PCサイト・スマホサイト同時更新の概要
「すぐ使えるCMS」を使ってPCサイトとスマホサイト (モバイルサイト、携帯サイト、スマートフォン用、スマートホン用) を同時に更新する方法をご紹介します。HTMLファイルを別々に書き出すので、同じ内容を複数のデザインで公開したい場合にも応用できます。
この他の方法
このページでご紹介する方法は、まだ「レスポンシブWebデザイン」(PC/スマホ/タブレットに一つのHTMLページで対応させるコーディング方法)がそれほど一般的でなかった 2010年代初頭に、「苦肉の策」として、2種類のページを書き出す方法として考えた、いわば、トリックです。
このため、「画像やファイルを掲載しないページのみ」という制限があります。
2017年現在、ガラケー(フィーチャーフォン)に対応させなくてはならない等の特別な理由の無い限りは、このページの方法ではなく、レスポンシブWebデザインの製品を選ぶことをお勧めします。
管理画面のスマホ対応
このページでは、管理画面のスマホ・タブレット対応については扱いません。画像やファイルの有無にかかわらず「すぐ使えるCMS」Ver. 5.0 の初期設定で、コーディングを「レスポンシブWebデザイン」にする事で、管理画面もスマホ・タブレットに対応しました。
スマホサイトとPCサイト両用の管理画面デモ
このページでご紹介する方法では、一つの管理画面から更新して、PCサイトとスマホサイト2種類のHTMLページを同時に更新できます。
PCサイト・スマホサイト同時更新対応製品
Ver. 3.0 以上の「すぐ使えるCMS」製品(旧「すぐ使えるCGI」)でこの方法が使えます。ただし、画像とファイルのアップロード欄は消して使って下さい。
PC・スマホ同時更新 CMS 管理画面設定方法
準備:製品の設置
ダウンロードと設置
「すぐ使えるCMS」製品をダウンロードして設置して下さい。
※現在ダウンロードできる製品は、このページの例で取り上げる製品とは異なり、初期設定でレスポンシブWebデザインに対応しているか、または、ファイルや画像などをアップロードする目的での設定になっています。適当な製品はご自身で選んで下さい。
テスト登録
テストとして記事が1件登録できることを確かめて下さい。
画像・ファイル欄の削除
画像とファイルのアップロード機能は使えません。もし選んだ製品に画像やファイルのアップロード機能含まれていたら、下記の方法で管理画面から削除して下さい。
管理画面から画像を削除する方法
添付ファイルのアップロードを行わない設定
ファイルのコピーと再配置
基本的な設置が終わったら、PC・スマホ同時更新ができるように設定をしてきます。
ここでやろうとしていること
「すぐ使えるCMS」で編集した更新情報は ディレクトリ data/ の中に保存されます。この保存用ディレクトリ data/ を共有した2つの管理画面を作り、2種類のデザインでページを書き出します。
下記の方法で順番に設定して下さい。
ディレクトリの準備
「準備」が終わった段階で、サーバ上のディレクトリは以下のようになっていると思います。
cgi-bin/ <-- 元からあったディレクトリ
|-- site1/ <-- 「準備」で設置。名前は任意。
|-- admin/
|-- data/
|-- tempfiles/
|-- templates/
`-- webdir/
これを、最終的に以下のような構成にします。順番にやりましょう。
cgi-bin/ <-- 元からあったディレクトリ
|-- site1/ <-- 「準備」で設置。名前は任意。
| |-- admin/
| |-- data/
| |-- tempfiles/
| |-- templates/
| `-- webdir/
|-- site2/ <-- スマホ用に追加する。名前は任意。
|-- admin/
|-- tempfiles/
|-- templates/
`-- webdir/
作業用ディレクトリのコピー
作業用のローカルパソコンに、上記と同様の配置でディレクトリ site2/ を作成して下さい。site2/ がスマホサイト用、site1/ が PCサイト用の想定です。
作成した site2/ の中に、site1/ の中にある admin/、templates/、webdir/ をコピーして下さい。
スマホサイト用ファイルの編集
スマホサイト用の設定をします。以下のファイルを編集します。
- site2/admin/admin.cgi
- site2/templates/article/*.html
site2/admin/admin.cgi 65行目「データディレクトリ」の編集 (必須)
site2/admin/admin.cgi を開いて 65行目付近にある 環境変数「データディレクトリ」 $conf{data_dir} の値を site1/data/ を指すように変更します。
site2/ の「データディレクトリ」 $conf{data_dir} の編集例
#--------------------------------------------------------[line 065]--
# データディレクトリ
#--------------------------------------------------------------------
# アーカイブに含まれていた data/ ディレクトリへのパスを指定します。
# 相対パスでも絶対パスでも指定できます。
# Windowsで稼動させる場合、絶対パスでないとアクセスできない場合があり
# ます。
$conf{data_dir} = '../data/';
$conf{data_dir} = '../../site1/data/';Windows サーバ で IIS (Internet Information Server) をお使いの場合や絶対パス指定をお使いの場合
絶対パスで site1/data/ が指定されていれば、そのまま使えますので変更は不要です。
変更が不要な例
$conf{data_dir} = 'C:/Inetpub/wwwroot/site1/data/';
$conf{data_dir} = '/home/user/htdocs/site1/data/';
site2/admin/admin.cgi 170行目「一覧に表示する件数」の編集 (任意)
引き続き同じファイル site2/admin/admin.cgi を編集します。
スマホサイトで1ページに表示する件数を少なく設定したい場合は 170行目付近の 環境変数「一覧に表示する件数」 $conf{index_list_no} の値を変更して下さい。
※製品によってはこの設定はありません。
site2/ の「一覧に表示する件数」 $conf{index_list_no} の編集例
#--------------------------------------------------------[line 170]--
# 一覧に表示する件数
#--------------------------------------------------------------------
# 全一覧および管理画面の記事一覧に表示する記事件数を設定して下さい。
# これより多い登録があるとページ分割されます。
# 0を指定すると1ページに全件を表示します。
$conf{index_list_no} = 10;
$conf{index_list_no} = 5;Windows サーバ で IIS (Internet Information Server) をお使いの場合や絶対パス指定をお使いの場合
設定に絶対パスを利用している場合は以下の変数も修正して、site2/admin/admin.cgi での設定は site2/ ディレクトリ配下を指すように調整下さい。相対パスを利用している場合はこの作業は不要です。
80行目付近 「テンプレート格納ディレクトリ」
絶対パスで site1/templates/ が指定されていたら、site2/templates/ を指すように修正して下さい。
設定例
$conf{templatedir} = 'C:/Inetpub/wwwroot/site2/templates/';
$conf{admin_templatedir} = 'C:/Inetpub/wwwroot/site2/templates/admin/'; ※2
$conf{article_templatedir} = 'C:/Inetpub/wwwroot/site2/templates/article/'; ※2
$conf{templatedir} = '/home/user/htdocs/site2/templates/';
$conf{admin_templatedir} = '/home/user/htdocs/site2/templates/admin/'; ※2
$conf{article_templatedir} = '/home/user/htdocs/site2/templates/article/'; ※2
※2の指定は製品によってはありません。
125行目付近 「ファイル書き出しウェブディレクトリ」
絶対パスで site1/webdir/ が指定されていたら、site2/webdir/ を指すように修正して下さい。
設定例
$conf{web_dir} = 'C:/Inetpub/wwwroot/site2/webdir/';
$conf{web_dir} = '/home/user/htdocs/site2/webdir/';
140行目付近 $conf{relative_web_dir}
サーバルートからの絶対パスで /cgi-bin/site1/webdir/ 等の指定になっていたら、site2/webdir/ を指すように修正して下さい。
設定例
$conf{relative_web_dir} = '/cgi-bin/site2/webdir/';
site2/templates/article/*.html 記事用テンプレートの編集 (確認用)
テスト中に生成されたページの違いを分かりやすくするために、site2/templates/article/*.html に「スマホサイト」などの表示を追加しておきます。
なお、これらのページは後で本格的にデザイン調整して下さい。
site2/templates/article/article.html 編集例 (一部)
:
(省略)
:
<body bgcolor="#ffffff">
このページはスマホ用です
<div align="center">
:
(省略)
:
</div>
<h1>%_subject_%</h1>
<div align="right">
<p>%_yyyy_%/%_mm_%/%_dd_%</p>
</div>
%_body_%
:
(省略)
:
アップロードと記事生成の確認
site2/ のアップロード
site2/ ディレクトリを中身のファイルごとサーバ上の site1/ と同じ場所にアップロードして下さい。
以下のようなディレクトリ配置になります。
cgi-bin/ <-- 元からあったディレクトリ
|-- site1/ <-- 「準備」で設置。
| |-- admin/
| |-- data/
| |-- tempfiles/
| |-- templates/
| `-- webdir/
|-- site2/ <-- 新たにアップロード。
|-- admin/
|-- tempfiles/
|-- templates/
`-- webdir/
パーミッションの設定
site1/ を設定した時と同じように site2/ 配下のファイルにもパーミッションの設定をして下さい。
スマホサイト用 管理画面一覧にアクセス
新たに設置した site2/admin/admin.cgi にブラウザからアクセスして下さい。
先ほど site1/admin/admin.cgi で登録した記事がすでに管理画面一覧に表示されるはずですので確認して下さい。「チェック」のリンクをクリックすると、まだ書き出しは行っていないので「404 Not Found 見つかりません」などが表示されますが、これは正常です。
スマホサイト用 ページ再構築
一覧の下にある「再構築 (テンプレート変更反映)」ボタンを押して下さい。
記事の「チェック」のリンクから表示を確認すると、今度は、先ほどテンプレートファイルに設定した「スマホ用」などの表記があるページが表示されるはずです。他のページも確認して下さい。
自動更新(更新同期)の設定
ここまでは、PCサイト用、スマホサイト用にそれぞれ管理画面を操作してページの生成を行いましたが、PCサイト用の管理画面で編集を行えば自動的にスマホサイトにも反映されるようにします。
ここでやろうとしている事
先ほどテストでスマホ用サイトの管理画面にアクセスした時には、手動で「再構築 (テンプレート変更反映)」を押したらPCサイトでの更新を反映してページが書き出されました。このボタンを押す動作を、JavaScript で自動で行う設定をします。
下記のように設定して下さい。
スマホサイト用管理画面の編集
スマホサイト用管理画面 の一覧ページ用テンプレート site2/templates/admin/1.html を以下のように編集して下さい。グレーが削除する部分 (1か所)、青字 (2か所) と赤字 (1か所) が追加する部分です。
製品によっては、コーディングが大きく違います。同じ要素を探して編集して下さい。
また、テンプレート内に JavaScript コード(グレーと青字)が無く、外部ファイルに分かれている場合があります。この場合は、ページに読み込まれている JavaScript ファイル内を探して下さい。webdir/parts/js/admin.js または webdir/parts/js/sugu-admin.js というファイルが読み込まれているはずです。
site2/templates/admin/1.html 編集後
:
(省略)
:
<script type="text/javascript"><!--
var ifsubwin = 0;
function set_param(d,m,s,n){
document.forms[0].s.value = s;
document.forms[0].d.value = d;
document.forms[0].m.value = m;
document.forms[0].n.value = n;
if (m == 9 && s == 4){
return do_conf();
}
}
function close_subwin(){
if (ifsubwin == 1){
mysubwin.close();
}
return true;
}
function show_wait(){
mysubwin = window.open('','subwin','scrollbars=no,resizable=no,width=300,height=200');
mysubwin.document.open("text/html;charset=UTF-8");
mysubwin.document.write('<'+'body bgcolor="#ffffff"'+'><'+'h1>');
mysubwin.document.write('書き出し中です...</');
mysubwin.document.write('h1><'+'p>このウィンドウが閉じるまでお待ち下さい。</');
mysubwin.document.write('p></'+'body>');
mysubwin.document.close();
mysubwin.focus();
}
function do_conf(){
if (confirm("現在の設定と... (省略) ...よろしいですか?")){
show_wait();
ifsubwin = 1;
return true;
} else {
return false;
}
}
function auto_republish(){
var myUrl = document.URL;
var queryPos = myUrl.indexOf("?autorepublish", 0);
if (queryPos > 0){
var btn4repub = document.getElementById("repub");
if (btn4repub){
btn4repub.click();
}
}
}
// --></script>
</HEAD>
<BODY BGCOLOR="#FFFFFF" onUnload="close_subwin();" onLoad="auto_republish();">
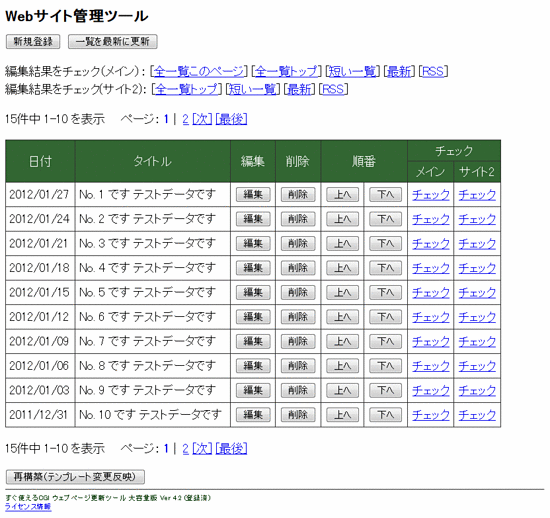
<H1>Webサイト管理ツール</H1>
:
(省略)
:
<INPUT type="submit" onClick="return set_param('',9,4,0)"
value="再構築 (テンプレート変更反映) " id="repub">
</FORM>
</BODY>
</HTML>
PCサイト用管理画面の編集
PCサイト用管理画面 のデザインテンプレート site1/templates/admin/1.html を以下のように編集のうえ、サンプルコードの下にある「調整事項」を反映させて下さい。青字と赤字が追加、緑字が変更する部分です。
スマホサイトに更新を反映させる機能の設定の他、スマホサイトのチェック用のリンクを追加しています。製品によっては HTMLコーディングが大きく異なりますので、コーディングは適宜お手元の製品に合わせて下さい。
また、製品によっては、テンプレート内に JavaScript コード(青字部分)が無く、外部ファイルに分かれている場合があります。この場合は、<script> タグも一緒にテンプレートに直接追加するか、ページに読み込まれている JavaScript ファイルを探して追加して下さい。webdir/parts/js/admin.js または webdir/parts/js/sugu-admin.js というファイルが読み込まれているはずです。
site1/templates/admin/1.html 編集後
:
(省略)
:
<script type="text/javascript"><!--
:
(省略)
:
function do_conf(){
if (confirm("現在の設定と... (省略) ...よろしいですか?")){
show_wait();
ifsubwin = 1;
return true;
} else {
return false;
}
}
function set_autorepublishsrc(){
var subAdminPath = "../../site2/admin/admin.cgi"; //スマホ用管理画面へのパスを指定
var mainUrl = document.URL;
var queryPos = mainUrl.indexOf("?", 0);
if (queryPos < 0 && "%_m_%" != ""){
var subFrame = document.getElementById("repubframe");
if (subFrame){
subFrame.src = subAdminPath+"?autorepublish&i=%_i_%";
}
}
}
// --></script>
</HEAD>
<BODY BGCOLOR="#FFFFFF" onUnload="close_subwin();" onLoad="set_autorepublishsrc();">
<iframe style="visibility:hidden;width:1px;height:1px;" id="repubframe"></iframe>
<H1>Webサイト管理ツール</H1>
<FORM ACTION="%_myname_%" METHOD="post">
<INPUT TYPE="hidden" name="s" value="">
<INPUT TYPE="hidden" name="m" value="">
<INPUT TYPE="hidden" name="d" value="">
<INPUT TYPE="hidden" name="cd" value="">
<INPUT TYPE="hidden" name="n" value="">
<INPUT TYPE="hidden" name="i" value="%_i_%">
<INPUT type="submit" onClick="set_param('',0,2,0)" value="新規登録">
<INPUT type="button" onClick="window.location='%_myname_%?n=%_n_%&i=%_i_%'"
value="一覧を最新に更新">
<p>
編集結果をチェック (メイン) :
[<A HREF="%_relative_web_dir_%%_this_filename_%" TARGET="check">全一覧このページ</A>]
[<A HREF="%_relative_web_dir_%%_index_filename_%" TARGET="check">全一覧トップ</A>]
[<A HREF="%_relative_web_dir_%%_short_list_filename_%" TARGET="check">短い一覧</A>]
[<A HREF="%_relative_web_dir_%%_top_filename_%" TARGET="check">最新</A>]
[<A HREF="%_relative_web_dir_%%_rss_list_filename_%" TARGET="check">RSS</A>]
<br>
編集結果をチェック(サイト2):
[<A HREF="../../site2/webdir/index.html" TARGET="check">全一覧トップ</A>]
[<A HREF="../../site2/webdir/index_short.html" TARGET="check">短い一覧</A>]
[<A HREF="../../site2/webdir/top.html" TARGET="check">最新</A>]
[<A HREF="../../site2/webdir/new.xml" TARGET="check">RSS</A>]
</p>
<NOSCRIPT><P CLASS="msg_error">JavaScriptを有効にして下さい。</P></NOSCRIPT>
<P>%_msg_instruct_%</P>
<p>
%_total_%件中 %_min_%-%_max_% を表示
<a href="%_page_first_%">[先頭]</a>
<a href="%_page_prev_%">[前]</a>
ページ: %_page_list_%
<a href="%_page_next_%">[次]</a>
<a href="%_page_last_%">[最後]</a>
</p>
<TABLE border="0" cellspacing="1" cellpadding="6" WIDTH="750" BGCOLOR="#333333">
<TR>
<TH CLASS="theader" rowspan="2">日付</TH>
<TH CLASS="theader" rowspan="2">タイトル</TH>
<TH CLASS="theader" rowspan="2">編集</TH>
<TH CLASS="theader" rowspan="2">削除</TH>
<TH CLASS="theader" rowspan="2" colspan="2">順番</TH>
<TH CLASS="theader" colspan="2">チェック</TH>
</TR>
<TR>
<TH CLASS="theader">メイン</TH>
<TH CLASS="theader">サイト2</TH>
</TR>
<!-- article list : generate from 1.txt -->
%_article_list_%
</TABLE>
:
(省略)
:
<INPUT type="submit" onClick="return set_param('',9,4,0)" value="再構築 (テンプレート変更反映) ">
</FORM>
</BODY>
</HTML>調整事項
- 「//スマホ用管理画面へのパスを指定」と書いてある部分や追加したチェック用リンクのパス(site2/)は、実際にアップロードした場所に合わせて変更して下さい。
- 詳細ページの無い製品を使っている場合は表への詳細ページへのチェックリンクの追加は不要です。
一覧表のチェックリンク編集
管理画面一覧表部分のテンプレートファイル site1/templates/admin/1.txt を以下のように編集して下さい。スマホサイト用のチェック用のリンクを追加しています。赤字が追加する部分です。パスは実際の設定に合わせて調整して下さい。
製品によっては HTMLコーディングが大きく異なりますので、コーディングは適宜お手元の製品に合わせて下さい。
なお、詳細ページの無い製品を使っている場合はこの作業は不要です。
site1/templates/admin/1.txt 編集後
<TR>
<TD CLASS="contents" NOWRAP>%_yyyy_%/%_mm_%/%_dd_%</TD>
<TD CLASS="contents">%_subject_%</TD>
<TD CLASS="button"><INPUT type="submit" onClick="set_param(%_d_%,1,2,%_n_%)" value="編集"></TD>
<TD CLASS="button"><INPUT type="submit" onClick="set_param(%_d_%,2,3,%_n_%)" value="削除"></TD>
<TD CLASS="button"><INPUT type="submit" onClick="set_param(%_d_%,3,4,%_n_%)" value="上へ"></TD>
<TD CLASS="button"><INPUT type="submit" onClick="set_param(%_d_%,4,4,%_n_%)" value="下へ"></TD>
<TD CLASS="button"><A HREF="%_relative_web_dir_%%_d_%.html" TARGET="check">チェック</A></TD>
<TD CLASS="button"><A HREF="../../site2/webdir/%_d_%.html" TARGET="check">チェック</A></TD>
</TR>アップロード
編集した以下のファイルをサーバにアップロードして下さい。
- site1/templates/admin/1.html
- site1/templates/admin/1.txt
- site2/templates/admin/1.html
PC用管理画面にアクセス
一旦ブラウザのキャッシュをクリアした後、PC用管理画面 site1/admin/admin.cgi にブラウザからアクセスして下さい。先ほど追加したチェック用のリンクが画面に反映されているはずです。
確認
PC用管理画面から1件記事の登録を行って下さい。
今度は、スマホサイト用管理画面で再構築を行わなくても、スマホサイトに変更が反映されるはずです。スマホサイト用のチェックのリンクから確認して下さい。