What you see is what you get(見ているものが受け取るものです)」の頭文字を取ったものです。
このページで紹介する WYSIWYG HTMLエディタ CLEditor
WYSIWYG HTMLエディタも無料で配布されているものから有料で高機能なものまでいろいろあります。このサポート情報ページでご紹介するのは「CLEditor」というツールを利用する方法です。このツールは無料なのですがテーブル(表、<table>)の編集機能があったりと、一通りの機能を網羅しています。
なお、「すぐ使えるCMS」からダウンロードできる CLEditor ファイルは、もともとの CLEditor のバージョン 1.4.4 に日本語入力用の調整やIEへの追加対応を加えたものです。
このページの内容
ただ、このようなビジュアル編集ツールにはデメリットもありますので、このページでは導入方法の他、WYSIWYG HTMLエディタのメリットとデメリットの他、このようなエディタを導入しなくてもHTMLタグ編集が不要になる代りの方法もご紹介します。
- WYSIWYG HTMLエディタ組込み方法
- 画像・ファイル挿入機能の調整(全ての方)
- 画像・ファイル挿入機能を追加する方法(既にお使いの方)
- 初期入力(入力雛形)の設定(オプション)
- 設置がうまくいかない場合(ヘルプ)
- WYSIWYG HTMLエディタを使う事による分かっている問題点
- 参考:WYSIWYG HTMLエディタのメリットとデメリット
- WYSIWYG HTMLエディタでのHTML編集のコツ
WYSIWYG HTMLエディタ組込み方法
「すぐ使えるCMS」製品にWYSIWYG HTMLエディタを組み込む場合は、下記の通りテンプレートを編集して下さい。どのバージョンでも対応しています。
準備1:「すぐ使えるCMS」の設置
使用する「すぐ使えるCMS」製品をダウンロードしてサーバに設置して下さい。
テスト登録
テストデータとして記事を1件登録して、管理画面が正常に動作する事を確認して下さい。
画像とファイルの項目確定
もし、画像やファイルを本文内に挿入する事を計画しているのであれば、このページの設定より先に、WYSIWYG HTMLエディタが無い状態で本文内への挿入が期待通りに行えるようにしておいて下さい。
参考情報
準備2:CLEditor のダウンロード
下のボタンからWYSIWYG HTML エディタ用ファイルをダウンロードして下さい。組み込みに必要なファイル一式が含まれています。
解凍
ダウンロードした ZIP ファイルを解凍ソフトで解凍して下さい。
解凍した中に cleditor/ というディレクトリがあります。このディレクトリに必要なファイルが含まれています。これらのファイルは後でアップロードしますが、サーバのどの位置にアップロードするかを決めておいて下さい。
cleditor/
├── css/
│ ├── jquery-cleditor.css
│ └── sugu-cleditor.css
├── img/
│ ├── buttons.gif
│ ├── inlineimage.gif
│ ├── table.gif
│ └── toolbar.gif
└── js/
├── jquery-cleditor-advancedtable.js
├── jquery-cleditor-sugu-image.js
└── jquery-cleditor.js
管理画面テンプレートの変更
では WYSIWYG HTMLエディタの組み込みを行いますが、どの製品をダウンロードしたかで編集するファイルが少し異なります。お手元の製品が以下のどれに当たるかを確認してから編集を行って下さい。
- A: 管理画面がレスポンシブWebデザインになっていないもの
- B: 管理画面がレスポンシブWebデザインになっていて、記事一覧表の見出し行がグレーのもの(例)
- C: 管理画面がレスポンシブWebデザインになっていて、記事一覧表の見出し行が緑色のもの(例)
編集のポイントは以下の7点です。順番に詳細を説明します。
- 「よく使うタグ」の表示を削除
- CLEditor の CSS ファイルを読み込み
- <body> タグの onLoad 設定を削除(Aのみ)
- 対象テキストエリアに class 属性を追加
- JavaScript ファイルを読み込み
- JavaScript 関数内にコードを追加
- 管理画面のメッセージを変更
「よく使うタグ」の表示を削除
初期設定の画面にある「よく使うタグ」というHTMLタグ入力支援用のリンクが、WYSIWYG エディタを導入すると不要になるので、まずはこのリンクを消します。
この編集は A、B、Cで内容が異なります。それぞれ templates/admin/2.html を以下のように編集して下さい。
Aの編集内容
<head> 内に以下のようなスタイルシートの設定がありますので、青字部分を追加して下さい。
.inputformat {
display: none;
font-size: 0.9em;
padding: 2px;
}
.link2show {
display: none;
font-size: 0.9em;
}Bの編集内容
ページ内に以下のようなリンクの記載がありますので、これを削除して下さい。HTMLコードは多少異なる場合があります。似た記述を探して削除して下さい。
<span class="help-text"><a href="#codeSnippets" role="button" class="btn btn-link" data-toggle="modal" tabindex="35">よく使うタグ</a></span>
Cの編集内容
ページ内に以下のようなHTMLコードがありますので、青字部分を追加して下さい。
<!-- 記事内容 -->
<div class="pure-g sugu-control-group">
<label class="pure-u pure-u-1 pure-u-sm-1 pure-u-md-1-3 pure-u-lg-1-4 pure-u-xl-1-5 sugu-label sugu-label-right" for="body">記事内容 <span class="sugu-required">(必須)</span></label>
<div class="pure-u pure-u-1 pure-u-sm-1 pure-u-md-2-3 pure-u-lg-3-4 pure-u-xl-3-5">
<textarea name="body" id="body" rows="10" class="imeauto pure-input-1 wysiwyg-area">%_body_%</textarea>
<div class="pure-form-message hidden">
<!-- input format begin -->
<div class="link2show" id="link2show"><a href="javascript:show_format()">よく使うタグ</a></div>
<div class="link2hide" id="link2hide">下表からコピーして使って下さい。<a href="javascript:hide_format()">隠す</a></div>
<div class="" id="inputformat">CLEditor の CSS ファイルを読み込み
次は、CLEditor 関連のCSSファイルを読み込みます。引き続き templates/admin/2.html を編集して下さい(A,B,C 全て)。
ヘッダ終了タグ </head> の直前に、以下コードを追加して下さい。青字の部分はダウンロードしておいた cleditor/ ディレクトリをアップロードする予定の位置に変更して下さい。
<link rel="stylesheet" type="text/css" href="/path/to/cleditor/css/jquery-cleditor.css">
<link rel="stylesheet" type="text/css" href="/path/to/cleditor/css/sugu-cleditor.css"><body> タグの onLoad 設定を削除(Aのみ)
引き続き templates/admin/2.html を編集します(Aのみ)。<body> タグから以下の青字部分を削除して下さい。これは、「よく使うタグ」を使わなくなったことに関連する調整です。
変更前
<BODY BGCOLOR="#FFFFFF" onLoad="hide_format();">変更後
<BODY BGCOLOR="#FFFFFF">対象テキストエリアに class 属性を設定
引き続き templates/admin/2.html を編集します(A,B,C 全て)。今度は、どの欄にWYSIWYG HTMLエディタを導入を導入するかの指定です。
WYSIWYG HTMLエディタを導入する入力欄に、class属性「wysiwyg-area」を追加して下さい(青字部分)。既に何らかの calss属性がある場合はスペースに続けて追加して下さい。既に「rightclickmenu-area」というclass属性が指定されている場合、この指定は削除して下さい。
既存のHTMLコードにはclass属性が付いていない場合は、「class="wysiwyg-area"」と追加して下さい。
【注意】元のファイルの内容が異なる場合がありますので、上記のクラスだけ追加して下さい。複数の class属性を指定するとどちらかが無効になってしまいますので注意して下さい。
<textarea name="body" id="body" rows="10" class="imeauto wysiwyg-area">%_body_%</textarea>JavaScript ファイルを読み込み
引き続き templates/admin/2.html を編集し、関連の JavaScript ファイルを読み込みます(A,B,C 全て)。
終了タグ </body> の直前に、以下コードを追加して下さい。青字の部分はダウンロードしておいた cleditor/ ディレクトリをアップロードする予定の位置に変更して下さい。
【注意1】もしページ内に既に 「<script type="text/javascript" src="xxx/jquery-1_x_x-min.js"></script>」(xは数字)という記載があれば、1行目(緑字部分)は不要です。その既存行の後に2行目以降から追加して下さい。
【2016-6-14 修正】
下記の「jquery-cleditor-advancedtable.js」の読み込み用 script タグの src に「cleditor」ディレクトリのミススペルがありました。テーブル機能が使えない方は、src属性のリンクがつながっているか確認して、つながっていなかったら修正して下さい。
<script src="//lcns2.sugutsukaeru.jp/c803d429b782f84/4.9/a4b94adbcbff24406a11ec647abba536/js/jquery-1_11_3-min.js" type="text/javascript"></script>
<script type="text/javascript" src="/path/to/cleditor/js/jquery-cleditor.js" charset="utf-8"></script>
<script type="text/javascript" src="/path/to/cleditor/js/jquery-cleditor-advancedtable.js" charset="utf-8"></script>
<script type="text/javascript" src="/path/to/cleditor/js/jquery-cleditor-sugu-image.js" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".wysiwyg-area").each(function(){
var Id = $(this).attr("id");
$(this).text($("#"+Id).val().replace(/{{{/g, '').replace(/}}}/g, ''));
});
$(".wysiwyg-area").cleditor({
useCSS:true, /* なるべくstyle属性を使う */
docCSSFile:"%_relative_web_dir_%parts/css/sugu-site.css", /* 編集領域に適用するスタイルシート。Bの場合は site.css */
fonts: "Sans-Serif,Serif", /* フォント選択肢 */
bodyStyle: "margin:4px; font-size:1em; cursor:text", /* 入力欄スタイル */
width:"100%", /* 入力欄の幅 */
height:"450px", /* 入力欄の高さ */
styles: /* 段落タグ */
[["段落", "<p>"],
["Header 2", "<h2>"], ["Header 3", "<h3>"], ["Header 4","<h4>"],
["div", "<div>"],
["Header 1", "<h1>"],
["Header 5","<h5>"],
["Header 6","<h6>"]]
});
});
</script>WYSIWYG 領域の CSSの設定
BとCについては、上記コード内の赤字の行を含めて下さい。Aの場合は赤字の行は不要です。削除して下さい。
これは、WYSIWYG 領域で使われるスタイルシートが定義されているCSSファイルを指定するものです。WYSIWYG 領域内で編集されている時にWebサイトのスタイルをそのまま反映したい場合は設定が必要です。
この時、場合によっては記事ページ内には存在する上位のクラスやタグが編集領域には無い場合がある事に注意して下さい。例えば、templates/article/article.html では「.page .main-content」などが上位にある場合でも管理画面にはそれらのクラスが無い場合、CSSの指定にこれらの上位クラスを含めてしまうとWYSIWYG 領域で編集中の表示には反映されません。
また、確認画面でもこれらの表示を反映させるには、管理画面に読み込まれるCSSファイル(B の場合 admin.css、C の場合 sugu-admin.css )にも同じ設定を含めて下さい。
2つのCSSファイルでのコードの重複を避けたい場合は、WYSIWYG 領域設定用の CSS ファイルを別途作り、以下の3か所で参照して下さい。
- CLEditor 設定 JavaScript に読み込み指定(上記コード)
- サイト用CSS(site.css や sugu-site.css)にインポート
- 管理画面用CSS(admin.css または sugu-admin.css)に インポート
JavaScript 関数内にコードを追加
次も JavaScript ですが、今度は製品内に組込まれている関数を変更します。この編集は、A,B,C それぞれ以下のファイルを編集して下さい。編集の内容は同じです。
| A | templates/admin/2.html |
|---|---|
| B | webdir/parts/js/admin.js |
| C | webdir/parts/js/sugu-admin.js |
それぞれのファイル内に、「 function set_order(LIST){ 」という記載で始まる JavaScript 関数が記載されているはずです。この行のすぐ下に、以下の青字の4行を追加して下さい。
変更前
function set_order(LIST){
var ListTable = document.getElementById(LIST); // この行は違う場合がある変更後
function set_order(LIST){
//WYSIWYG editor field
$(".wysiwyg-area").each(function(){
var Id = $(this).attr("id");
document.getElementById(Id).value = "{{{"+$(this).val()+"}}}";
});
var ListTable = document.getElementById(LIST); // この行は違う場合がある管理画面のメッセージを変更
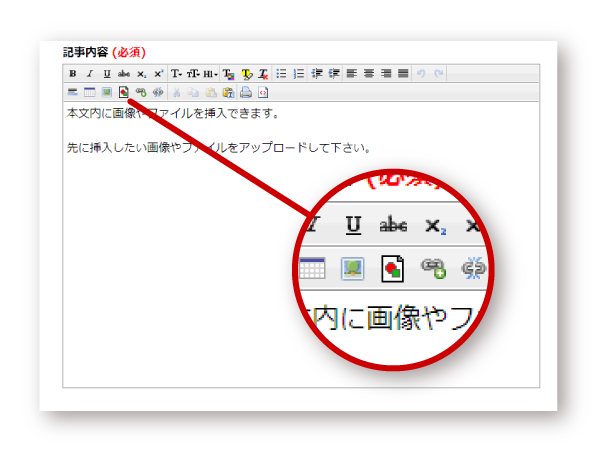
最後に、編集作業中に画面上に表示されるメッセージを変更します。WYSIWYG HTMLエディタの導入により 本文内への画像挿入機能の操作性が変わりますので、それに対応するように画面に表示されるメッセージを変更する作業です。
admin/admin.cgi をテキストエディタで開き、末尾付近にあるメッセージ設定を以下のように変更して下さい(A,B,C 全て)。
変更前
20060 アップロードしました。本文内に表示する場合は、右クリックで挿入できます。
変更後
20060 アップロードしました。本文内に挿入するには、編集ツールバーの画像アイコンをクリックして下さい。
アップロード
編集済のファイルと先ほどダウンロードした cleditor/ ディレクトリをアップロードして下さい。
- templates/admin/2.html
- admin/admin.cgi
- webdir/parts/js/admin.js (Bのみ)
- webdir/parts/js/sugu-admin.js (Cのみ)
- cleditor/
確認
一旦ブラウザのキャッシュをクリアして下さい。その後管理画面にアクセスすると、WYSIWYG HTML エディタが使えるようになっている筈です。入力を試してリッチテキストが保存できる事を確認して下さい。
画像・ファイル挿入機能の調整
※ この機能を使うには、「すぐ使えるCMS」のVer. 4.6 以上が必要です。
前提事項:挿入する画像やファイルの設定
画像やファイルは、通常の初期設定ではアップロードすると固定の位置に表示されますが、手動で本文内に挿入することも可能です。ただし、手動で本文内に挿入する画像やファイルはテンプレートに指定した位置には表示されないように予めテンプレートから削除しておく必要があります。つまり、どの画像やファイルを本文内に挿入するのか、または、固定位置に表示するのかを予め決めて、管理画面上にそれと分かるように表示しておく必要があります。
ここでは、画像やファイルの使い分けが既に決まっていて、設定済の前提で説明します。
本文挿入対象ファイルを指定
本文に挿入する画像やファイルが WYSIWYG HTML エディタのメニューに表示されるようにするには、JavaScript ファイルを編集する必要があります。cleditor/js/jquery-cleditor-sugu-image.js を開いて、以下の2箇所を変更して下さい。
本文に挿入する画像番号の変更
以下のように数字が記載されている部分がありますので、本文に表示する画像番号を列挙して下さい(青字部分)。
$('a[id^="current_image_"][class~="current_image"]').each(function(){
var myId=$(this).attr("id");
if (myId.match(/_[2345]$/)){ //本文に挿入したい画像番号本文に挿入するファイルの変更
初期設定では、固定ファイル(画像欄をファイルとして使っているもの)があれば、全て本文に挿入できるようになっています。これに加えて、複数ファイルアップロード欄のファイルを本文内に挿入したい場合は、以下のように変更して下さい。
固定ファイルのみ(初期設定)
$('a[id^="current_image_"][class~="current_file"]').each(function(){
複数ファイルのみ
$('a[id^="current_file_"]').each(function(){
固定ファイルと複数ファイル
$('a[id^="current_image_"][class~="current_file"], a[id^="current_file_"]').each(function(){
挿入されるコードの設定
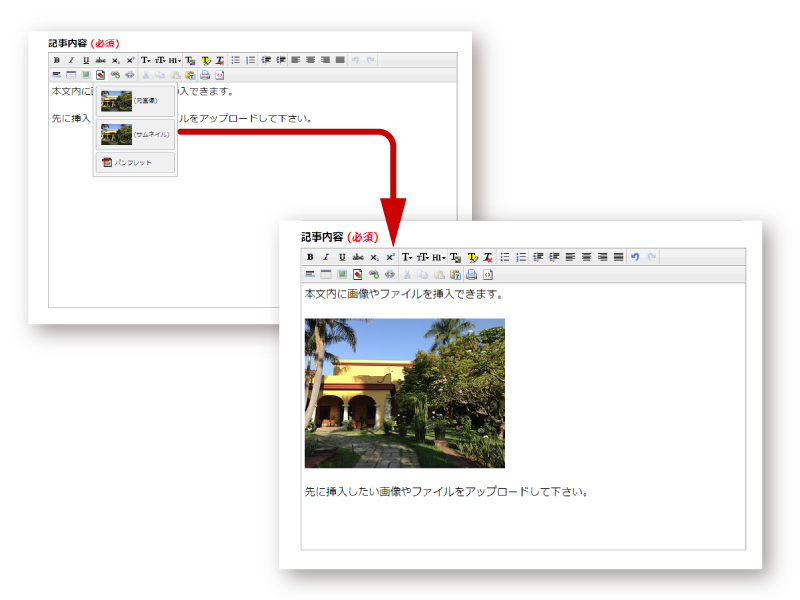
画像やファイルが WYSIWYGエディタ画面に挿入される時、背後ではHTMLタグが書き込まれています。どのようなタグが書き込まれるかは、画像がアップロードされた時は2つのパターンから選ぶことができます(元画像のサイズ/サムネイル)。ファイルの場合は1パターンです。
具体的なHTMLタグは、Webサイトのデザインに合わせて適宜変更して下さい。これも、jquery-cleditor-sugu-image.js 内に指定があります。
凡例
- 青字:元画像を挿入した時のコード
- 赤字:サムネイル画像を挿入した時のコード
- 緑字:ファイルを挿入した時のコード
「__HREF__」「__ALT__」「__ICON__」などの固定キーワードは、既に設定してある(前提の)画像やファイルの本文内挿入の場合と同じです。
参考:アップロードした画像やファイルを本文内に挿入する方法
//オプションコードを作成
//上段:管理画面の選択用ボタン
//下段:挿入するコード
var BtnTplt4Img = [
[
'<button type="button" data-group="img" data-index="__INDEX__" data-thumb="__THUMB__" data-alt="__ALT__" data-href="__HREF__" class="sugu-image-select-button"><img src="__THUMB__" alt="__ALT__" style="width: 50px;"> (元画像)<\/button>',
'<img src="__HREF__" alt="__ALT__">'
]
,[
'<button type="button" data-group="img" data-index="__INDEX__" data-thumb="__THUMB__" data-alt="__ALT__" data-href="__HREF__" class="sugu-image-select-button"><img src="__THUMB__" alt="__ALT__" style="width: 50px;"> (サムネイル)<\/button>',
'<a href="__HREF__" target="_blank" title="拡大:__ALT__" class="image-link" data-caption="__ALT__"><img src="__THUMB__" alt="__ALT__"></a>'
]
];
var BtnTplt4File = [
[
'<button type="button" data-group="file" data-index="__INDEX__" data-alt="__ALT__" data-href="__HREF__" data-icon="__ICON__" class="sugu-file-select-button"><span class="filelink __ICON__">__ALT__<\/span><\/button>',
'<a href="__HREF__" class="filelink __ICON__">__ALT__</a>'
]
];アップロードと確認
編集した cleditor/js/jquery-cleditor-sugu-image.js をサーバに上書きアップロードして下さい。
ブラウザのキャッシュをクリアしてから管理画面にアクセスし、変更が反映されている事を確認して下さい。
画像・ファイル挿入機能を追加する方法
このセクションは、既にこのページでご紹介する WYSIWYG エディタ機能を使っていて、2016年6月に公開された画像・ファイル挿入機能を追加したい場合の設定方法の説明です。
※ この機能を使うには、「すぐ使えるCMS」のVer. 4.6 以上が必要です。
CLEditor の関連ファイルをダウンロード
CLEditor の関連ファイルをダウンロードして下さい。
解凍したファイルから以下のファイルを取り出して下さい。
cleditor/img/inlineimage.gif
cleditor/js/jquery-cleditor-sugu-image.js
アップロード先の決定とパスの変更
上記の2ファイルをサーバにアップロードする位置を決めて下さい。
jquery-cleditor-sugu-image.js 内に相対パスで「../img/inlineimage.gif」を参照(リンク)している箇所がありますので、ここを、決定したアップロード先に対応するように修正して下さい(下記青字部分)。
// Define the inlineimage button
$.cleditor.buttons.inlineimage = {
name: "inlineimage",
image: "../img/inlineimage.gif",
title: "Insert Images and Files",JavaScriptファイルの読み込み
templates/admin/2.html を編集して、追加する JavaScript ファイルを読み込んで下さい(赤字部分を追加)。既存の CLEditor 用 JavaScript を読み込んでいる <script> タグがあるはずですので、その後に追加して下さい。青字は、アップロードする場所に応じて変わります。
追加例(赤字部分)
<script type="text/javascript" src="/path/to/cleditor/js/jquery-cleditor.js" charset="utf-8"></script>
<script type="text/javascript" src="/path/to/cleditor/js/jquery-cleditor-advancedtable.js" charset="utf-8"></script>
<script type="text/javascript" src="/path/to/cleditor/js/jquery-cleditor-sugu-image.js" charset="utf-8"></script>アップロード
編集したファイルと新しいファイル(下記)をアップロードして下さい。アップロード後、編集画面にアクセスすると画像とファイル挿入のためのボタンが追加表示されているはずです。
- cleditor/img/inlineimage.gif
- cleditor/js/jquery-cleditor-sugu-image.js
- templates/admin/2.html
調整
挿入する対象の画像・ファイルの調整は、上の「画像・ファイル挿入機能の調整」と同じように行って下さい。
初期入力(入力雛形)の設定(オプション)
新規登録をする時に編集エリアに初期入力(入力テンプレート、雛形)を表示させることもできます。この場合は、さらに以下の設定も行って下さい。
templates/admin/2.html の編集
もう一度 templates/admin/2.html を編集して、先ほど追加した JavaScript の途中に、以下の青字、赤字部分を挿入して下さい。青字に挟まれた赤字の部分が表示する初期入力内容です。ここはお好きなようにHTMLを編集したものをペーストした後、各行の末尾に「\」を追加して下さい。
【注意】「#body」となっている部分は、初期入力を設定する入力欄の id属性です。もし異なる欄に設定したい場合はその欄のid属性を指定して下さい。もし入力欄に id属性が付いていなければ、追加して下さい。
<script type="text/javascript">
$(document).ready(function() {
$(".wysiwyg-area").each(function(){
var Id = $(this).attr("id");
$(this).text($("#"+Id).val().replace(/{{{/g, '').replace(/}}}/g, ''));
});
/* 新規入力時の初期フォーマットを指定 */
/* HTMLコードをペーストした後、末尾に「\」を追加して下さい。 */
/* HTMLコード内にシングルクオートは使わないで下さい。 */
if ($("#body").val() == ''){
$("#body").text(
'\
<!-- 入力テンプレート ここから -->\
<p>ここに説明概要を入力...</p>\
\
<h3>詳細案内</h3>\
\
<table border="1" cellpadding="4" cellspacing="0">\
<tbody>\
<tr>\
<th align="right">見出し</th>\
<td>内容</td>\
</tr>\
<tr>\
<th align="right">見出し</th>\
<td>内容</td>\
</tr>\
<tr>\
<th align="right">見出し</th>\
<td>内容</td>\
</tr>\
</tbody></table>\
\
<p>追加情報</p>\
<!-- 入力テンプレート ここまで -->\
'
);
}
$(".wysiwyg-area").cleditor({
useCSS:true, /* なるべくstyle属性を使う */
docCSSFile:"%_relative_web_dir_%parts/css/sugu-sugu.css", /* 編集領域に適用するスタイルシート */
fonts: "Sans-Serif,Serif", /* フォント選択肢 */
bodyStyle: "margin:4px; font-size:1em; cursor:text", /* 入力欄スタイル */再アップロード
編集済の templates/admin/2.html をもう一度サーバにアップロードして動作確認を行って下さい。
設置がうまくいかない場合
CLEditor の組み込みがうまく行かない場合、以下の点を確認して下さい。
入力用のツールバーなどが表示されない場合
入力用のツールバーなどが表示されない場合、アップロードした CSS ファイルや img/ ディレクトリのパスが間違っている可能性があります。
サーバ上にファイルがある事を確認した上、編集したテンプレート内のパスの記載に間違いが無いかを確認して下さい。cgi-bin/ ディレクトリの中にファイルをアップロードした場合、他のディレクトリに変更してみて下さい。
ブラウザによる制限事項
ブラウザによってはうまく動作しない場合があります。うまくいかない場合はなるべく新しいバージョンのブラウザを使用して下さい。
WYSIWYG HTMLエディタを使う事による分かっている問題点
WYSIWYG HTMLエディタを使う事により、以下のような問題が出る事が分かっています。
Internet Exploler(IE)での制限
Internet Exploler(IE)ではフォント関連の CSS 表記ができず、色変更やサイズ変更を行うと「<font color="#ff0000" size="6">」などの古いコーディングになります。
また、IEではテーブル内の文字に書式を設定しようとすると動作がうまく行かなくなります。テーブル内の文字に書式を設定したい場合は、一旦テーブルの外で用意した書式付きの文字をキーボードの CTRL+C と CTRL+V を使ってコピー&ペーストして下さい。
Webサーバのセキュリティツール利用時のエラー
Webサーバで 「Web Application Firewall」、「WAF」などと呼ばれるセキュリティツールを利用していると、「確認画面へ」ボタンを押したときにエラーになる場合があります。これは書き出された HTML タグがこれらのセキュリティツールによって「危険な HTML コード」と誤判別されてしまうことによって起こります。
この場合の対応方法は以下のいずれかをご検討下さい。
- セキュリティツールの設定を変更する
- CLEditorの設定を変更し、古いスタイルの HTML タグを使う
- セキュリティツールを停止する
それぞれ以下のように設定して下さい。
セキュリティツールの設定を変更する
サーバによっては、エラーになってしまった内容を今後はエラーにしないように除外設定できる場合があります。設定可否、具体的な方法はサーバ管理者にお問合わせいただくか、または、サーバのマニュアルなどをご参照下さい。
例えばレンタルサーバ「ヘテムル」の場合は、下記ページに設定方法の説明があります。
http://heteml.jp/support/manual/waf/
(「.htaccessによる除外記述の方法」のパート)
CLEditorの設定を変更し、古いスタイルの HTML タグを使う
上記の「CLEditor のファイルを読み込み」の際に追加した JavaScript 内の「useCSS:true」を「useCSS:false」に変更すると、同じ書式を設定した場合でもエラーが出なくなる場合がありますので、お試し下さい。
これはCLEditorで書式設定をする際に裏でどのようなHTMLタグを使用するかの設定で、「useCSS:true」の場合は CSS を使い「<p style="color: #ff0000;">」などのHTMLタグを書き出しますが、「useCSS:false」にすると古いスタイルのHTMLタグを使い「<font color="#ff0000" size="6">」などのHTMLタグになり、これはセキュリティツールのチェックで制限を受けない事が多いようです。「useCSS:true」でセキュリティ上のエラーが起きる場合はご検討下さい。
セキュリティツールを停止する設定
最後の手段ですが、上記2つの方法がとれない場合は、セキュリティツールを停止する事をご検討下さい。停止方法はサーバ管理者にお問合わせいただくか、または、サーバのマニュアルなどをご参照下さい。
レンタルサーバ「ロリポップ!」をご利用の場合は「すぐ使えるCMS」内の下記ページに詳しいご案内をしています。
ロリポップでWAFを使用していると、更新時に403(Forbidden)のエラーが出る場合があります
参考:WYSIWYG HTMLエディタのメリットとデメリット
WYSIWYG HTMLエディタの使用には、メリットとデメリットがあります。
WYSIWYG HTMLエディタのメリット
確認しながら編集可能
まずメリットとしては、WYSIWYG HTMLエディタを使用すると、色変更などの書式の設定を実際に確認しながら編集できる事が挙げられます。
WYSIWYG HTMLエディタを導入していない初期設定の状態だと、HTMLタグを直接入力する事によって書式の設定自体は可能ですが、全ての変更が終わって確認画面に移動してからしかその結果を見る事ができません。WYSIWYG HTMLエディタを使えば、結果を見ながらの編集が可能です。
表の作成も可能
また、WYSIWYG HTMLエディタを使用すると表の作成も管理画面で直接行えます。
表の作成のためのHTMLタグを手入力するのは面倒ですので、運用上は別のツールで作成した表部分のHTMLコードを「すぐ使えるCMS」の編集画面にペーストする事になりますが、このような手間も不要になります。
WYSIWYG HTMLエディタのデメリット
却って読みにくくなる可能性
逆にデメリットとしては、編集担当者が自由に色変更などをすると却って読みにくくなってしまう可能性などが挙げられます。
特に、ホームページを見る方の環境は大変多岐にわたります。このため、編集担当者のパソコンなどで見やすく調整したつもりでも、別の環境では却って見にくくなってしまう場合もあります。このような場合は、むしろ書式についてはWebデザイナーが設定したままにして、各編集者は何も変更しない方がよい、という考え方もあり得ます。
HTMLタグが混乱する可能性
この他、「デメリット」という程でもありませんが、WYSIWYG HTMLエディタ上で書式を色々変更していると、途中で書式の変更が効かなくなる事があります。これは、書式用に(WYSIWYG HTMLエディタツールが、見えない部分で)編集しているHTMLタグが入れ子になって、一番内側のタグの書式設定ができなくなってしまう事に依るものですが、このように、色々変更しているうちにHTMLコードが混乱してしまう事があります。
このようになってしまった時の悪い点は2つ挙げる事ができます。一つは、編集担当者が混乱し編集が進められなくなってしまう点です。もう一つは検索エンジン対策で、検索エンジンはページ内容の判断のためにHTMLタグも読み取っていますので、HTMLタグが混乱する事は、決定的な問題ではないとは言えあまりよい事ではありません。
WYSIWYG HTMLエディタの導入の判断
以上の事から、WYSIWYG HTMLエディタを導入するかの判断は、以下の2点を考慮してみて下さい。
- よく表を書くかどうか
- 更新担当者はなるべくHTMLタグを見たく無いという希望があるかどうか
これ以外の、たまに書式を付けたりする程度でしたら、マウスの右クリック機能(コンテクストメニュー)を利用して簡単にスタイル設定する方法がありますので、こちらの方がお勧めです。
WYSIWYG HTMLエディタでのHTML編集のコツ
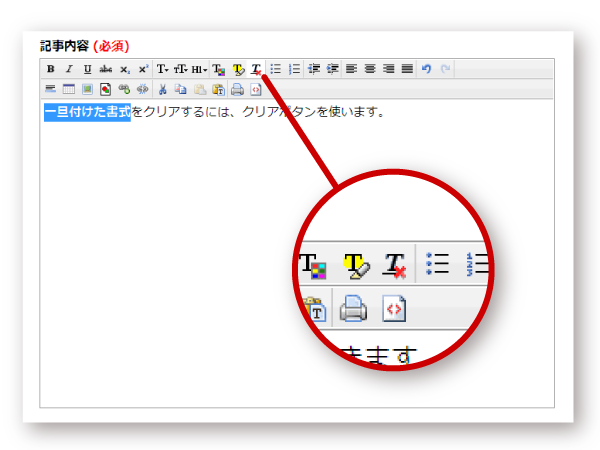
デメリットの部分で挙げたように、編集ツール上で書式の変更を繰り返すのは、HTMLコードが混乱する可能性があるためにあまりお奨めしません。このため、WYSIWYG HTMLエディタで編集する際は、以下のような点に注意してみて下さい。