「すぐ使えるCMS」で既存の登録記事を更新する際に、ボタンクリックで「今日の日付」を入力するためのテンプレート編集方法をご紹介します。
クリックする事によって、編集時の日付がフィールドに自動入力されますので、一つの記事を繰り返し更新していく運用の時に便利です。
設定方法
入力画面のテンプレート templates/admin/2.html を下記の通り編集して下さい。
JavaScript の追加
テンプレートの末尾の </body> (終了タグ)直前に、以下の JavaScript を追加して下さい。
コピー
<script type="text/javascript">
var DateSaved = 0;
var TIME = new Array();
function set_today(FM, ctrl){
var TODAY = new Date();
if (DateSaved == 0){
TIME["y"] = FM.yyyy.value;
TIME["m"] = FM.mm.value;
TIME["d"] = FM.dd.value;
DateSaved = 1;
}
if (ctrl == 0){
if (DateSaved == 1){
FM.yyyy.value = TIME["y"];
FM.mm.value = TIME["m"];
FM.dd.value = TIME["d"];
}
} else {
FM.yyyy.value = TODAY.getFullYear();
FM.mm.value = TODAY.getMonth()+1;
FM.dd.value = TODAY.getDate();
}
}
</script>
日付入力ボタンの追加
日付欄の近くに下記のコードを追加して下さい。
コピー
<input type="button" onClick="set_today(this.form, 1)" value="今日">
<input type="button" onClick="set_today(this.form, 0)" value="戻す">
アップロード
編集が終わったら、編集したテンプレートファイルをサーバの同じ位置に上書きアップロードして下さい。
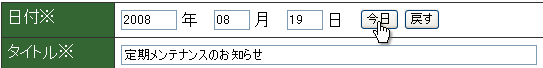
動作確認
管理画面にアクセスして、ボタンが動作するか確認して下さい。