JavaScript でテキストフィールドに選択リストを実装する方法をご紹介します。HTMLタグの知識だけで設定可能で、後からの変更も簡単です。
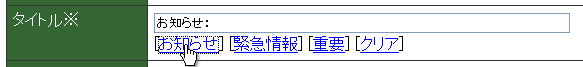
「選択リスト」と言っても、HTMLのプルダウンリスト(<select>)ではありません。表示された選択肢をクリックする事によって、指定した内容がテキストフィールドに入ります。
設定方法
入力フォームのあるページを編集します。ここでは「すぐ使えるCMS」の入力フォームを編集する想定です。templates/admin/2.html を編集して下さい。
リンク設定
選択リストにしたい入力欄の近くにリンクを設定します。下記例と後述の「調整方法」を参考に、選択肢を追加して下さい。
コピー
[<a href="javascript: set_value('linetext1', 'お知らせ')">お知らせ</a>]
[<a href="javascript: set_value('linetext1', '緊急情報')">緊急情報</a>]
[<a href="javascript: set_value('linetext1', '【重要】', 1)">重要</a>]
[<a href="javascript: set_value('linetext1', '')">クリア</a>]
調整方法
- 赤字部分は、対象の入力欄の name 属性の値にして下さい。
- 青字は入力したいテキストを指定します。
- '【重要】' の後に緑で「, 1」とありますが、これは、既存の入力に追記する場合に指定して下さい。内容を置き換える場合は指定不要です。
アップロードと動作確認
ここで一旦、編集したファイルをサーバに上書きアップロードして、動作確認をして下さい。
期待通り動作すれば、これで設定完了です。
JavaScript の設定(オプション)
「すぐ使えるCMS」(旧「すぐ使えるCGI」)の Ver. 4.8 以下に設定をしていたり、他のページにこの設定をしている場合は JavaScript の設定も必要です。
もう一度同じファイル(「すぐ使えるCMS」なら templates/admin/2.html )を編集して、ページ末尾の </body> (終了タグ)の直前に以下の JavaScript コードを追加して下さい。
コピー
<script type="text/javascript">
function set_value(MyName, MyItem, IfAppend){
var FM = document.getElementById("mainform") || document.forms[0];
switch(IfAppend){
case 1: //追記
eval("FM."+MyName+".value += '"+MyItem+"'");
break;
default: //入れ替え(初期設定)
eval("FM."+MyName+".value = '"+MyItem+"'");
break;
}
}
</script>
ページ内にフォームが複数ある場合、3行目の「var FM = document.forms[0];」部分は、「(何番目のフォームか)-1」で数字の0(赤字部分)を置き換えて下さい。
アップロードと動作確認
もう一度編集したファイルをサーバに上書きアップロードして、動作確認をして下さい。