Bootstrap(ブートストラップ)とは
Bootstrap (ブートストラップ、Twitter Bootstrap) とは、Web制作者の作業を楽にする目的で作られた、Webサイト構築用のCSSひな形セットの名前です。JavaScriptでの動的調整も含まれており、実体としてはいくつかのCSSファイルとJavaScriptファイルです。
オープンソースで開発され、誰でも無償で使えます。最新バージョンは、モバイル対応を強く意識して作られています。「すぐ使えるCMS」では、サンプルテンプレートにこのBootstrapを使ったものがあります。
Bootstrap は「フレームワーク」と呼ばれるものの一つ
このようなひな形セットを一般名称では「フレームワーク」と呼び、フレームワークには大きく分けると (A) Webサーバ上のプログラミング用、(B)ブラウザでの表示調整用の2種類があります。Bootstrap は後者にあたります。
「CSSフレームワーク」や「CSSライブラリ」と呼ばれる事もあります。
Bootstrap のメリット
では、Bootstrapを使うメリットはどのような事でしょうか?
一般的に分かりやすい表示
表示調整やモバイル対応
また、例えば、HTML上で class="pull-right" というクラス付けをしただけで要素が右寄せになったり、class="hidden-tablet" とすればタブレットで表示した時にはその要素が非表示になります。
このように、一般的に必要な表示コントロールや、いわゆる「レスポンシブWebデザイン」のモバイル向けデザインのCSSクラスが予め用意されていますので、これらの機能を使う事によりWeb開発の速度を上げる事ができます。
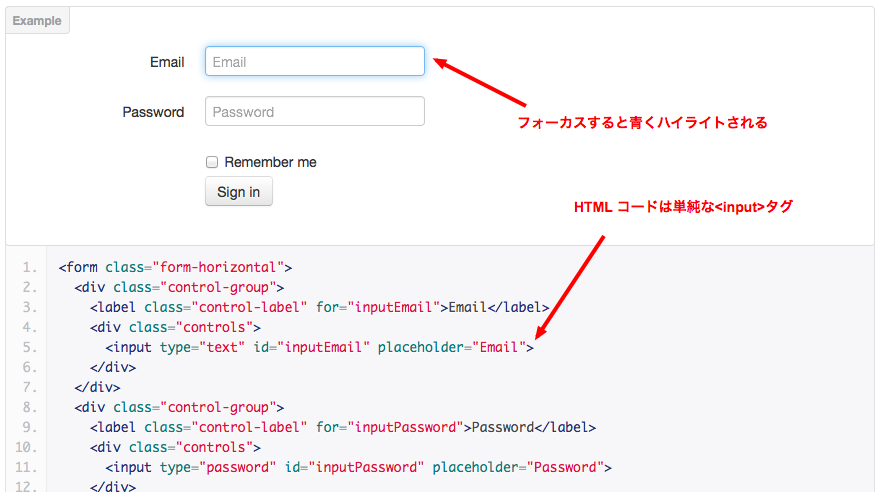
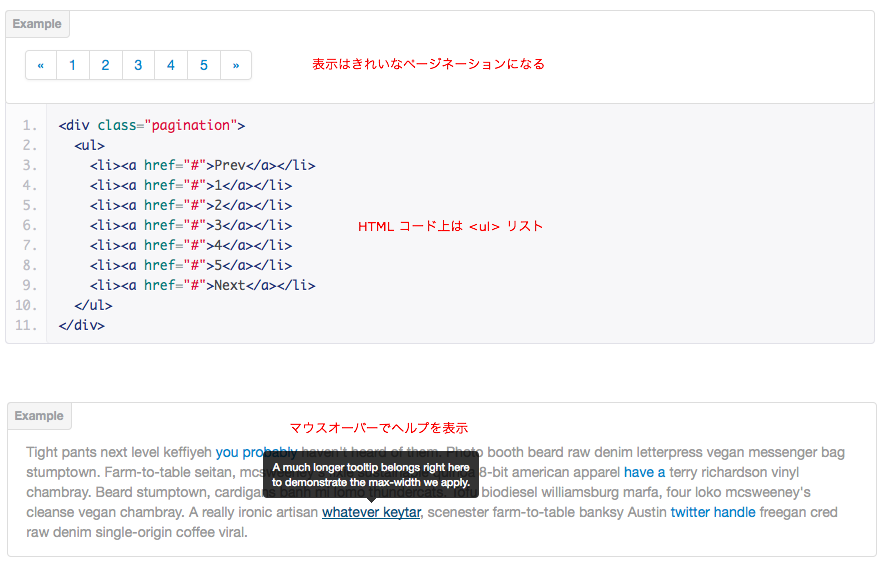
Bootstrap の便利な機能の一例
Bootstrap のデメリット
お仕着せ表示
では、Bootstrap のデメリットはというと、まずはもちろん、一般的なお仕着せの見た目になってしまう点です。今の主流の、Webサービスサイト開発を主な目的として作られていますので、それ以外の、例えば1画面に機能を詰め込んだ社内Webアプリケーション開発等には向かないかもしれません。
日本語表示のための調整が必要
次に、英語(アルファベット言語)圏向けに作られていますので、日本語文章の表示にはそのままだと見にくくなる設定などがあり、これは調整が必要です。
カスタマイズには知識が必要
そしてより突っ込んだ調整が必要になった際は、それなりに CSS や JavaScript の知識が必要となります。基本的には「デザインもそこそこできるエンジニアが開発をする時に使う」という利用場面が想定されていますので、デザイナとプログラマの間が完全に分業されているようなプロジェクトの場合は、却って事を難しくしてしまうかもしれません。
バージョンアップに追いつくのが大変
また、バージョンアップが比較的速いです。これはいい面もありますが、日本で顧客のためWeb制作をすると考えると、「受注後制作中に次のバージョンが出る」といった速さで、多少速すぎる感があります。
また、オープンソース・無償のプロジェクトにはよくある事ですが、古いバージョンとの互換性の無い大きなバージョンアップもあります。このため、一旦覚えたノウハウ(例えばどのようなクラス設定があるのか、など)が陳腐化するのが早いです。また本格的に使い込むには、それらのバージョンの違いを把握しておくなどたくさんの知識が必要になります。
「すぐ使えるCMS」では、製品の説明ページに Bootstrap のどのバージョンを使用しているかを記載しています。