Webサイトの編集担当者が変わったり、購入したWebデザインテンプレートを編集する場合に、それまでのCSSがどのように設定されているか分からない事があります。
このような場合は「Web開発者ツール」を使うと便利です。「開発者ツール」「デベロッパーツール」「Webインスペクタ」「開発者用ツール」など、名称は様々ですが、ほとんどのブラウザにこの機能が含まれています。
Web開発者ツールでできる事
Web開発者ツールには、Webサイト制作者にとって役に立つ様々な機能がありますが、このページではCSS関連の機能(「CSSインスペクタ」)をご紹介します。
要素をマウスで選んで、適用されているCSSを確認
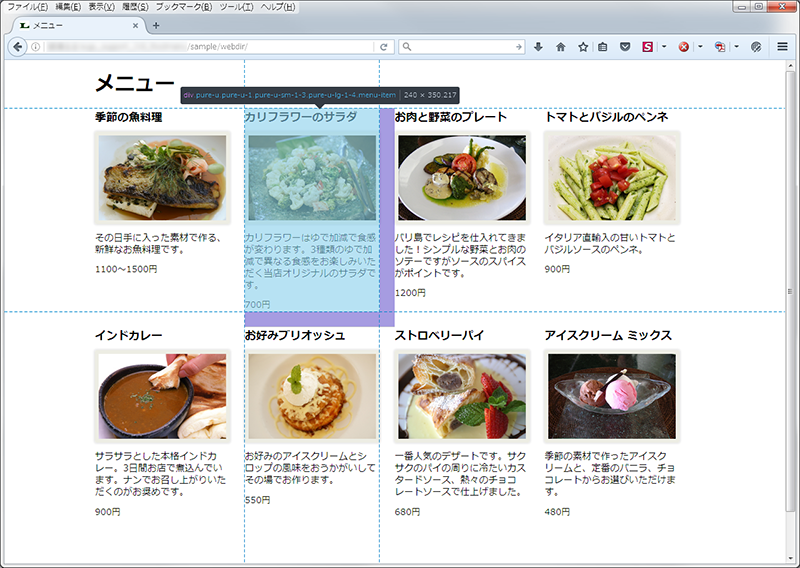
画面から要素をマウスで選ぶと、その要素に適用されているCSS規則を視覚的に確認する事ができます。
マージンやパディングが色分けして表示されますので、どの要素にスタイルが設定されているのかが素早く把握できます。
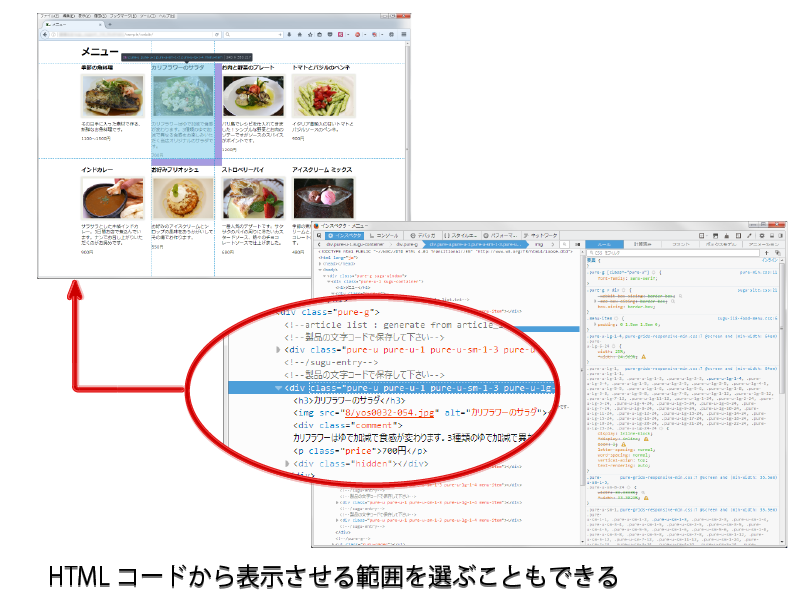
コードから要素を選んで、画面との対応およびCSSを確認
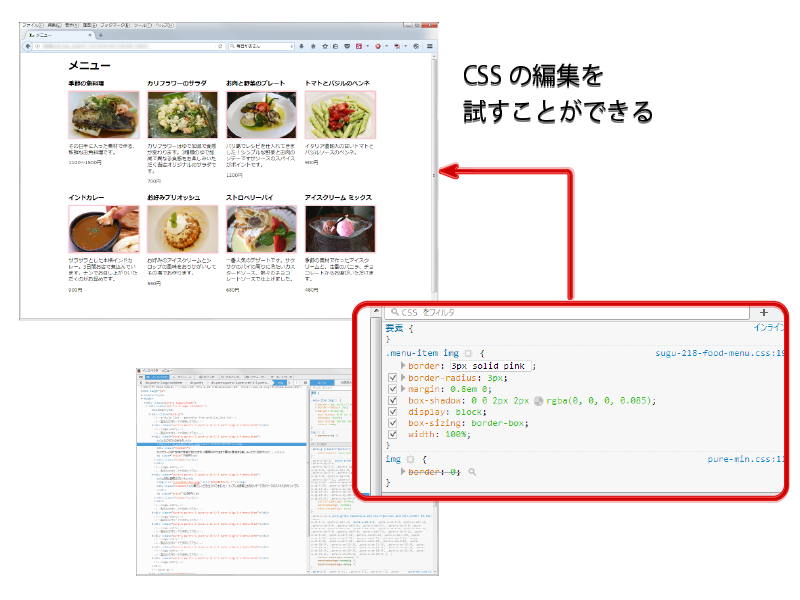
CSS規則を追加・変更・削除してのテスト
CSSインスペクタを使ってスタイル設定を調べる方法
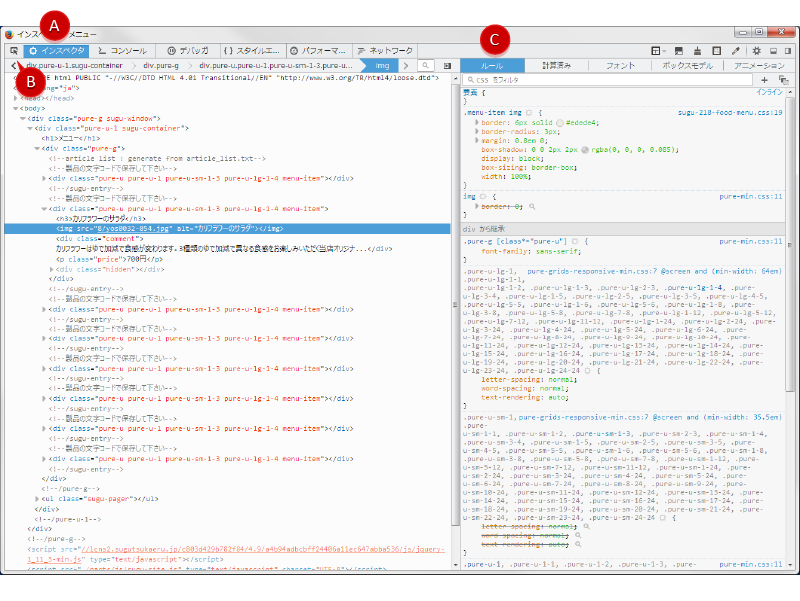
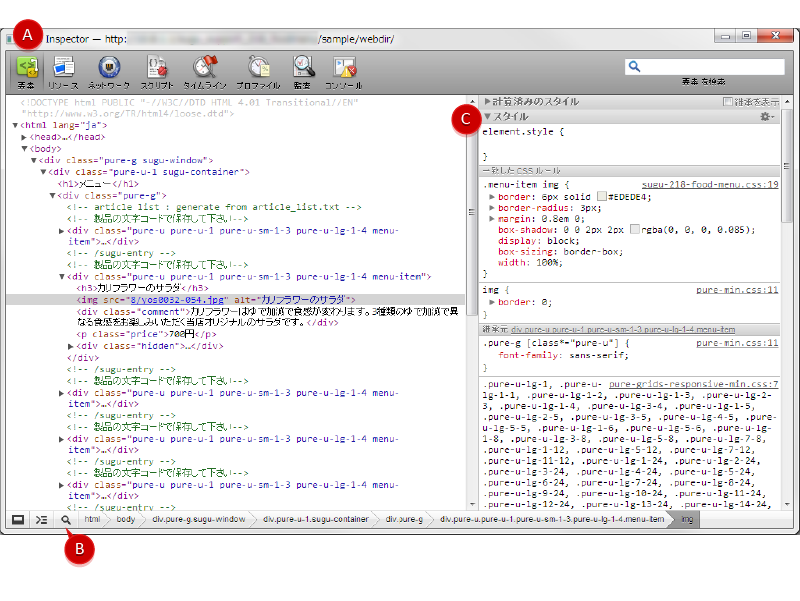
CSSインスペクタの起動方法はブラウザによって様々ですが、読み取れる内容や機能はどのブラウザでもほぼ同じです。下記では、画面は Firefox を例にとって、表示されたものの読み取り方を紹介します。
なお、起動方法はブラウザ別に後述します。
スタイル設定の一覧
CSS設定優先順位
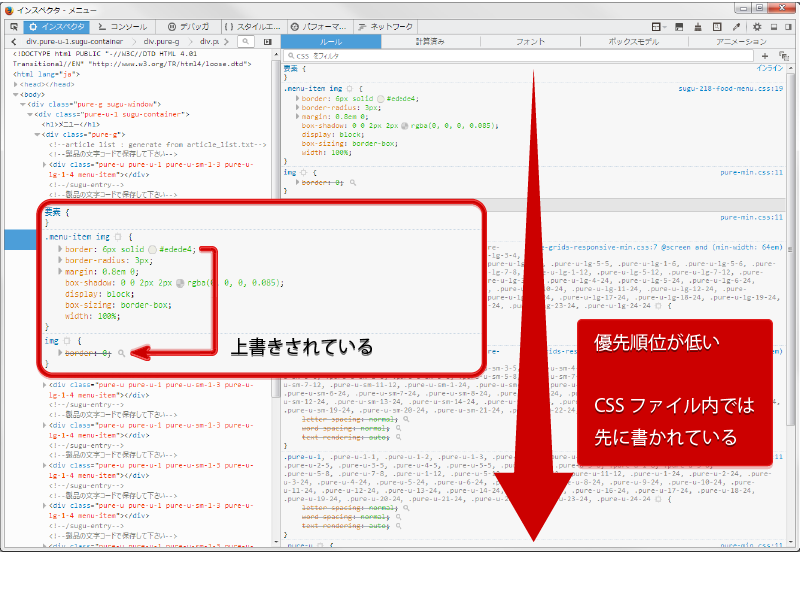
まず、CSSインスペクタのパネルの右側に表示されているのは、選択中の要素に適用されているCSS規則の一覧です。
基本的には下に行くほど優先順位が低く、上に表示されているもので上書きされています。CSSファイルの構成で考えると、先に読み込まれたCSS、ファイルの先頭に書かれていたCSS設定ほどこのパネルでは下に表示され、上に行くほど後の方で指定されたCSS規則です。一番上に表示されるのは、HTMLファイル内でHTMLタグに直接指定された style 属性と、JavaScript などで動的に設定されたスタイル指定です。
無効になったスタイル設定
他のCSS規則に上書きされ無効になったスタイル設定には取り消し線が表示されます。
クラス名・タグ名等
CSS規則はクラスやID属性ごとに指定する場合もありますし、タグ名に対して指定する場合もあります。スタイル設定の一覧では、どのタグ/クラス/IDにその指定がされているのかを見つける事ができます。
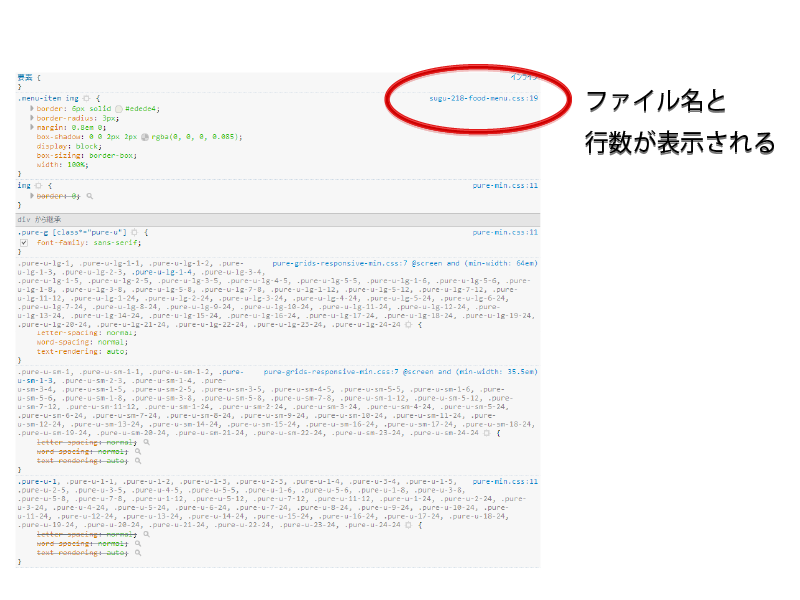
CSSファイル名
スタイル指定の一覧は実際に設定されたカッコ({ ... })ごとに表示されています。このくくりの右側に表示されているのが、その規則が記載されているCSSファイル名です。
CSS設定を変更しようという場合は、ここに表示されたファイルを探して変更すると効率的です。
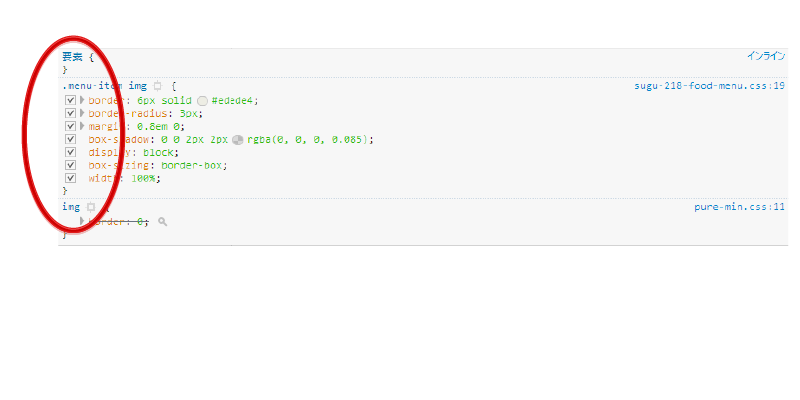
スタイル指定を無効にするチェックボックス
CSSインスペクタの一覧内に表示されているスタイル指定にマウスをかざすと、左側にチェックボックスが現れます。このチェックボックスをはずすと、その指定が無い場合の表示をテストする事ができます。
もちろん、これは「今の表示」に限ったテストです。チェックボックスの操作でCSSファイルが書き換わってしまうことありません。また、テスト後自動的に削除が反映されるわけではないので、テストの結果その指定を削除する事を決めたら、該当のCSSファイルを更新して下さい。
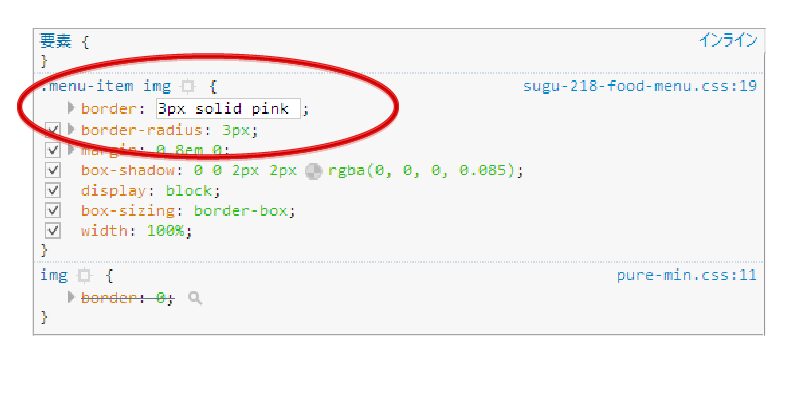
スタイル指定の変更入力欄
今あるスタイル属性の値を変更したい場合は、値の上でクリックすると編集する事ができます。
もちろん、これは「今の表示」に限ったテストです。ここでの値の変更でCSSファイルが書き換わってしまうことありません。また、テスト後自動的に変更が反映されるわけではないので、テストの結果その指定を変更する事を決めたら、該当のCSSファイルを更新して下さい。
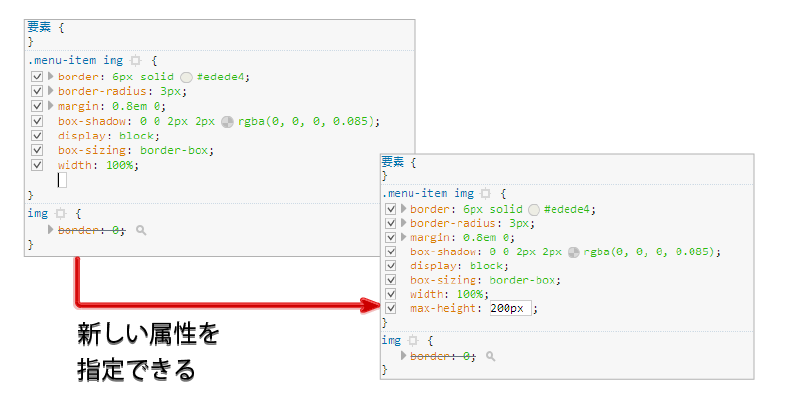
スタイル規則の追加入力欄
CSSファイルには指定されていないスタイル属性を追加してテストしたい場合は既存のスタイル指定の右側で(改行を入れる場所を探すかの様に)クリックすると、新しい入力行が表示されます。スタイル属性と値を入力してテストできます。
もちろん、これは「今の表示」に限ったテストです。ここでの値の追加でCSSファイルが書き換わってしまうことありません。また、テスト後自動的に設定が追加されるわけではないので、テストの結果その属性を追加する事を決めたら、該当のCSSファイルを更新して下さい。
CSSインスペクタ起動方法
CSSインスペクタの起動方法は、ブラウザによって少しずつメニューが違います。また、マウスで要素を選ぶ場合はボタンのマウスクリックで機能をON/OFFしますが、このボタンの表示や場所が少しずつ違ったり、スタイル設定が表示されるパネルの名前が異なっている場合もあります。
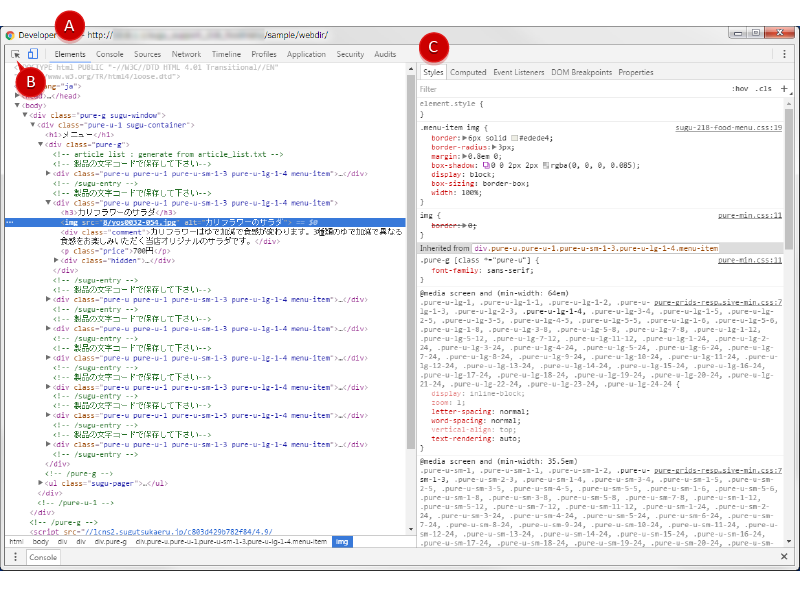
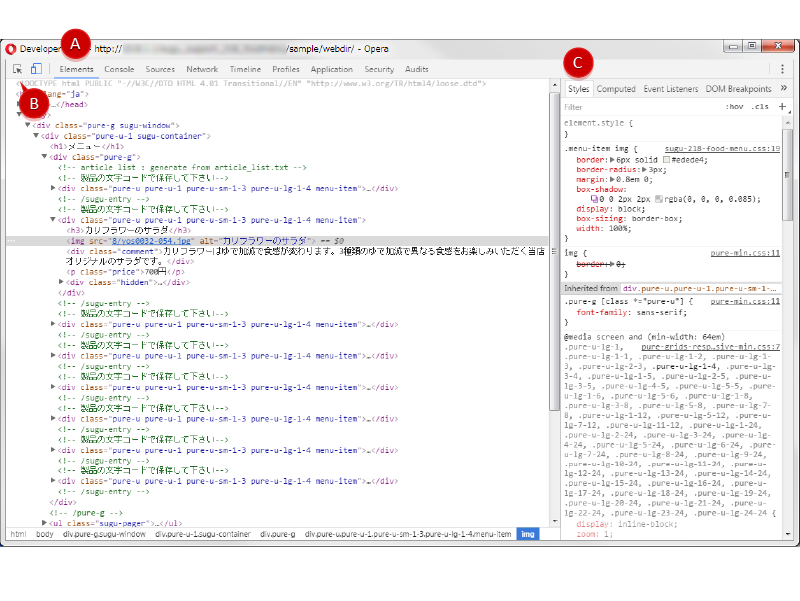
主要なブラウザでの CSSインスペクタ起動までのメニューと表示の方法(A)、要素選択ツールの有効化(B)、スタイル設定の表示(C)の場所は以下の通りです。
Internet Explorer の「開発者ツール」
Internet Explorer ではこの機能は「開発者ツール」に入っています。「ツール」メニュー→「F12 開発者ツール」で起動して下さい。この中にいくつか機能がありますが、「DOM Explorer」がCSSインスペクタに該当します。
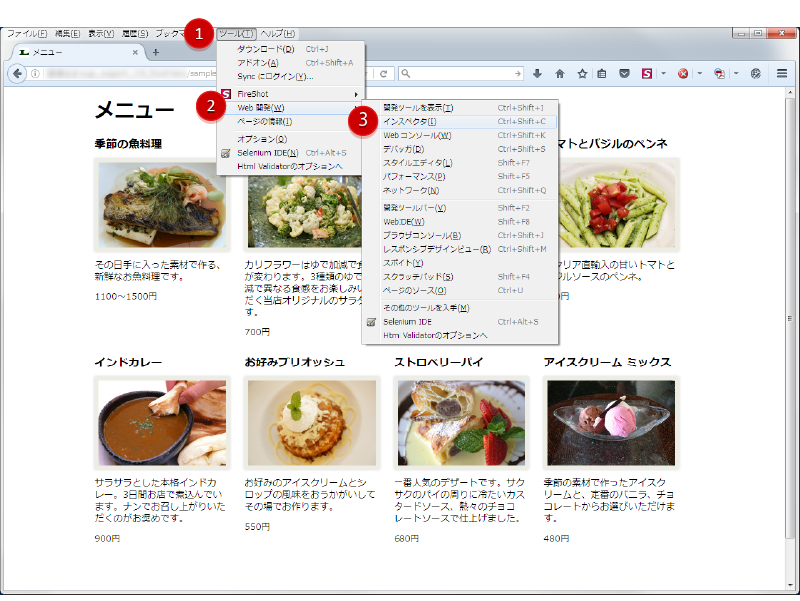
Firefox の「開発ツール」
Firefox では「開発ツール」の「インスペクタ」がCSSインスペクタです。「ツール」メニュー→「Web開発」→「インスペクタ」で起動して下さい。
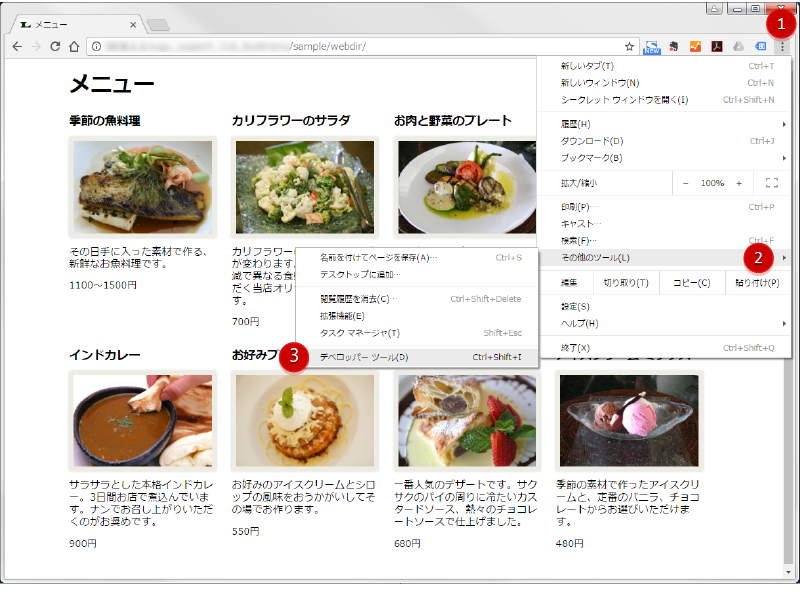
Chrome の「デベロッパーツール」
Chrome ではメニューのボタン(90度回転した3点リーダ)から「その他のツール」→「デベロッパーツール」で起動して下さい。この中にいくつか機能がありますが、「Elements」がCSSインスペクタに対応します。
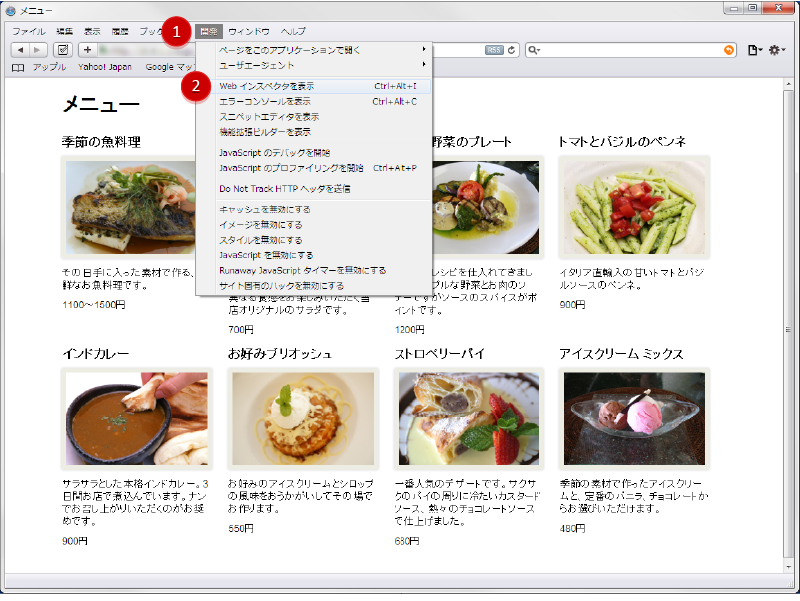
Safari の「Webインスペクタ」
Safari では「開発」メニュー→「Webインスペクタを表示」で起動して下さい。この中にいくつか機能がありますが、「要素」がCSSインスペクタに対応します。
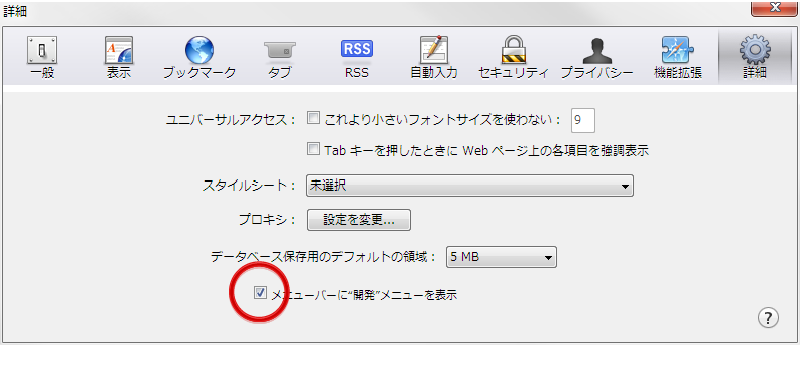
「開発」メニューが表示されない場合
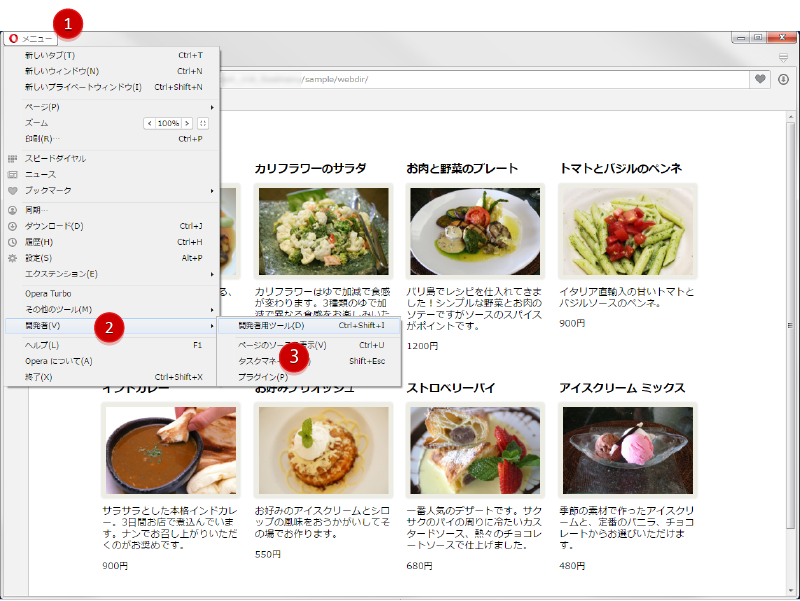
Opera の「開発者用ツール」
Opera では「メニュー」→「開発者」→「開発者用ツール」でCSSインスペクタを表示できます。この中にいくつか機能がありますが、「Elements」がCSSインスペクタに対応します。
開発者ツール起動用のショートカット
開発者ツールを表示するためのショートカットは以下の通りです。
| Mac | 主要ブラウザ全て(※1) | コマンド + オプション + I |
|---|---|---|
| Windows | Safari | Ctrl + Alt + I |
| IE | F12 | |
| その他(※2) | Ctrl + Shift + I |
※1 Firefox、Chrome、Safari、Opera
※2 Firefox、Chrome、Opera
よくある疑問とお奨めの対応方法
自分では変更できないCSSファイル
Webページでは任意の場所からCSSファイルを読み込めますので、自分では編集できないファイル内に変えたいスタイル指定が含まれている場合があります。例えば別サイトのURLを指定してCSSファイルを読み込んでいる場合や、「min」という名前の付いた、圧縮された形のCSSファイルを使っている場合などです。
この場合は、2つの対応方法があり得ます。
スタイル設定の上書き
一つは、表示されているスタイル一覧からタグ/クラス/ID指定の部分をコピーして、自分が編集できるCSSファイル内で設定を上書き指定しまう事です。この方法は、指定の範囲や変更したいスタイル属性が明確な場合にお勧めです。例えば、「h1」の color を一括で変える、などです。
スタイル適用を解除してから指定
一方、そのスタイル規則が適用される範囲や他の規則との複合作用が明確でない場合は、指定を解除して全く別にスタイル指定をしてしまった方がいい場合があります。例えば、CSSフレームワークなどの設定で表示が高度にカスタマイズされている場合で、その一部だけ変えたいけれど、どのように設定されているかが中々分からない時などです。このような場合は、HTMLタグに付いてるクラス指定を削除した上で、新しくスタイル設定をする方が簡単です。
インライン要素かブロック要素か
レイアウト上の問題でCSSが思い通りにならない場合、インライン要素とブロック要素の思い違いがあるかもしれません。「インライン要素」とは前後で改行されることが無く、幅と高さが基本的には指定できない要素です(中身を表示するだけの幅と高さが自動的に確保される。画像などいくつかは例外)。「ブロック要素」は前後で改行される要素で、CSSで幅と高さの指定ができます。また、その中間に当たる「inline-block」(前後での改行はされないが、幅と高さが指定できる)もあります。
これらの想定が異なるとスタイル設定がうまくいきません。CSSフレームワークなどを使うと、通常はブロック要素として扱われるHTMLタグをインライン要素にしていたり、その逆の設定がされている場合が多くあります。このような場合、CSSインスペクタ上では、下の方にスタイル設定が隠れています。効くはずのCSS指定が効かない場合は、これらの思い違いが無いかを探してみて下さい。
inherit に注意
CSSインスペクタ上では無効として取り消し線が付いている指定が、画面表示では有効になっているように見える場合があります。このような場合は、上の方に「inherit」という指定が無いかを探して下さい。
「inherit」とは「親要素にされている指定と同じ」という意味で、これが有効になる場合は、具体的な値に関わらず(=実際には同じ値になっていたとしても)、CSSインスペクタ上ではそれ以前の指定は無効になった指定として取り消し線付きで表示されます。
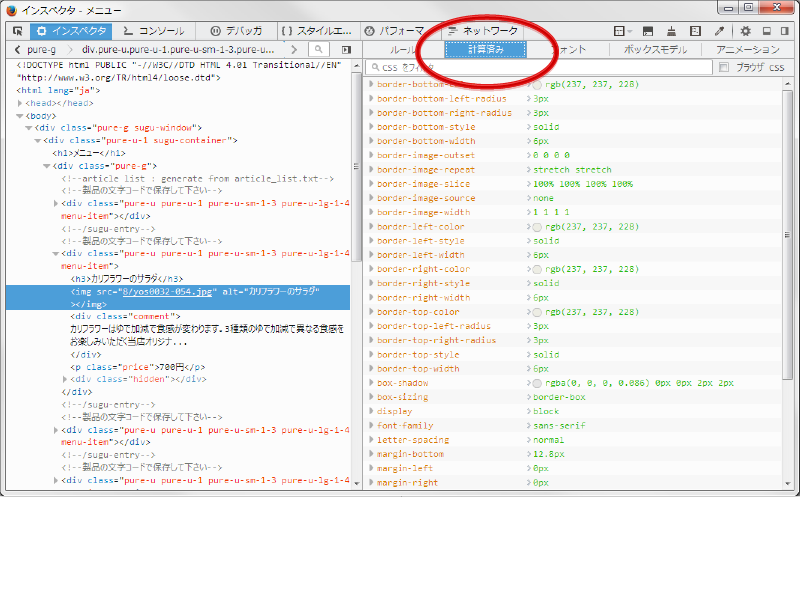
最終的に適用されているスタイル
Firefox の文字コードの注意
CSSファイルの文字コードとHTMLの文字コードが異なっている場合、表示には何ら問題が無い場合でも、Firefox のCSSインスペクタでは指定されているスタイル属性の一部が表示されなくなることがあります。