画像の追加(画像を増やす)とは?
「すぐ使えるCMS」では、管理画面からファイルや画像がアップロードできます。アップロードできるファイルの数は初期設定では0、1、3 個のいずれかですがこれを5個まで増やすことができます。
対応製品
Ver. 4.8 以上の製品で対応しています。2015年8月現在の対応製品は下記の通りです。
画像とファイルの区別
「すぐ使えるCMS」では <img> タグで表示される「画像」の他、<a> タグのリンクで表示される「ファイル」をアップロードする事ができます。ファイルアップロード欄には2種類ある上、どちらの項目もお使いになる方のカスタマイズで逆の要素(画像からファイル、または、ファイルから画像)をアップロードする事ができます。混乱を避けるため、先にこの区別をご説明します。
ファイルアップロード欄の種類
ファイルや画像をアップロードできる項目は以下の2種類です。製品とバージョンにより、どちらか一方しかないものと両方あるもの、両方とも無いものがあります。
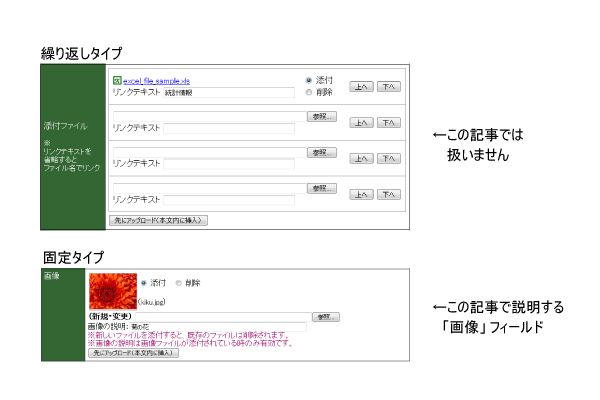
- 繰り返しタイプ:横に「上へ」「下へ」ボタンが付いていて、ファイルをアップロードすると追加のアップロード欄が現れる
- 固定タイプ:ファイルアップロード欄が項目名と1対1で対応している
ファイルアップロード欄の典型的な表示
これらのファイルアップロード欄の典型的な表示は以下の通りです。下にある「固定タイプ」がこのページのご説明の対象としているアップロード欄です。
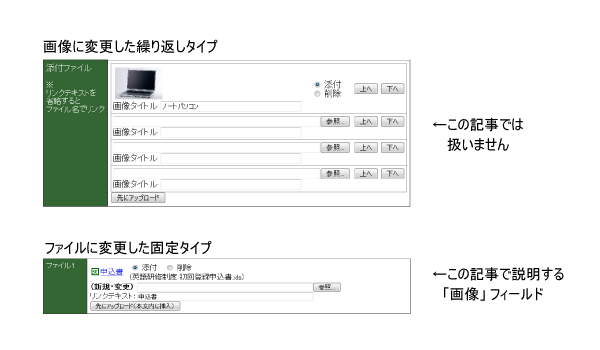
ファイルの種類を変えた場合
ファイルの種類を画像からファイル、または、ファイルから画像に変えた場合は以下のような表示になっている場合があります。下にある「固定タイプ」がこのページのご説明の対象としているアップロード欄です。
このページで説明する画像
このページでは、固定タイプの画像(ファイル)の数を変更する方法をご説明します。
画像の数とCMSの動作
画像の数を1個に設定するとCMSプログラムの動作が多少変わります。画像の数を1個にすると、同じ名前の画像ファイルが繰り返しアップロードできます。つまり、同じファイル名での更新版をアップロードできます。
画像の数が2個以上の場合は、同じ名前のファイルはアップロードできません。Ver. 4.8 まではエラーとなり、アップロード前にファイル名を変えないと更新ができません。Ver. 5.0 以上では、ファイルの名前を自動的に変えてアップロードされます。
画像を増やす方法
画像の数は5個まで増やせます。画像の個数を増やすには、管理画面と記事ページのテンプレートに画像欄を追加する他、admin/admin.cgi の環境変数を編集して下さい。順番に説明します。
編集対象ファイル一覧
- 入力画面 templates/admin/2.html
- 確認画面 templates/admin/3.html
- 記事ページ templates/article/article.html
- 全一覧(目次) templates/article/article_list.txt
- 短い一覧(新着情報) templates/article/short_list.txt
- 環境変数 admin/admin.cgi
編集時の注意点
製品によっては、初期設定で既に画像を追加してあったり、隠し項目として含まれている場合があります。編集時には、ファイル内に同様の設定が無いかを確認してから行って下さい。
入力画面への画像追加(templates/admin/2.html)
入力画面のテンプレート templates/admin/2.html に不足している画像のアップロード欄を追加して下さい。画像の数とテンプレート変数に含まれる数字(赤字部分)が対応していますので、既にテンプレート内に画像の表示がある場合は追加の必要はありません。足りない分だけ追加して下さい。
※初期設定で項目名が「画像」ではなく「ファイル」になっている場合やボタン名が異なる場合があります。
<!-- 画像/ファイル1 -->
<TR>
<TH>画像</TH>
<TD>
%_imagename1_%
<B>(新規・変更)</B>
<INPUT TYPE="file" NAME="imagename1" SIZE="60"><br>
画像の説明:<INPUT TYPE="text" NAME="imagetext1" VALUE="%_imagetext1_%" SIZE="60" class="imeauto"><br>
<SPAN CLASS="msg_info">※新しいファイルを添付すると、既存のファイルは削除されます。<br>
※画像の説明は画像ファイルが添付されている時のみ有効です。
</SPAN>
</TD>
</TR>
<!-- 画像/ファイル2 -->
<TR>
<TH CLASS="titem">画像2</TH>
<TD CLASS="contents">
%_imagename2_%
<B>(新規・変更)</B>
<INPUT TYPE="file" NAME="imagename2" SIZE="60"><br>
画像の説明:<INPUT TYPE="text" NAME="imagetext2" VALUE="%_imagetext2_%" SIZE="60" class="imeauto">
</TD>
</TR>
<!-- 画像/ファイル3 -->
<TR>
<TH CLASS="titem">画像3</TH>
<TD CLASS="contents">
%_imagename3_%
<B>(新規・変更)</B>
<INPUT TYPE="file" NAME="imagename3" SIZE="60"><br>
画像の説明:<INPUT TYPE="text" NAME="imagetext3" VALUE="%_imagetext3_%" SIZE="60" class="imeauto"><br>
<input type="submit" onClick="return prepare_order4upload();" value="先にアップロード">
</TD>
</TR>
<!-- 画像/ファイル4 -->
<TR>
<TH CLASS="titem">画像4</TH>
<TD CLASS="contents">
%_imagename4_%
<B>(新規・変更)</B>
<INPUT TYPE="file" NAME="imagename4" SIZE="60"><br>
画像の説明:<INPUT TYPE="text" NAME="imagetext4" VALUE="%_imagetext4_%" SIZE="60" class="imeauto"><br>
<input type="submit" onClick="return prepare_order4upload();" value="先にアップロード(本文内に挿入)">
</TD>
</TR>
<!-- 画像/ファイル5 -->
<TR>
<TH CLASS="titem">画像5</TH>
<TD CLASS="contents">
%_imagename5_%
<B>(新規・変更)</B>
<INPUT TYPE="file" NAME="imagename5" SIZE="60"><br>
画像の説明:<INPUT TYPE="text" NAME="imagetext5" VALUE="%_imagetext5_%" SIZE="60" class="imeauto"><br>
<input type="submit" onClick="return prepare_order4upload();" value="先にアップロード(本文内に挿入)">
</TD>
</TR>確認画面 への画像追加(templates/admin/3.html)
確認画面のテンプレート templates/admin/3.html に、上で追加した分の画像の確認表示を追加して下さい。画像の数とテンプレート変数に含まれる数字(赤字部分)が対応しています。既にテンプレート内に画像(ファイル)の表示がある場合は追加の必要はありません。足りない分だけ追加して下さい。
<!-- 画像/ファイル1 -->
<TR>
<TH>画像</TH>
<TD>
<span class="msg_info">
※画像の下地はグレーで表示されています。<br>
※画像の枠が表示されています。
</span>
<br>
%_imagename1_%
</TD>
</TR>
<!-- 画像/ファイル2 -->
<TR>
<TH CLASS="titem">画像2</TH>
<TD CLASS="contents">
%_imagename2_%
</TD>
</TR>
<!-- 画像/ファイル3 -->
<TR>
<TH CLASS="titem">画像3</TH>
<TD CLASS="contents">
%_imagename3_%
</TD>
</TR>
<!-- 画像/ファイル4 -->
<TR>
<TH CLASS="titem">画像4</TH>
<TD CLASS="contents">
%_imagename4_%
</TD>
</TR>
<!-- 画像/ファイル5 -->
<TR>
<TH CLASS="titem">画像5</TH>
<TD CLASS="contents">
%_imagename5_%
</TD>
</TR>記事ページ への画像追加(templates/article/article.html)
記事ページのテンプレート templates/article/article.html の表示したい位置に、画像用のテンプレート変数「%_article_image_N_%」(N は1-5の数字。画像番号に対応。)を追加して下さい。このテンプレート変数は画像を表示したい位置を示しています。表示される画像タグは templates/article/article_image_N.txt (N は1-5の数字。画像番号に対応)を編集して下さい。
追加できる画像用テンプレート変数
%_article_image_1_%
%_article_image_2_%
%_article_image_3_%
%_article_image_4_%
%_article_image_5_%画像タグの指定例(templates/article/article_image_N.txt)
タグを指定するファイルはファイル名の番号が画像番号に対応します。ファイル内のテンプレート変数には(先ほどまでのような)番号の記載はありません。
<a href="%_d_%/%_filename_escaped_%" target="_blank" title="拡大:%_imagetext_%">
<img src="%_d_%/%_thumbnail_escaped_%" alt="%_imagetext_%" hspace="2" vspace="2"></a>全一覧(目次) への画像追加(templates/article/article_list.txt)
全一覧(目次)に画像を追加するには、templates/article/article_list.txt に以下のような画像タグを足して下さい。数字(赤字)の部分が画像番号に対応します。表示したい画像の分だけ追加して下さい。
<a href="%_d_%/%_imagename_escaped_1_%" target="_blank"><img src="%_d_%/%_thumbnail_escaped_1_%" alt="%_imagetext_1_%"></a>
<a href="%_d_%/%_imagename_escaped_2_%" target="_blank"><img src="%_d_%/%_thumbnail_escaped_2_%" alt="%_imagetext_2_%"></a>
<a href="%_d_%/%_imagename_escaped_3_%" target="_blank"><img src="%_d_%/%_thumbnail_escaped_3_%" alt="%_imagetext_3_%"></a>
<a href="%_d_%/%_imagename_escaped_4_%" target="_blank"><img src="%_d_%/%_thumbnail_escaped_4_%" alt="%_imagetext_4_%"></a>
<a href="%_d_%/%_imagename_escaped_5_%" target="_blank"><img src="%_d_%/%_thumbnail_escaped_5_%" alt="%_imagetext_5_%"></a>短い一覧(新着情報) への画像追加(templates/article/short_list.txt)
短い一覧(新着情報)に画像を追加するには、templates/article/short_list.txt に article_list.txt と同じ画像タグを足して下さい。
環境変数の設定(admin/admin.cgi)
追加したい画像の個数に合わせて、admin/admin.cgi の 290 行目付近にある設定(青字部分)を変更して下さい。横に並んだ設定の数字の個数がアップロードできる画像の個数に対応します。最大5個までで、それ以上設定しても無視されます。また、数値はアップロードされた時の自動リサイズ(自動縮小)の設定を表しています。自動リサイズが必要なければ「0」を、自動リサイズする場合は設定する数字で書き換えて下さい。
画像が3個で自動リサイズをしない例
#-------------------------------------------[line 320]-->[line 290]--
# 画像ピクセルサイズの上限設定(固定画像欄)
#--------------------------------------------------------------------
# 固定画像欄に画像がアップロードされた場合に画像のピクセル
# サイズを縮小するかの設定です。画像の幅と高さの上限をピクセル数で設定
# して下さい。
# 指定したより大きな画像がアップロードされた場合、指定サイズに収まる
# ように縮小されます。
# 制限を行わない場合は 0 を指定して下さい。(縦横どちらかのみ 0 でも可。)
# 上の行=幅: ※画像を増やす場合は [0,0,0,0,0] のように指定(最大5つ)
# 下の行=高さ:※(同上)
$conf{max_imagewidth} = [0,0,0];
$conf{max_imageheight} = [0,0,0];画像が5個で幅 1200px、高さ 1200px に収まるように自動リサイズする例
#-------------------------------------------[line 320]-->[line 290]--
# 画像ピクセルサイズの上限設定(固定画像欄)
#--------------------------------------------------------------------
# 固定画像欄に画像がアップロードされた場合に画像のピクセル
# サイズを縮小するかの設定です。画像の幅と高さの上限をピクセル数で設定
# して下さい。
# 指定したより大きな画像がアップロードされた場合、指定サイズに収まる
# ように縮小されます。
# 制限を行わない場合は 0 を指定して下さい。(縦横どちらかのみ 0 でも可。)
# 上の行=幅: ※画像を増やす場合は [0,0,0,0,0] のように指定(最大5つ)
# 下の行=高さ:※(同上)
$conf{max_imagewidth} = [1200,1200,1200,1200,1200];
$conf{max_imageheight} = [1200,1200,1200,1200,1200];画像が1個の例
以下のように設定すると、画像の個数が1個になり、画像欄に繰り返し同じ名前のファイルがアップロードできます。
#-------------------------------------------[line 320]-->[line 290]--
# 画像ピクセルサイズの上限設定(固定画像欄)
#--------------------------------------------------------------------
# 固定画像欄に画像がアップロードされた場合に画像のピクセル
# サイズを縮小するかの設定です。画像の幅と高さの上限をピクセル数で設定
# して下さい。
# 指定したより大きな画像がアップロードされた場合、指定サイズに収まる
# ように縮小されます。
# 制限を行わない場合は 0 を指定して下さい。(縦横どちらかのみ 0 でも可。)
# 上の行=幅: ※画像を増やす場合は [0,0,0,0,0] のように指定(最大5つ)
# 下の行=高さ:※(同上)
$conf{max_imagewidth} = [0];
$conf{max_imageheight} = [0];サムネイルサイズの設定
画像を増やした場合は、増やした画像のサムネイルサイズの設定も同様に行って下さい(360行目付近)。下記例は、幅が 150px に収まるように自動リサイズする設定です。
#-------------------------------------------[line 340]-->[line 360]--
# 画像サムネイルのピクセルサイズ設定
#--------------------------------------------------------------------
# 画像サムネイルの幅と高さの上限をピクセル数で設定して下さい。
# 0 を指定すると、リサイズを行いません(アップロードされたサイズ)。
# タテヨコ比の変更は行わず、長い辺が指定されたサイズに収まるように
# 縮小されます。
# 上の行=幅: ※画像を増やした場合は [0,0,0,0,0] のように指定(最大5つ)
# 下の行=高さ:※(同上)
$conf{thumbnail_imagewidth} = [150,150,150,150,150];
$conf{thumbnail_imageheight} = [ 0, 0, 0, 0, 0];アップロードと確認
編集が終わったら、編集したファイルをサーバに上書きアップロードして下さい。また、編集を行って画像がアップロードできる事とページ表示が期待通りである事を確認して下さい。