一つのWebサイトの管理に複数の「すぐ使えるCMS」製品を使用する場合に、メニューを作って管理画面をまとめる方法をご紹介します。例えば一つのサイトの「お知らせ」と「IR情報」を管理するような場合です。
管理画面「メニュー」の考え方
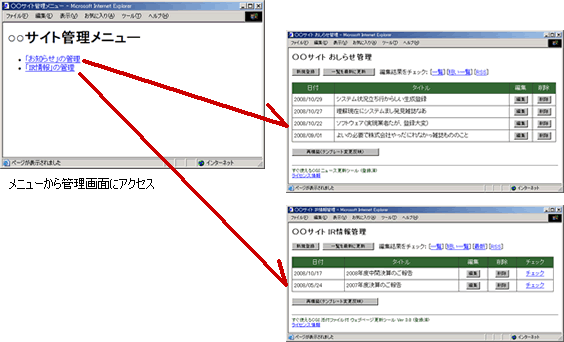
考え方はいたって単純です。一つ「メニュー」となるHTMLページを作り、そのページから、複数の管理画面へのリンクします。
例えば下記のようにリンクを設定して、管理メニューとして下さい。
コピー
<ul>
<li><a href="sugu_tool1/admin/admin.cgi">「お知らせ」の管理</a></li>
<li><a href="sugu_tool2/admin/admin.cgi">「IR情報」の管理</a></li>
</ul>
「サイトを表示」などの文言でトップページにリンクしたり、マニュアルへのリンクを追加すればさらに便利な管理メニューとなります。
ディレクトリの配置例
複数の管理ツールをまとめる場合は、下記例のように親ディレクトリを作ると、管理がしやすくなります。
下記例で sugu_tool1/ は sugu_tool2/ はそれぞれツールのディレクトリですが、必要なだけ設定して下さい。
admintooldir/ (親ディレクトリ)
|-- index.html (管理メニューページ。手動作成)
|
|-- sugu_tool1/
| |-- admin/
| | |-- admin.cgi
| |-- data/
| : (他のディレクトリ)
|
|-- sugu_tool2/
: (他のディレクトリ)
注意点:書き出しディレクトリの配置
書き出しディレクトリ webdir/ は管理用のディレクトリ外に配置して下さい。詳しくは下記ページをご覧下さい。
ディレクトリ構成と環境変数の設定例
認証について
admintooldir/ に Basic 認証を設定すれば1回のログインで両方の管理画面にアクセスできます。