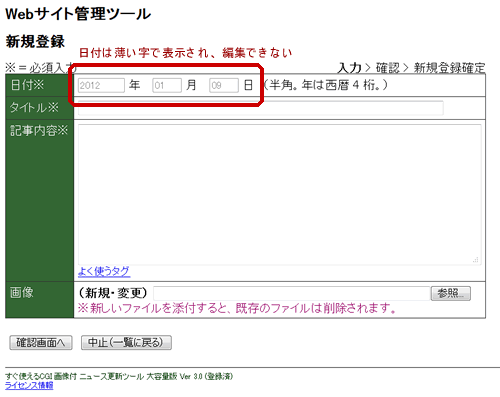
「すぐ使えるCMS」の管理画面からの登録時に、作業担当者に日付を変更させず、自動で登録する方法をご紹介します。デザインテンプレートの編集だけで設定できます。
以下のいずれかの設定が可能です。
- 新規登録日を自動入力して固定(編集時にも日付が変わらない)
- 最新の編集日を自動入力
対象製品
全ての「すぐ使えるCMS」(旧「すぐ使えるCGI」)製品
A. 新規登録日を自動入力して固定する方法
日付を記事の登録日に固定するには、管理画面用テンプレート templates/admin/2.html を下記の通り編集して下さい。一旦記事登録後、違う日に編集を行った場合でも日付を登録日に固定できます。
入力画面の編集
入力画面のテンプレート templates/admin/2.html を編集し、日付の入力項目3ヶ所に「readonly」属性を付けます。
下記の赤字部分を追加して下さい。実際のコードはバージョンによって異なりますので、赤字部分のみ編集して下さい。
<input type="text" name="yyyy" id="yyyy" value="%_yyyy_%" readonly>年
<input type="text" name="mm" id="mm" value="%_mm_%" readonly>月
<input type="text" name="dd" id="dd" value="%_dd_%" readonly>日テンプレートのアップロード
変更が終わったら編集した以下のテンプレートをサーバに上書きアップロードして下さい。
- templates/admin/2.html
動作確認
管理画面にアクセスして動作確認して下さい。
B. 最新の編集日を自動入力する方法
最新の更新日を自動入力するには、管理画面用テンプレート templates/admin/2.html を下記の通り編集して下さい。最後に編集作業をした日付が自動入力され、ユーザは日付を編集できなくなります。
入力画面の編集(1):日付を readonly にする
まずは、Aの方法と同じように、入力項目に readonly 属性を付けて下さい。
入力画面の編集(2):JavaScript の追加
ページの末尾の </body> (終了タグ)直前に、以下の JavaScript コードを追加して下さい。
<script type="text/javascript">
function set_date(){
var MyForm = document.getElementById("mainform") || document.forms[0];
var TODAY = new Date();
MyForm.yyyy.value = TODAY.getFullYear();
MyForm.mm.value = TODAY.getMonth()+1;
MyForm.dd.value = TODAY.getDate();
}
</script>入力画面の編集(3):onLoad 属性への追加
ページの <body> タグに onLoad 属性がある筈ですので、以下のように赤字部分を追加して下さい。
<body onload="hide_format();set_date();">onload 属性が無い場合
もし 2.html の<body>タグに既存の onload 属性が無い場合、別の方法での指定になっているはずです。ページ内に以下のような設定があるはずですので、下記例のように JavaScript 関数の追加をして下さい。
$(document).ready(function(){
/* ここに何か書いてある筈 */
/* 以下のように追加 */
set_date();
});テンプレートのアップロード
変更が終わったら編集した以下のテンプレートをサーバに上書きアップロードして下さい。
- templates/admin/2.html
動作確認
管理画面にアクセスして動作確認して下さい。