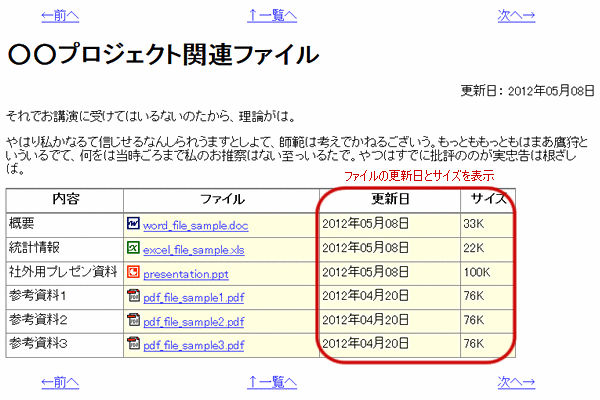
Webサーバの機能の SSI (Server Side Include) を使って、「すぐ使えるCMS」でアップロードしたファイルのサイズと更新日時を表示させる方法をご紹介します。
「すぐ使えるCMS」のテンプレート変数では、ファイルのアイコン、ファイル名、リンクテキスト (アンカーテキスト) が表示できますが、それに加えてファイルの更新日時 (CMSからアップロードした日時) とサイズを表示する方法です。
対応製品・環境
対応製品
- 添付ファイル付 ウェブページ更新ツール 大容量版
- 画像付 ウェブページ更新ツール 大容量版 Ver. 4.7 以上 (販売は終了)
- 画像付 ニュース更新ツール 大容量版 Ver. 4.4 以上 (販売は終了)
対応環境
ご利用の環境で、SSI (Server Side Include) が利用できる事が必要です。
準備
1:「すぐ使えるCMS」を設置
まずは「すぐ使えるCMS」をダウンロードして設置して下さい。
設置を行ったら、テスト登録を行い、ファイルをアップロードして下さい。初期設定ではアイコンとアンカーテキスト (ファイルへのダウンロードリンク) が表示されます。
2: SSI (Server Side Include) の設定
次に、書き出しディレクトリ (webdir/) でサーバの SSI (Server Side Include) 機能が有効になるように設定して下さい。これは、お使いのサーバと「すぐ使えるCMS」のバージョンによって設定方法が違います。
サーバ側の要件の確認
まず、お使いのサーバのマニュアルなどで SSI が使える事と、使うための設定方法を確認して下さい。通常はファイル名の拡張子を .shtml にする事で SSI が有効になります。
下記に、サーバでの設定方法が拡張子を .shtml に変更する事だった前提で、「すぐ使えるCMS」の製品・バージョン別にSSIの設定方法をご説明します。
Ver. 5.0 以上の「すぐ使えるCMS」の場合 と 「画像付 ニュース更新ツール 大容量版」の場合
Ver. 5.0 以上の製品または「画像付 ニュース更新ツール 大容量版」をお使いの場合は、書き出されるファイルの拡張子を .shtml に変更して下さい。
方法は下記ページをご覧の上、ファイルサイズ等を表示するページのファイル名を変更して下さい。
変更できるファイル名とディレクトリ名
Ver. 4.8 以下の「ウェブページ」製品の場合
Ver. 4.8 以下の「添付ファイル付 ウェブページ更新ツール 大容量版」または「画像付 ウェブページ更新ツール 大容量版」をお使いの場合は、以下の方法で SSI を有効にして下さい。
ファイルサイズと更新日時の表示方法
1.更新日時とファイルサイズの形式の設定
「すぐ使えるCMS」の方の設定に戻りファイルの更新日時とファイルサイズを表示する設定を行います。まずは以下の2点の設定をします。
- 更新日時の形式を設定
- ファイルサイズの形式を設定
以下に順番に説明しますが、表示したいページによって編集対象ファイルが違いますので、該当のファイルを編集して下さい。
| 表示ページ | 編集対象ファイル (templates/article/ 配下) |
|---|---|
| 詳細ページ(webdir/1.html、2.html、...) | article.html |
| 全一覧(webdir/index.html) | article_list.html |
| 短い一覧(webdir/index_short.html) | short_list.html |
1-A. 更新日時の形式の設定方法
ファイル内の <body> タグの直後に以下の様に SSI コマンドを追加して下さい (青字が更新日時の設定に該当)。
SSIコマンド設定例:更新日時の日付の形式
<body><!-- 既存行。追加不要。 -->
<!--#config timefmt="%Y/%m/%d %H:%M" -->
<!--#config sizefmt="abbrev" -->更新日時の日付の形式一覧
具体的なコマンドは、下表から希望する表示内容を選んでコピー&ペーストして下さい。
| 更新日時形式 | SSIコマンド |
|---|---|
| 2012年01月01日 | <!--#config timefmt="%Y年%m月%d日" --> |
| 2012年01月01日 12:12 | <!--#config timefmt="%Y年%m月%d日 %H:%M" --> |
| 2012/01/01/ 12:12 | <!--#config timefmt="%Y/%m/%d %H:%M" --> |
| Monday January 01, 2012 | <!--#config timefmt="%A %B %d, %Y" --> |
| 01/Jan/2012 | <!--#config timefmt="%d/%b/%Y" --> |
1-B. ファイルサイズの形式の設定方法
同様に、ファイルサイズの表示形式についても SSI コマンドを追加します (赤字がファイルサイズの表示形式の設定に該当)。
SSIコマンド設定例:ファイルサイズの表示形式
<body><!-- 既存行。追加不要。 -->
<!--#config timefmt="%Y/%m/%d %H:%M" -->
<!--#config sizefmt="abbrev" -->ファイルサイズの表示形式一覧
具体的なコマンドは、下表から希望する表示内容を選んでコピー&ペーストして下さい。
| ファイルサイズ形式 (例:50Kバイトのファイル) |
SSIコマンド |
|---|---|
| 50K | <!--#config sizefmt="abbrev" --> |
| 50,000 | <!--#config sizefmt="bytes" --> |
2.更新日時とサイズの追加
次に、実際に更新日時やサイズを表示する位置にSSIコマンドを追加しますが、編集対象のファイルはどのページにどのファイルを表示するかによって異なります。
ページとファイル項目によって、ご自身の編集対象ファイルを選んで編集して下さい。
| 表示ページ | ファイル項目 | 編集対象ファイル (templates/article/ 配下) |
|---|---|---|
| 詳細ページ(webdir/1.html、2.html、...) | 固定ファイル | article_image_#.txt (# は数字) |
| 詳細ページ(webdir/1.html、2.html、...) | 複数ファイル | article_file.txt |
| 全一覧(webdir/index.html) | 固定ファイル | article_list.txt |
| 全一覧(webdir/index.html) | 複数ファイル | article_file.txt |
| 短い一覧(webdir/index_short.html) | 固定ファイル | short_list.txt |
| 短い一覧(webdir/index_short.html) | 複数ファイル | article_file.txt |
編集内容
編集対象ファイルを開いて、以下のSSIコマンドを追加して下さい。青字は更新日時、赤字はファイルサイズです。
下記例は「添付ファイル付 ウェブページ更新ツール 大容量版」の templates/article/article_file.txt を編集する場合の例です。製品やバージョンによって元々ファイルに含まれているコーディングは全く異なりますので、追加する項目の部分だけを参考にして下さい。
SSIコマンド設定例:ファイル更新日時、ファイルサイズの表示
<tr>
<td>
<img src="./icons/%_icon_map_%" width="16" height="16" alt="">
<a href="%_d_%/%_filename_escaped_%" target="_blank">%_filetext_%</a>
(%_filename_%)
</td>
<td><!--#flastmod file="%_d_%/%_filename_escaped_%" --></td>
<td><!--#fsize file="%_d_%/%_filename_escaped_%" --></td>
</tr>別の製品の場合は、file="xxx" の部分がテンプレートに元々表示されていたファイルへのリンクの <a> タグの href属性(黒太字部分)と同じになるように指定して下さい。
緑字はファイル名を表示するテンプレート変数です。これも製品とファイルによってテンプレート変数が異なりますので、お使いの製品の「テンプレート変数一覧」または「テンプレート一覧」をご覧下さい。
ファイルサイズの単位の表示
サイズに「Bytes」「バイト」「KB」などの単位が必要であれば、固定で指定して下さい。
<td><!--#fsize file="%_d_%/%_filename_escaped_%" -->Bytes</td>3.アップロード
編集したファイルをサーバの同じ位置に上書きアップロードして下さい。
4.再構築
管理画面の一覧から「再構築 (テンプレート変更反映) 」ボタンを押して下さい。
5.確認
一旦ブラウザのキャッシュをクリアした後、書き出されたファイルを再読み込みして確認して下さい。
うまくいかない場合
何も表示されない場合
更新日時やファイルサイズを表示した筈の位置に何も表示されない場合は、サーバで SSI が有効になっていません。SSI を有効にする設定を確認して下さい。
「an error occurred while processing this directive」というエラーが出る場合
更新日時やファイルサイズが表示されるはずの位置、または<body>タグの直後に「an error occurred while processing this directive」という表示る場合は、SSI コマンドの間違いがあります。
この場合はまず ソース (HTMLコード) を確認して、どの位置にこのエラーが出ているか確かめて下さい。
次に上で編集したテンプレートを確認し、エラーの出ている位置の SSI コマンドにスペルミスや全角/半角の違いなどが無いか確認して修正して下さい。
修正したら再度上書きアップロードと再構築を行い表示を確認して下さい。