既に運用しているホームページ(Webサイト)に「すぐ使えるCMS」のお知らせ更新ツール(CMS)を導入する方法をご紹介します。
「すぐ使えるCMS」のお知らせ更新ツールの導入をすると、今あるホームページのデザインもサーバーも変更せずに、誰でもブラウザからホームページが更新できるようになります。
お知らせ更新ツール導入後のホームページ更新方法
お知らせ更新ツールを導入すると、導入したページは「ホームページビルダー」や「Dreamweaver」などのツールを使わずに、ブラウザから更新ができるようになります。
必要な時に素早く更新ができる他、HTMLの知識の無い方でもホームページの更新ができるようになるなどのメリットがあります。
更新ツール(CMS)の追加導入が可能なホームページ
現在ホームページを「ホームページビルダー」や「Dreamweaver」で編集している場合も、WordPress や Movable Type などのCMSを使って更新している場合も、「すぐ使えるCMS」のお知らせ更新ツールを追加で導入可能です。
「すぐ使えるCMS」は既にあるホームページに部品をはめ込むように導入しますので、更新ツール導入後も、お知らせ以外のページは今までの方法で更新を続ける事ができます。
既存のホームページへのお知らせ更新ツール導入の手順
既存のホームページに更新ツールを導入のする時の基本的な流れは以下の通りです。まずこのページをざっと最後まで目を通した後、ご自身のWebサイトへの導入を行って下さい。
- CMSで更新できるように既存のホームページのファイルを調整する
- CMS(「すぐ使えるCMS」)の設置とデザイン組み込み
「お知らせ欄」ではない場合
「お知らせ欄」ではない特定のページを更新する場合は、下記のページをご覧下さい。
デザインサンプルを「すぐ使えるCMS」のテンプレートに反映する方
1. CMSで更新できるように既存のホームページのファイルを調整する
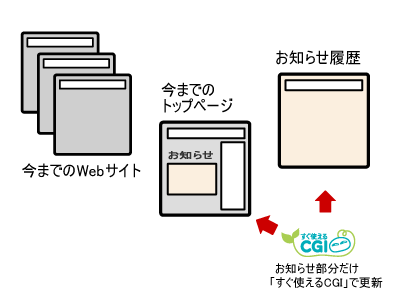
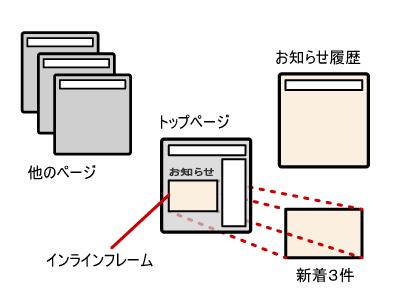
既存のホームページにお知らせ更新ツールを導入する場合は、ツールで更新する部分と手動で更新する部分が別々のファイルになるように分けておく必要があります。このため、以下の構成になるように、一旦今までの編集方法でホームページのファイルを作ってしまって下さい(下図参照)。
もちろん、既にこのようにページが分かれていたらそのまま使えます。なお、トップページへの表示件数は3件でなくても構いません。
2.CMS(「すぐ使えるCMS」)の設置とデザイン組み込み
2-1. 「すぐ使えるCMS」の設置
「すぐ使えるCMS」を、ひとまずデザイン度外視で設置して下さい。
「すぐ使えるCMS」の設置方法
2-2. デザイン組み込み
「すぐ使えるCMS」の仕組みがとりあえず動いたら、デザインの組み込みを行います。これは、準備した既存ホームページのHTMLコードを「すぐ使えるCMS」のデザインテンプレートにペーストしていく作業です。
方法は、以下の動画をご覧下さい。ビデオは早いですので、実際の作業を行う場合は適宜止めながら作業して下さい。
ビデオでは、「全一覧」の変更のみを取り上げていますが、用意した履歴ページ(全一覧)と新着情報パーツ(短い一覧)の両方について、同じように設定をして下さい。
ページとテンプレートの対応や、ページで使えるテンプレート変数は、ビデオ内では簡単にしか説明していません。詳しくは、下記のマニュアルページをご覧下さい。
「すぐ使えるCMS」テンプレート一覧