表(テーブル、<table>)は情報を視覚的に配置するための良い方法ですが、ホームページ(Webサイト)のように横幅が決まらない状況では、表にする事で却って見にくくなる場合があります。例えば、ウィンドウの表示幅が狭い時に列の幅が狭くなり表が縦に伸びてしまったり、固定幅を指定すれば表の右側が欠けたりしてしまいます。
<dl> リストを使うとこの問題に対応可能で、想定した幅よりウィンドウが狭い時は、「見出し」と「内容」を上下に表示し、列の潰れや表の欠けを防ぐ事ができます。
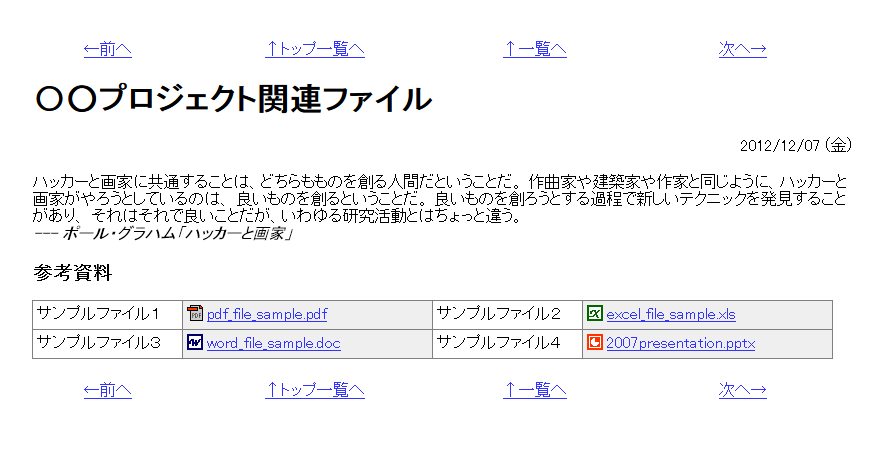
レスポンシブWebデザインのテーブル
このサポートページでは、ウィンドウの幅が広い時は1行に「見出し+内容」を2セット表示、中間でその組み合わせを1セット、狭くなったら上下にするという3段階の切り替えの方法をご紹介します。CSS3 のメディアクエリーを使います。
この方法の制限事項
この方法は、全ての行の高さを固定する必要があります。つまり、見出しや内容の行数が変わる場合は対応できません。固定されていれば、複数行でも構いません。
「すぐ使えるCGI」製品への応用
このサポートページでは CSS の設定の考え方だけをご紹介します。「すぐ使えるCGI」製品のテンプレートに設定する場合は、生成されたページが同様の表示になるように調整して下さい。
HTMLコードサンプル(表にするための <dl> の書き方)
HTMLコードは、下記の様に定義リスト(<dl>、<dt>、<dd>)でタグ付します。最後に「<div style="clear: both;"></div>」を付けるのがポイントです。
<dl class="filelist">
<dt>見出し1</dt>
<dd>内容1</dd>
<dt>見出し2</dt>
<dd>内容2</dd>
<dt>見出し3</dt>
<dd>内容3</dd>
<dt>見出し4</dt>
<dd>内容4</dd>
<dt>見出し5</dt>
<dd>内容5</dd>
</dl>
<div style="clear: both;"></div><dl> をテーブル(表)形式にするためのCSS
<dl> を表に見えるようにするために上記のHTMLコードに適用するCSSは下記の通りです。<dl> リストに付けた class属性「filelist」をCSS指定のキーワードにしています。
/* ブラウザの初期設定をクリア */
dl
,dt
,dd
{
margin: 0; padding: 0;
}
/* 表組の基本設定 */
.filelist dt,
.filelist dd
{
font-size: 16px; /* 文字サイズ */
height: 24px; /* 1行の高さ */
padding: 4px 0 0 4px; /* 枠内 padding: 数値で指定する */
overflow: hidden; /* あふれたら非表示 */
white-space: nowrap; /* 高さが揃っている事が必要なので、改行ができない(行数が決まっていればOK) */
float: left;
border-bottom: 1px solid gray; /* 罫線の幅と色(以下2行、および dtの定義内、メディアクエリ設定内に同じ属性を設定) */
border-top: 1px solid gray;
border-right: 1px solid gray;
margin-top: -1px; /* border幅:上下罫線の重複を解消 */
}
/* 見出し列 */
.filelist dt
{
border-left: 1px solid gray; /* 罫線の幅と色(上の基本設定と同じものを指定) */
margin-left: -1px; /* 左側罫線の重複を解消 */
}
/* 内容列 */
.filelist dd
{
background-color: #efefef; /* 背景色 */
}
/* 幅の指定: 基本は2列 */
/* 表組全体の外枠に該当 */
.filelist
{
width: 804px; /* 列幅の合計 + border幅(1px) x 列数 */
}
/* 見出し列 */
.filelist dt
{
width: 145px; /* 見出し列幅 - border幅(1px) - padding幅(4px) */
}
/* 内容列 */
.filelist dd
{
width: 245px; /* 内容列幅 - border幅(1px) - padding幅(4px) */
}
/* 中間幅の時は1列表示 */
@media screen and (min-width: 632px) and (max-width: 833px) { /* 表+左右マージンを取る事を考えて、幅を指定する */
/* 表組全体の外枠に該当 */
.filelist
{
width: 602px; /* 列幅の合計 + border幅(1px) x 列数 */
}
/* 見出し列 */
.filelist dt
{
width: 245px; /* 見出し列幅 - border幅(1px) - padding幅(4px) */
}
/* 内容列 */
.filelist dd
{
width: 345px; /* 内容列幅 - border幅(1px) - padding幅(4px) */
}
}
/* 幅が指定より狭いときは見出し列と内容を上下に表示 */
@media screen and (max-width: 631px) { /* 表+左右マージンを取る事を考えて、幅を指定する */
.filelist {width: 100%;}
.filelist dt
,.filelist dd
{
width: 95%;
border-left: 1px solid gray; /* 罫線復活 */
margin-left: 0; /* 罫線復活 */
}
}テーブル(表)デザインの変更方法
以下では、表のサイズや色を変える方法をご紹介します。上記のCSSの該当部分を、必要に応じて編集して下さい。
文字サイズと1行高さの変更
表示する文字サイズや行の高さは、中身に合わせて変更できます。下記例の青字部分が文字サイズです。文字サイズを変更したら、1行の高さも適宜変更して下さい(赤字部分)。
/* 表組の基本設定 */
.filelist dt,
.filelist dd
{
font-size: 16px; /* 文字サイズ */
height: 24px; /* 1行の高さ */
padding: 4px 0 0 4px; /* 枠内 padding: 数値で指定する */
overflow: hidden; /* あふれたら非表示 */
white-space: nowrap; /* 高さが揃っている事が必要なので、改行ができない(行数が決まっていればOK) */
float: left;
border-bottom: 1px solid gray; /* 罫線の幅と色(以下2行、および dtの定義内、メディアクエリ設定内に同じ属性を設定) */
border-top: 1px solid gray;
border-right: 1px solid gray;
margin-top: -1px; /* border幅:上下罫線の重複を解消 */
}表の幅や列の幅を変える
表の列幅の変更が可能です。ただし、表示する幅は固定で決めておく必要があります。サンプルCSSでは、ウィンドウの幅によって下記の様に設定しています。
アップロードする予定のファイル名の長さ、ファイルタイトルの長さ、ページデザイン、フォントサイズ等を考慮して幅を決定して下さい。
| ウィンドウ幅 | テーブル列 | 表の幅 |
|---|---|---|
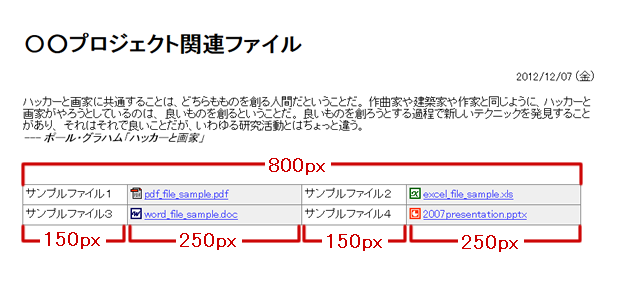
| 広い | 2列 | 表の幅が 800px、1列 400px の2列組、見出し列の幅が幅 150px、内容列の幅 が 250px(下図1つ目) |
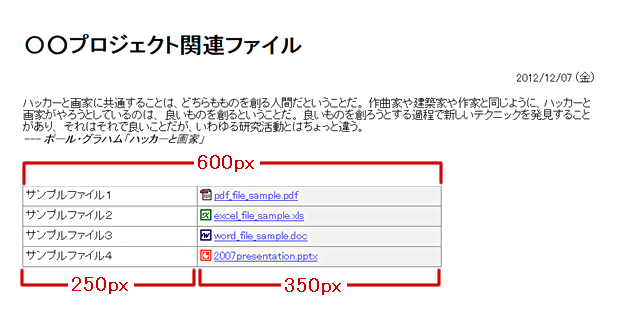
| 中間 | 1列 | 表の幅が1列 600px、見出し列の幅が幅 250px、内容列の幅 が 350px(下図2つ目) |
| 狭い | 積み上げ | 表の幅は表示幅に合わせ、見出し列と内容列を積み上げ |
変更の手順
決定した幅に応じてCSSの設定を編集していきますが、その際以下の順番で設定して下さい。
サンプルコード内の設定場所を色分け表示します。
- セル内の padding の設定をする(細字で赤字の1か所)
- 罫線の幅を決めて border の設定をする(太字で青字の5か所)
- 罫線の幅をマイナスした margin の設定をする(太字で赤字の2か所)
- 決定した表の幅と罫線の幅から外枠の幅(width)を計算して設定する(黒太字。2列構成、1列構成各1か所ずつ、合計2か所)
- 決定した見出し列と内容列の幅から罫線とパディングの幅を引いてこれらの列の幅(width)を設定する(細字で青字。2列構成、1列構成各2か所ずつ、合計4か所)
- 決めた幅に合うように、メディアクエリーの設定を調整する(緑太字3か所)
表の幅変更のための設定箇所
/* 表組の基本設定 */
.filelist dt,
.filelist dd
{
font-size: 16px; /* 文字サイズ */
height: 24px; /* 1行の高さ */
padding: 4px 0 0 4px; /* 枠内 padding: 数値で指定する */
overflow: hidden; /* あふれたら非表示 */
white-space: nowrap; /* 高さが揃っている事が必要なので、改行ができない(行数が決まっていればOK) */
float: left;
border-bottom: 1px solid gray; /* 罫線の幅と色(以下2行、および dtの定義内、メディアクエリ設定内に同じ属性を設定) */
border-top: 1px solid gray;
border-right: 1px solid gray;
margin-top: -1px; /* border幅:上下罫線の重複を解消 */
}
/* 見出し列 */
.filelist dt
{
border-left: 1px solid gray; /* 罫線の幅と色(上の基本設定と同じものを指定) */
margin-left: -1px; /* 左側罫線の重複を解消 */
}
:(途中省略)
/* 幅の指定: 基本は2列 */
/* 表組全体の外枠に該当 */
.filelist
{
width: 804px; /* 列幅の合計 + border幅(1px) x 列数 */
}
/* 見出し列 */
.filelist dt
{
width: 145px; /* 見出し列幅 - border幅(1px) - padding幅(4px) */
}
/* 内容列 */
.filelist dd
{
width: 245px; /* 内容列幅 - border幅(1px) - padding幅(4px) */
}
/* 中間幅の時は1列表示 */
@media screen and (min-width: 632px) and (max-width: 833px) { /* 表+左右マージンを取る事を考えて、幅を指定する */
/* 表組全体の外枠に該当 */
.filelist
{
width: 602px; /* 列幅の合計 + border幅(1px) x 列数 */
}
/* 見出し列 */
.filelist dt
{
width: 245px; /* 見出し列幅 - border幅(1px) - padding幅(4px) */
}
/* 内容列 */
.filelist dd
{
width: 345px; /* 内容列幅 - border幅(1px) - padding幅(4px) */
}
}
/* 幅が指定より狭いときは見出し列と内容を上下に表示 */
@media screen and (max-width: 631px) { /* 表+左右マージンを取る事を考えて、幅を指定する */
.filelist {width: 100%;}
.filelist dt
,.filelist dd
{
width: 95%;
border-left: 1px solid gray; /* 罫線復活 */
margin-left: 0; /* 罫線復活 */
}
}メディアクエリーの設定について
メディアクエリー(上記緑太字)の設定は、決めたテーブルの幅がデザイン上収まるウィンドウ幅を切り替えポイントとして設定して下さい。
表のあるブロック(カラム)がウィンドウの幅に対して 100%であれば、上記のようにテーブルの幅+余白(上記では左右各15pxを想定)が切替えポイントになりますが、例えば、ページをカラム分けしていてテーブルのあるメインカラムが全体の幅の 70% だとすれば、「ウィンドウ幅 × 70%」の中に 「テーブル+余白」が収まらなければならないので、上記で「max-width: 833px」となっている所は、「max-width: 1191px」になります。
考え方
- 70%のカラムが 834px 以上になるのは?
- 834 ÷ 0.7 = 1191.4 → 1192 px必要
- 切り替えポイントは 1px 引いて、「max-width: 1191px」
セルの背景色を変える
上記のCSSサンプルコードでは、内容セルに色が付いています。背景色を変えるには、下記青字部分を変更して下さい。見出しセルに色を付けたい場合は、黒太字の「dd」の部分を「dt」に変えて指定を追加して下さい。
/* 内容列 */
.filelist dd
{
background-color: #efefef; /* 背景色 */
}
マウスが上に来た時に(hover)スタイルを変える
マウスが上に来た時に(hover)スタイルを変える事もできます。CSSに以下の設定を追加して下さい。
マウスが上に来た時に(hover)背景色を変更
下記のコードは、マウスが上に来た時に(hover)内容列の背景色を変える設定です。色は適宜変更して下さい。「dd」の指定を「dt」に変えれば見出し行に設定できますが、同時に変更(<dt> にマウスが乗った時に、対応する <dd> の背景色を変える)はできません。
/* 内容列のマウスオーバーでの設定 */
/* 背景色 */
.filelist dd:hover
{
background-color: #fdfdf0;
}リンクがある場合のスタイル変更
セルの中にリンクがある場合、マウスの動きに合わせてリンクの表示を変えるには、下記のCSSコードを追加して下さい。
/* リンクの色の指定 */
.filelist dd a { /* 初期表示 */
color: gray;
}
/* マウスオーバーでリンクのアンダーラインを非表示 */
.filelist dd a:hover,
.filelist dd a:active
{
color: blue;
text-decoration: none;
}