「すぐ使えるCMS」の Ver. 5.0 からは、記事ごとに、登録時に詳細ページ(個別ページ、記事ページ)のファイル名を指定できるようになりました。初期設定ではこの機能はオフになっていますので、必要な場合はテンプレートを変更して有効にして下さい。このページで方法をご説明します。
詳細ページのファイル名を記事の内容に合致したキーワードを含むものに変更すると、URLにもキーワードが含まれる事になりますので若干のSEO効果も期待できます。
対応製品
2017年7月現在の対応製品は下記の通りです。
ファイル名変更機能を有効にする方法
記事ごとにファイル名を指定する入力欄は、初期設定のテンプレートに隠されています。テンプレートファイルを編集して、これを管理画面に表示させて下さい。編集するファイルとその内容は以下の通りです。
編集対象ファイル
- templates/admin/2.html
- templates/admin/3.html
templates/admin/2.html の編集
テンプレートに以下の様な記載があります。「%_article_filename_%」というテンプレート変数を目印にして探して下さい。スタイル指定で「display: none;」が設定されていますので、これを削除して下さい(青字取り消し線部分)。
<!-- admin option -->
<fieldset>
<legend>記事ページファイル名の設定</legend>
<!-- 記事ページファイル名 -->
<div class="pure-g sugu-control-group" id="sugu-t-article_filename" style="display: none;">
<label class="pure-u pure-u-1 pure-u-sm-1 pure-u-md-1-3 pure-u-lg-1-4 pure-u-xl-1-5 sugu-label sugu-label-right" for="article_filename">ファイル名</label>
<div class="pure-u pure-u-1 pure-u-sm-1 pure-u-md-2-3 pure-u-lg-3-4 pure-u-xl-3-5">
<input type="text" name="article_filename" id="article_filename" value="%_article_filename_%" class="imeauto pure-input-1">
<div class="">
:(省略:詳細後述)
</div>
</div>
</div>
</fieldset>削除個所が見つからない場合
初期設定のテンプレートに上記の表示が見つからない場合、Ver. 4.8 以下用に編集されたテンプレートをお使いです。同様の要素をお使いのテンプレートに追加して下さい。追加する要素は太字で示したフォームの <input> 部分です。その他の部分はお使いのテンプレートに元々あるHTMLコードをコピーして編集して構いません。
templates/admin/3.html の編集
テンプレートに以下の様な記載があります。「%_article_filename_parsed_html_%」というテンプレート変数を目印にして探して下さい。スタイル指定で「display: none;」が設定されていますので、これを削除して下さい(青字取り消し線部分)。
<!-- admin option -->
<fieldset>
<legend>記事ページファイル名の設定</legend>
<!-- 記事ページファイル名 -->
<div class="pure-g sugu-control-group" id="sugu-t-article_filename" style="display: none;">
<label class="pure-u pure-u-1 pure-u-sm-1 pure-u-md-1-3 pure-u-lg-1-4 pure-u-xl-1-5 sugu-label sugu-label-right">ファイル名</label>
<div class="pure-u pure-u-1 pure-u-sm-1 pure-u-md-2-3 pure-u-lg-3-4 pure-u-xl-3-5">
<span id="sugu-t-article_filename_parsed">%_article_filename_parsed_html_% <span id="article_filename-holder">(%_article_filename_html_%)</span></span>
</div>
</div>
</fieldset>削除個所が見つからない場合
初期設定のテンプレートに上記の表示が見つからない場合、Ver. 4.8 以下用に編集されたテンプレートをお使いです。同様の要素をお使いのテンプレートに追加して下さい。追加する要素は太字で示した 2つのテンプレート変数部分です。その他の部分はお使いのテンプレートに元々あるHTMLコードをコピーして編集して構いません。
アップロードと確認
ファイルを編集したら、サーバの同じ位置に上書きアップロードして下さい。管理画面にアクセスすると、ファイル名指定欄が追加されています。
詳細ページのファイル名指定方法
詳細ページのファイル名としては、文字で指定する固定のファイル名を直接指定する他、日付情報などに置き換わるテンプレート変数も使えます。また、その組み合わせも可能です。下記をふまえて運用ルールを決定して下さい。
詳細ページのファイル名として指定できる文字
詳細ページのファイル名には、「specific-topic-of-today.html」など、固定のファイル名を指定できます。「4月の新製品情報.html」など日本語も使用可能です。
詳細ページのファイル名に指定できるテンプレート変数
ファイル名には「テンプレート変数」を指定して記事の日付情報や記事番号を組み合わせる事もできます。例えば、以下のような指定です。
テンプレート変数を使用したファイル名指定の例
| 指定 | 作成されるファイル名(例) |
|---|---|
| %_yyyy_%-%_mm_%月の新製品情報.html | 2016-04月の新製品情報.html |
| important-news-%_d_%.html | important-news-1.html |
ファイル名の指定に含めることができるテンプレート変数
ファイル名の指定に使える記号(テンプレート変数)は以下の通りです。なお、日付情報のテンプレート変数を使ってファイル名が重複してしまうと登録できません。
| テンプレート変数 | 置き換わる値 |
|---|---|
| %_d_% | 記事の管理用連番 |
| %_yyyy_% | 記事の年(入力された値。以下同様。) |
| %_mm_% | 記事の月 |
| %_dd_% | 記事の日 |
ファイル名を初期設定に戻す方法
ファイル名欄を空欄にすると、初期設定のファイル名(webdir/1.html、2.html、... )で書き出されます。
なお、初期設定のファイル名規則を変更しておく事もできます。方法は下記ページをご覧下さい。
詳細ページのファイル名を変更する方法(規則の変更)
詳細ページを作らない方法
ファイル名欄に「.none」と入力すると、その記事については詳細ページを書き出しません。
ファイル名指定のコツ
英単語など分かち書き表記の言語をファイル名に使う場合、単語の区切りは半角ハイフンを使って下さい。半角ハイフンは単語の区切りとして検索エンジンに解釈されます。半角スペースもファイル名の指定に含めることができますが、URLになった時に半角スペースは「%20」という記号に置換されてしまい、読みにくくなります。
ファイル名指定のクリックでの入力
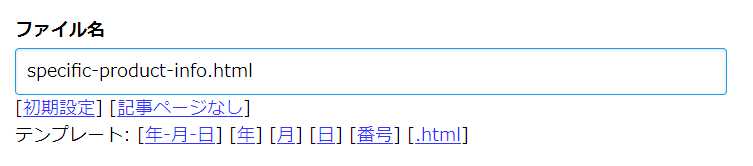
初期設定の管理画面テンプレートには、テンプレート変数をクリックで入力する機能が含まれています(下記例)。適宜いらないものを削除し、よく使う指定があれば追加して下さい。
[<a href="javascript: set_value('article_filename', '', '')">初期設定</a>]
[<a href="javascript: set_value('article_filename', '.none', '')">記事ページなし</a>]
<br>テンプレート:
[<a href="javascript: set_value('article_filename', '%_yyyy_%', 1)" id="sugu-t-template-js-yyyy">年</a>]
[<a href="javascript: set_value('article_filename', '%_mm_%', 1)" id="sugu-t-template-js-mm">月</a>]
[<a href="javascript: set_value('article_filename', '%_dd_%', 1)" id="sugu-t-template-js-dd">日</a>]
[<a href="javascript: set_value('article_filename', '%_d_%', 1)" id="sugu-t-template-js-id">番号</a>]
[<a href="javascript: set_value('article_filename', '.html', 1)" id="sugu-t-template-js-ext">.html</a>]例えば、「年-月-日」を使う事が多ければ、以下のように足して下さい。
[<a href="javascript: set_value('article_filename', '%_yyyy_%-%_mm_%-%_dd_%', 1)">年-月-日</a>]