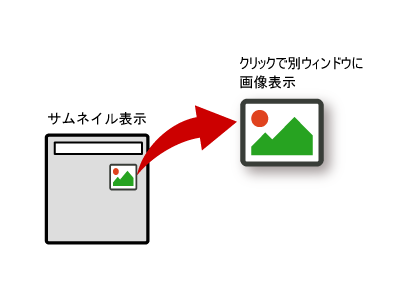
「すぐ使えるCMS」でアップロードした画像を、ホームページ上はサムネイル(サムネイル、縮小版画像)で表示し、クリックすると拡大サイズ(実サイズ)で表示させる設定方法をご紹介します。
類似の方法
このページでは拡大画像を別ウィンドウ(別窓)で表示する方法をご紹介しますが、同じくサムネイル画像の拡大でも、別窓を開かない以下のような方法もあります。2017年6月現在、こちらの方が主流です。
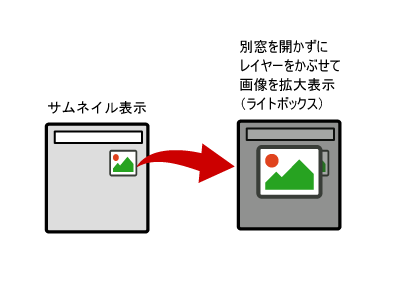
ページ内でポップアップ(lightBox)
サムネイルをクリックした時に別ウィンドウ(別窓)を開かず、同じページ内でポップアップのように表示させる方法は、下記のページをご覧下さい。lightBox(ライトボックス)と呼ばれる方法をご紹介しています。この方法は、拡大画像も表示サイズの指定が可能です。
サムネイル画像の拡大ができる製品
このページで紹介する、別ウィンドウを開く方法に対応している「すぐ使えるCMS」製品は下記の通りです。
- 添付ファイル付 ウェブページ更新ツール 大容量版(Ver. 4.8 以上の固定位置画像)
- 画像付 ウェブページ更新ツール 大容量版(販売は終了)
- 画像付 ニュース更新ツール 大容量版(販売は終了)
※ 製品によっては既に設定がされています。
サムネイル画像の拡大表示の設定の流れ
どの製品の場合も設定手順は同じで下記の通りです。
1.デザインテンプレートの編集
デザインテンプレートを後述「設定方法」のように編集して下さい。製品ごとに編集対象のファイルや編集方法が異なります。
2.アップロード
編集したファイルをサーバに上書きアップロードして下さい。
3.再構築
管理画面の一覧の下にある「再構築(テンプレート変更反映)」ボタンを押して下さい。最新のテンプレートを反映したファイルが書き出されます。
4.確認
ブラウザのキャッシュを一旦クリアして表示の確認を行って下さい。
設定方法(詳細)
編集対象ファイル
画像を表示するページによって編集対象のファイルと設定内容が異なります。それぞれ下記のファイルを編集して下さい。
なお、「詳細ページ」は製品によってはありません。また、「#」で記載されている画像の番号が何番まであるかも異なります。
| 表示するページ | 編集対象ファイル |
|---|---|
| 詳細ページ |
templates/article/article_image_#.txt (#は数字。画像の番号 1-5 に対応。) |
| 全一覧(目次) | templates/article/article_list.txt |
| 短い一覧(新着情報) | templates/article/short_list.txt |
編集方針とバージョンによる違い
HTMLタグ付の基本
編集の際は、小さいサイズで画像(<img> タグ)を表示し、それを大画像へのリンク(<a> タグ)で囲います。<a> タグの target 属性に「_blank」を指定しておくと、別窓が立ち上がり画像が表示されます。
<a href="(拡大画像のURL)" target="_blank"><img src="(小さい画像のURL)"></a>小さい画像のサイズ
画像を小さく表示するに当ってはHTMLタグ(CSS)でサイズを指定しますが、Ver. 4.4 以上の製品は小さい画像(サムネイル画像)をピクセルサイズを指定して作成できます。方法は下記ページをご覧ください。
小さい画像の src 属性
Ver. 4.4 以上とそれ未満では小さい画像(サムネイル画像)の src 属性の指定の仕方が変わります。Ver. 4.4 以上では、自動でサムネイル画像が作成できるからです。
以下の説明ではそれぞれお使いのバージョンのサンプルコードを選んで参考にして下さい。
詳細ページにサムネイル画像のクリックによる拡大表示を設定する方法
詳細ページにサムネイル画像の拡大を設定するには、templates/article/article_image_#.txt を編集して下さい。
「#」は数字で画像の番号に対応します。何番までのファイルがあるかは製品とバージョンに依ります。ご希望の番号の画像に対応するファイルを編集して下さい。
Ver. 4.4 以上の編集例
<a href="%_d_%/%_filename_escaped_%" target="_blank">
<img src="%_d_%/%_thumbnail_escaped_%" alt="%_imagetext_%" style="width: 100px;">
</a>Ver. 4.4 以上の製品では、リンク先の画像のファイル名(%_filename_escaped_%)とサムネイル画像のファイル名(%_thumbnail_escaped_%)が異なるのがポイントです。
縮小したサムネイルのピクセルサイズ通りに表示する場合は、サイズの指定は無くても構いません。異なる場合は、必ず指定して下さい。style 属性ではなく class 属性でサイズを指定しても構いません。margin など、幅以外のスタイルも適宜指定して下さい。
Ver. 4.3 以下の編集例
<a href="%_d_%/%_filename_escaped_%" target="_blank">
<img src="%_d_%/%_filename_escaped_%" alt="%_imagetext_%" style="width: 100px;">
</a>Ver. 4.3 以下の製品の場合は、サムネイル画像のファイル名が Ver. 4.4 以上とは異なり、拡大画像と同じパスを指定します(赤字部分)。また、サイズの指定は必須です(青字部分)。style 属性ではなく class 属性でサイズを指定しても構いません。margin など、幅以外のスタイルも適宜指定して下さい。
一覧ページにサムネイル画像のクリックによる拡大表示を設定する方法
全一覧(目次)と短い一覧(新着情報)の設定には、それぞれ templates/article/article_list.txt または templates/article/short_list.txt を編集して下さい。HTMLコードはどちらのファイルでも同じものが使えます。
なお、一覧ページには画像以外の表示も含まれていますのでそれらは変更せず、画像部分のみを以下のように設定して下さい。
Ver. 4.4 以上の編集例
<a href="%_d_%/%_imagename_escaped_#_%" target="_blank">
<img src="%_d_%/%_thumbnail_escaped_#_%" alt="%_imagetext_#_%" style="width: 100px;">
</a>赤字の「#」は1から5の数字が入ります。設定した画像番号に置き換えて下さい(3か所)。
Ver. 4.4 以上の製品では、リンク先の画像のファイル名(%_filename_escaped_#_%)とサムネイル画像のファイル名(%_thumbnail_escaped_#_%)が異なるのがポイントです。
縮小したサムネイルのピクセルサイズ通りに表示する場合は、サイズの指定は無くても構いません。異なる場合は、必ず指定して下さい。style 属性ではなく class 属性でサイズを指定しても構いません。margin など、幅以外のスタイルも適宜指定して下さい。
Ver. 4.3 以下の編集例
<a href="%_d_%/%_imagename_escaped_#_%" target="_blank">
<img src="%_d_%/%_imagename_escaped_#_%" alt="%_imagetext_#_%" style="width: 100px;">
</a>Ver. 4.3 以下の製品の場合は、サムネイル画像のファイル名が Ver. 4.4 以上とは異なり、拡大画像と同じパスを指定します(赤字部分)。また、サイズの指定は必須です(青字部分)。style 属性ではなく class 属性でサイズを指定しても構いません。margin など、幅以外のスタイルも適宜指定して下さい。
「#」は1から5の数字が入ります。設定した画像番号に置き換えて下さい(3か所)。