ツイッター(Twitter)とは
ツイッター(Twitter)とは、米国サンフランシスコに本社がある Twitter, Inc. が無償で提供している「マイクロブログ」と呼ばれるサービスの名称です。日本語でも利用できます。
ツイッターサービスURL: http://twitter.com/
短いメッセージをブログの様に簡単に投稿できるというのが基本的な機能です。他の人の投稿をリアルタイムに閲覧したり検索したりができるので知人同士のちょっとした情報共有や世間のトレンドの検索、著名人や企業によるファンや支持者への情報提供に使われています。
ツイートボタンとは
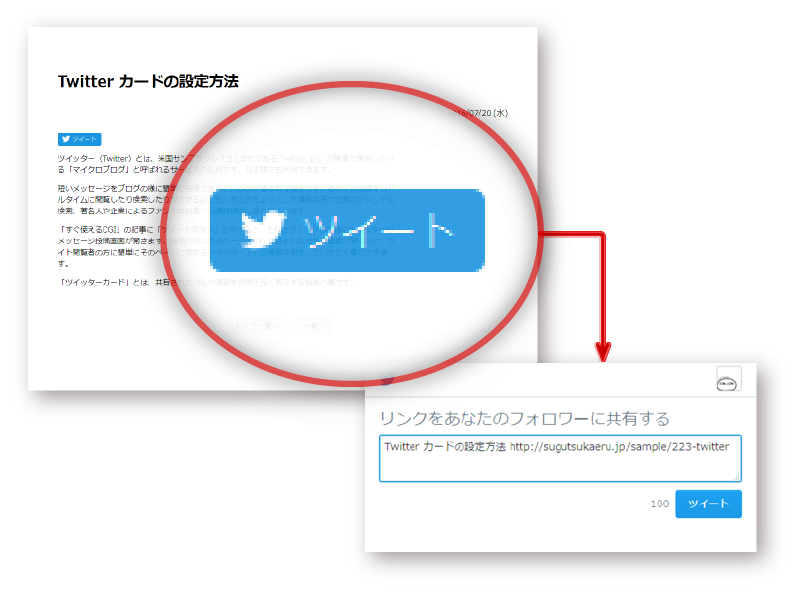
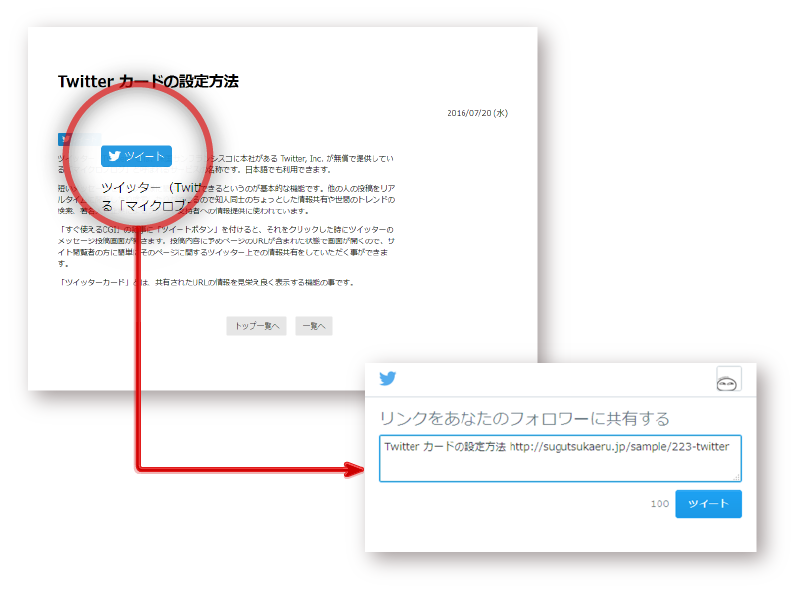
ツイートボタンとは、ホームページに付ける Twitter の投稿ページへのリンクです。
ホームページに「ツイートボタン」を付けると、それをクリックした時にツイッターのメッセージ投稿画面が開きます。投稿内容に予めページのURLが含まれた状態で画面が開くので、サイト閲覧者の方に簡単にそのページに関するツイッター上での情報共有をしていただく事ができます。
フォローボタンとは
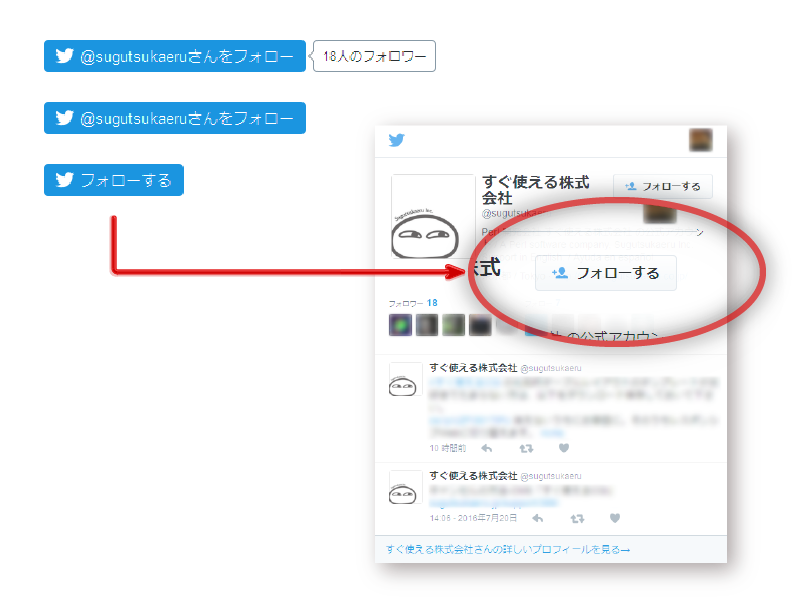
フォローボタンは、ツイッター上で自分を「フォロー」してもらうために使う機能です。
ツイートボタンが(自分はツイッターのアカウントを持っていなくても)自分のサイトのURLをツイッター上で話題にしてもらうために使うものであるのに対し、フォローボタンはツイッターアカウントを持っている方が、自分のツイッター上での発言を目に留まりやすくする目的で使うものです。具体的には、フォローボタンを押した(=フォローした)方のタイムライン(ツイッターにログインした際の初期ページ)に、自分のツイッター上での投稿が表示されるようになります。
カウント数表示機能の廃止への対応(2016-7-25 の更新)
2015年11月に、ツイッターの機能としてはツイートボタンのカウント数の表示が廃止されました。このため、このページでご紹介するコードも、以前ご紹介していたカウント数付ではなく、カウント数なしの形式に更新してご案内します。なお、フォローボタンのフォロー数表示機能は残っています。
ツイートボタンのカウント数を引き続き表示したい場合
ツイートのカウント数表示の手段を提供している第三者サービスサイトがあります。カウント数表示を引き続き行いたい方は、下記サイトをご覧になり設定してみて下さい(サイトにユーザ登録する必要があります)。「すぐ使えるCMS」のサポート対象外です。
ツイートボタン・フォローボタンを付けるページ
ツイートボタンは通常、1ページごとに異なる話題を扱え、かつURLと内容の対応が公開後は変化しない「詳細ページ」(webdir/1.html、2.html、...)に付けます。
一方、フォローボタンは自分をフォローしてもらうためのボタンでページ内容と直接関係はありません。このためどこにあってもいいのですが、検索エンジンから内容を求めてサイトを訪問してくれた方がボタンを押してくれることを願って、これも「詳細ページ」に付ける想定で下記の説明を行います。適宜応用して下さい。
ツイッターボタンの付け方
準備:製品の設置
これから製品をお試しされる方は先に製品をダウンロードの上設置を行って下さい。「詳細ページ」のある製品が必要です。「ブログ」と分類されている製品は全て「詳細ページ」が付いています。
設置が終わったら、テストで記事を1件登録して、ページが書き出されることを確認して下さい。
ボタン設置方法概要
いずれのボタンを付ける場合でも、編集の手順は以下の通りです。
- templates/article/article.html の編集
- 上書きアップロード
- 再構築(テンプレート変更反映)
- ブラウザのキャッシュをクリア
- 再読み込みしてボタン動作確認
ツイッターボタン用 JavaScript
いずれのボタンを付ける場合でも、まず templates/article/article.html を開いて </body> (終了タグ)の直前に以下の JavaScript コードを追加して下さい。
<script type="text/javascript">!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
ツイートボタンのコード
ツイートボタンには大小2つのデザインがあります。いずれか希望の方を templates/article/article.html の表示したい位置に追加して下さい。
小さいツイートボタン
<a href="https://twitter.com/share" class="twitter-share-button" data-text="%_subject_% - サイト名" data-via="USERNAME" data-dnt="true">Tweet</a>
大きいツイートボタン
<a href="https://twitter.com/share" class="twitter-share-button" data-size="large" data-text="%_subject_% - サイト名" data-via="USERNAME" data-dnt="true">Tweet</a>
タイトルの調整
青字で示した「 - サイト名」の部分には導入先のWebサイト名を入れて下さい。ただし、タイトルが全般に長くてツイートの文字数(最大140文字)を圧迫しそうな場合はこの部分を削除するなど、適宜調整して下さい。
ユーザ名の調整
ツイッターのアカウントがある場合は、赤字で示した「USERNAME」の部分を置き換えると、ツイート内に「@USERNAME さんから」という表記が含まれるようになります。アカウントが無い場合やこの機能が不要な場合は「data-via="USERNAME"」全体を削除して下さい。
フォローボタンのコード
フォローボタンには大小2つのデザインの他、フォロー数を表示するかのオプション、フォロー対象とするユーザ名を明示するかのオプションがあります。希望のものを templates/article/article.html の表示したい位置に追加して下さい。
サンプルコード中の赤字の「USERNAME」はご自身のツイッターアカウント名に変更して下さい。
小さいフォローボタン
<a href="https://twitter.com/USERNAME" class="twitter-follow-button" data-show-count="false" data-dnt="true">Follow @USERNAME</a>小さいフォローボタン 名前なし
<a href="https://twitter.com/USERNAME" class="twitter-follow-button" data-show-count="false" data-show-screen-name="false" data-dnt="true">Follow @USERNAME</a>小さいフォローボタン カウント付
<a href="https://twitter.com/USERNAME" class="twitter-follow-button" data-dnt="true">Follow @USERNAME</a>大きいフォローボタン
<a href="https://twitter.com/USERNAME" class="twitter-follow-button" data-show-count="false" data-size="large" data-dnt="true">Follow @USERNAME</a>大きいフォローボタン 名前なし
<a href="https://twitter.com/USERNAME" class="twitter-follow-button" data-show-count="false" data-show-screen-name="false" data-size="large" data-dnt="true">Follow @USERNAME</a>大きいフォローボタン カウント付
<a href="https://twitter.com/USERNAME" class="twitter-follow-button" data-size="large" data-dnt="true">Follow @USERNAME</a>編集の反映
アップロード
編集が終わったら、保存した以下のテンプレートファイルをサーバの同じ位置に上書きアップロードして下さい。
templates/article/article.html
再構築
管理画面一覧の「再構築(テンプレート反映)」ボタンを押すと最新のテンプレートを反映してページが自動更新されます。
表示確認
ブラウザで詳細ページを再読み込みしてボタンが機能するか確認して下さい。ボタンの動作確認の際は、動作確認するブラウザで予めツイッターにログインしておくと、動作が分かりやすくなります。