レンタルサーバー「ロリポップ!」で出る問題
レンタルサーバー「ロリポップ!」で「すぐ使えるCMS」を使用している場合、入力内容によっては「確認画面へ」ボタンを押した時に 403(Forbidden)というエラーが出る場合があります。
具体的には、「よく使うタグ」または右クリックメニューからHTMLタグを入力した場合や、または、WISYWIG エディタを導入されている場合にエラーが出る事があります。HTMLタグを入力すると全てエラーになる訳ではなく、入力内容によってエラーが出たり出なかったりします。
レンタルサーバー「ヘテムル」(heteml)でも同様の問題が確認されています。
類似の現象
以下の場合は原因と対応方法が異なりますので、それぞれリンク先のページをご参照下さい。
レンタルサーバー「ヘテムル」(heteml)をお使いの場合
「ヘテムル」をご利用の場合は、以下のサーバマニュアルをご覧下さい。エラーはセキュリティチェックの一環で出るのですが、このチェックを細かく回避する設定の方法が説明されています。設定の具体的な方法はスクロールした下の方の「.htaccessによる除外記述の方法」という部分に記載があります。
WAFの設定方法 - レンタルサーバー「heteml(ヘテムル)」
このページの内容
確認されている原因
2012月9月よりロリポップサーバに導入されたWAF(Web Application Firewall)が有効になっている場合、入力内容に特定のHTMLタグコードが含まれると「確認画面へ」ボタンを押した時に403(Forbidden)のエラーが出ます。
ロリポップのWAF(Web Application Firewall)案内ページ
エラーの出る入力内容
以下のHTMLコード入力をするとエラーが出る事が分かっています。このコードは、「すぐ使えるCMS」の「よく使うタグ」の初期設定設定に含まれているものです。
{{{<span style="color: red;">赤字テキスト入力</span>}}}この他のエラーのパターンはよく分かっていませんが、問題があった場合はロリポップ側のログで確認できます(2018年3月現在の仕様)。
この問題に該当するかの判別方法
403のエラーが出ている場合にこの問題に該当するかの判別は、WAFのログを確認して下さい。以下の手順でログのページを表示させ、ログの一覧に設置した管理画面(admin/admin.cgi)のURLが含まれている場合はこの問題に該当します。
1.ユーザ専用ページにアクセス
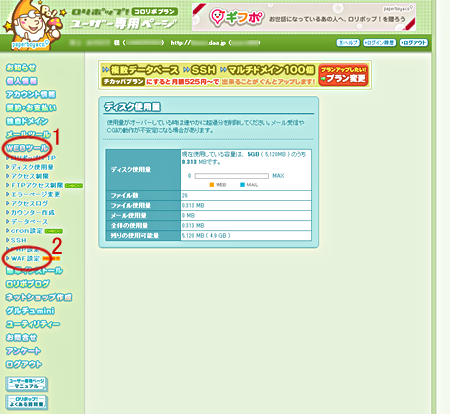
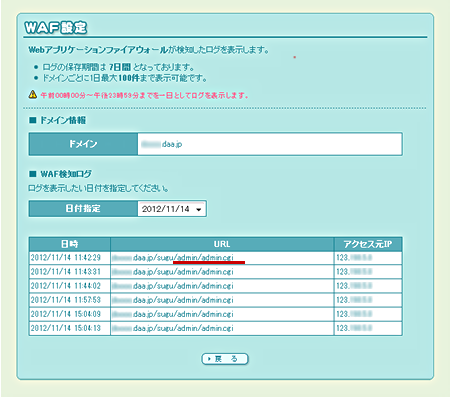
2.「WAF設定」にアクセス
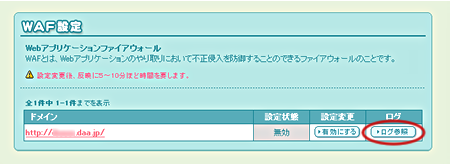
3.「WAF検知ログ」にアクセス
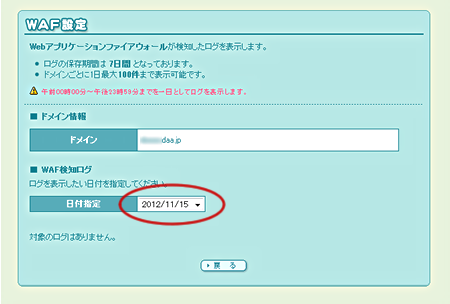
4.日付を選択
5.ログ確認
対応方法
下記の3つ対応方法がありますので、いずれかご都合のよいものを採用して下さい。
WYSIWYGエディタを利用していて時々エラーが出るという場合は、WYSIWYGエディタの利用を停止した上で 1または2の対応を行うか、3 のWAFの設定変更をご検討下さい。
対応方法1:クラスでスタイルを設定する
問題の出る「style="..."」というコードをクラスの指定「class="..."」の指定に変えて運用して下さい。
以下の2点を変更して下さい。
- 記事ページのテンプレートにクラス定義を追加する(またはサイトのCSSファイルに追加しても可)
- 「よく使うタグ」の内容(または右クリックでのタグ付の設定)を変更する
記事ページのテンプレートにクラス定義を追加する方法
記事ページのテンプレートは以下の通りです。(製品によっては無いファイルもあります。)
| ページ | テンプレートファイル | |
|---|---|---|
| 記事ページ | webdir/1.html、2.html.. | templates/article/article.html |
| 全一覧(目次) | webdir/index.html | templates/article/article_list.html |
| 短い一覧(新着情報) | webdir/index_short.html | templates/article/short_list.html |
テンプレートの<head> - </head> の間に下記のようなクラス定義を追加して下さい。 外部 CSS ファイルに同等の設定をしても問題ありません。
<style type="text/css">
.colorred {
color: red;
}
</style>
「よく使うタグ」の内容を変更する方法
指定したクラスを使ってHTMLタグ入力できるように、入力画面の「よく使うタグ」部分を変更します。「よく使うタグ」の内容は、templates/admin/2.html の編集で変更できます。
問題になる「よく使うタグ」を下記の通り書き換えて下さい。元のコードが異なる場合がありますので、青字の部分だけ変更して下さい。
templates/admin/2.html 変更前
<TR>
<TH NOWRAP ALIGN="left">赤字</TH>
<TD><INPUT type="text" size="60"
VALUE="{{{<span style="color: red;">赤字テキスト入力</span>}}}"
onFocus="this.select();" onClick="this.select();"></TD>
</TR>templates/admin/2.html 変更後(クラスでスタイルを設定する場合)
<TR>
<TH NOWRAP ALIGN="left">赤字</TH>
<TD><INPUT type="text" size="60"
VALUE="{{{<span class="colorred">赤字テキスト入力</span>}}}"
onFocus="this.select();" onClick="this.select();"></TD>
</TR>右クリックメニューからのタグ付を変更する場合
右クリックメニューを使用している場合は、下記ページの方法でタグ付のコードをクラス指定のものに変更して下さい。
右クリックメニューからHTMLタグを入力する方法
対応方法2:<font>タグでスタイルを指定する
classによるスタイル指定が使えない場合(いわゆるガラケーに対応したい場合など)は、<font>タグを使ってスタイル指定して下さい。
例えば以下の設定はエラーになりませんので、入力画面の「よく使うタグ」の内容を変更して運用して下さい。
<font color="#ff0000">赤字テキスト入力</font>
「よく使うタグ」の内容を変更する方法
「よく使うタグ」の内容の変更には、templates/admin/2.html を下記の通り編集して下さい。元のコードが異なる場合がありますので、青字の部分だけ変更して下さい。
templates/admin/2.html 変更前
<TR>
<TH NOWRAP ALIGN="left">赤字</TH>
<TD><INPUT type="text" size="60"
VALUE="{{{<span style="color: red;">赤字テキスト入力</span>}}}"
onFocus="this.select();" onClick="this.select();"></TD>
</TR>templates/admin/2.html 変更後(<font>タグでスタイルを指定する場合)
<TR>
<TH NOWRAP ALIGN="left">赤字</TH>
<TD><INPUT type="text" size="60"
VALUE="{{{<font color="#ff0000">赤字テキスト入力</font>}}}"
onFocus="this.select();" onClick="this.select();"></TD>
</TR>右クリックメニューからのタグ付を変更する場合
右クリックメニューを使用している場合は、下記ページの方法でタグ付のコードをエラーの出ないものに変更して下さい。
右クリックメニューからHTMLタグを入力する方法
対応方法3:WAFの設定変更
もし代替のコード表記が見つからず入力したい内容でどうしてもエラーが出てしまう場合は、ロリポップの案内に沿って「特定のシグネチャのアクセスを許可する」設定をして下さい。