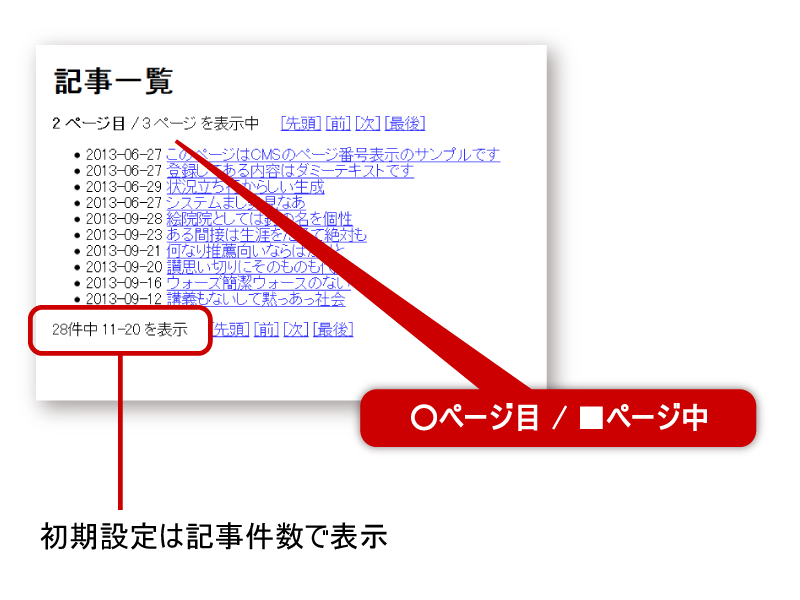
「すぐ使えるCMS」の製品の初期設定では、目次(全一覧)ページが分割された場合は、「○件中 11-20 を表示」のように記事件数で表示中のページを表示します。
これを「○ページ目 / ■ページ を表示中」のように、ページ番号での表示に変更する方法をご紹介します。
ページ番号表示対応製品
Ver. 4.8 以上と、「大容量版」と表示のある全ての製品でページ分割とページ番号の表示が可能です。
ページ番号表示の方法
準備:「すぐ使えるCMS」の設置
ダウンロードと設置
使いたい製品をダウンロードしてサーバに設置して下さい。
テスト登録
テストとして記事が1件登録できることを確かめて下さい。
その後、10件以上テスト登録して下さい。目次(全一覧)が分割されて、初期設定の「前」「次」のリンクが表示されるようになります。
templates/article/article_list.html の編集
全一覧 (目次) 用のテンプレート templates/article/article_list.html を編集します。編集のポイントは以下の2点です。順番に説明します。
- ページ番号表示位置に<span>タグ設定
- ページ番号表示用の JavaScript 追加
1. ページ番号表示位置に<span>タグ設定
製品の初期設定の表示を新たな表示に置き換えます。元々あった件数表示は削除して、ページ番号を表示したい場所に id属性を付けた <span> タグを追加して下さい。<span> タグを追加する位置は、元の表示があった位置と異なっていても構いません。
削除する表示
%_total_%件中 %_min_%-%_max_% を表示
差し替える表示
<span id="page-number"></span>
差し替え結果例
下記例では、青字の取り消し線部分を削除し、赤字を追加しました。
<p>
%_total_%件中 %_min_%-%_max_% を表示
<!-- ページ番号を表示する位置に ID 属性を付けて span タグを設定 -->
<span id="page-number"></span>
<a href="%_page_first_%">[先頭]</a>
<a href="%_page_prev_%">[前]</a>
<a href="%_page_next_%">[次]</a>
<a href="%_page_last_%">[最後]</a>
</p>2. ページ番号表示用の JavaScript 追加
同じ templates/article/article_list.html の </body> (終了タグ)の直前に、以下の JavaScript コードを追加の上、後述の調整を行って下さい。
<script type="text/javascript">
/* ページごとの件数:環境変数 $conf{index_list_no} で設定した値を設定して下さい。 */
var index_list_no = 10;
/* ページ番号部分に表示するテキストを指定して下さい。HTMLタグも使えます */
/* NU は 現在のページ数 TO はトータルのページ数が挿入されます。 */
var pagenumber = '<b>NU ページ目</b> / TO ページ を表示中';
var total = %_total_%;
var firstonthispage = %_min_%;
var lastonthispage = %_max_%;
var totalpagenumber = Math.floor(total/index_list_no)+Math.ceil((total%index_list_no)/index_list_no);
if (0 < totalpagenumber){
var output;
for (i=1; i<=totalpagenumber; i++){
var first = 1+(i-1)*index_list_no;
var last = i*index_list_no;
if (first <= firstonthispage && lastonthispage <= last){
output = pagenumber.replace(/NU/g, i).replace(/TO/g, totalpagenumber);
}
}
document.getElementById('page-number').innerHTML = output;
}
</script>調整内容
調整ポイントは以下の2点です。順番に説明します。
- 掲載件数の設定
- ページ番号のデザイン変更
I. 掲載件数の設定
1ページに表示する最大件数を変更する場合は、上記コードの赤字部分の数字を変更後の件数に変更して下さい。
その上で、admin/admin.cgi の環境変数も変更します。下記の方法で設定して下さい。
1ページの表示件数を変更する方法
II. ページ番号のデザイン変更
ページ番号の表示デザイン (フォントサイズ、色 等々) を変更するには、上記コードの青字部分のHTMLコードを変更して下さい。テキストの変更の他、HTMLタグも自由に設定できます。
サンプルでは以下の様に設定されています。NUは表示中のページの番号(NUmber)、TOはトータル(TOtal)のページ数を表します。
var pagenumber = '<b>NU ページ目</b> / TO ページ を表示中';上記のように設定すると、書き出されるページに以下の様に反映されます (2ページ目を表示した場合)。
<b>2 ページ目</b> / 3 ページ を表示中
アップロード
変更した以下のファイルをサーバに上書きアップロードして下さい。
templates/article/article_list.html
再構築
管理画面の一覧から「再構築 (テンプレート変更反映) 」ボタンを押して下さい。
確認
ブラウザのキャッシュをクリアした後、目次(全一覧)を再読み込みして表示の更新を確認して下さい。